标签:
一:jQuery操作属性(atrribute),它有四种类型:
1:操作单个属性atrr(name:value),如果这个属性已经存在,那它就是修改的意思,如果不存在,那它就是添加的意思。
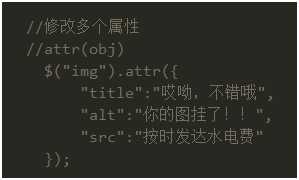
2:操作多个属性,它传入的是个对象atrr({name:value,name:value。。。。。})

3:获取属性值,atrr(name),只要穿一个属性就可以,不需要传值,如果没有这个属性,那返回的是undefined。
4:移除属性:用法和获取属性一样,但是如果这里不传参数的,那就没有效果,一个都不移除,不是全都移除。
JQuery操作值,可以分为两部分:获取值和设置值。操作值我们用的是val()
1:获取值时不需要传入参数,它一般获取的都是表单的值
2:设置值时要输入一个value,注意:在select中设置时,如果和值有对应的option,那就那这个option被选中,如果没有对应的option,那select选中的是空白。
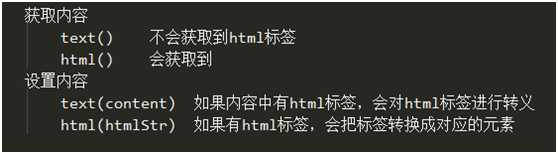
JQuery操作内容也和值一样可以分为获取内容和设置内容,但不同的是它每样都有两个方法,两个方法也是有区别的,分别是:

JQuery操作尺寸也是像上面一样分为获取和设置两部分。之前css()也是可以操作尺寸的。获取尺寸就不需要传参数,直接写height和width一个获取高度,一个获取宽度,而且获得是数值类型,不是字符串类型。
设置时需要传入参数,需要传入的也是数字类型:
Height()
Width()
Jquery操作坐标也是分为获取坐标和设置坐标。
获取坐标:有两种方法,offset和position,但两个是有区别的:
Offset:获取到的坐标是相对于页面的左上角而言,而且返回值也是一个对象{top:xx,left:xx}
Position:它是获得当前元素相对于有定位的父元素的坐标,如果父元素没有坐标,那它会一层层网上找,一直找到body为止。
设置坐标只有一种,position是不能设置坐标的。只有offset有,它需要传入是也是一个对象,需要注意的是,如果当前元素没有定位的话,它会默认给当前元素设置定位为relative。

JQuery操作滚动条,也是分为获取和设置。滚动的注册时间我们一般给document或window设置。
获取滚动条也是不需要传参数:
Scrolltop()是获得滚动条的纵向滚动值
Scrollleft()获得滚动条的横向滚动值
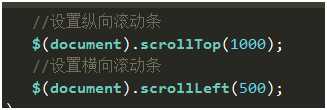
设置滚动条的滚动值,需要传入一个参数,是数值参数

JQuery的时间机制,它分为绑定时间机制和解绑事件机制。
绑定事件机制有四种:
1:之前常用的click(fn)。
2:bind(types,fn)。
3:delegate(selector,types,fn)
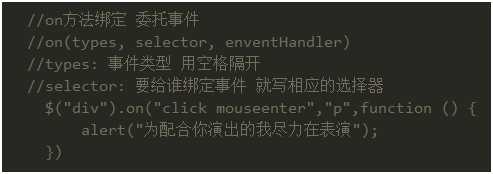
4:on(types,selector,data,fn)
这四种是有区别的,所以我们一般只会用到第四种。
第一种它不能绑定多个事件,只能绑定一个。
第二种它不能绑定动态创建出来的事件。
第三种是委托事件,它可以绑定动态创建的元素,也可以绑定多个事件。
第四也是委托事件,也可以绑定多个事件,可以绑定动态创建的元素,因为在jQuery后来的版本中on取代了第二和第三种,所以第二第三种都不用了。

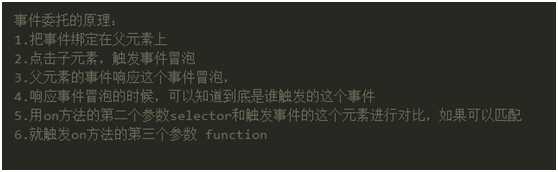
事件委托的原理:(它其实就是冒泡原理)

On方法中如果没有第二个参数,那它就是给自身绑定事件,不存在委托事件。
接触绑定有三种,但两种一般也不用是unbind和undelegate,我们一般用off。它有三种用法。
1:Off()不传参数,就是解绑所有事件。
2:off(types)解绑指定类型的事件。自身和委托的事件都会被解绑。
3:off(types,“**”)解绑指定类型的委托事件,自身的保存下来不解绑。
触发事件:有三种方法触发。
1:直接调用:$().click
2:trigger(type)参数type就是要触发的事件的类型。
3:triggerHandler(type)参数type就是要触发的事件的类型,但是它有个好处是不会触发浏览器默认行为。
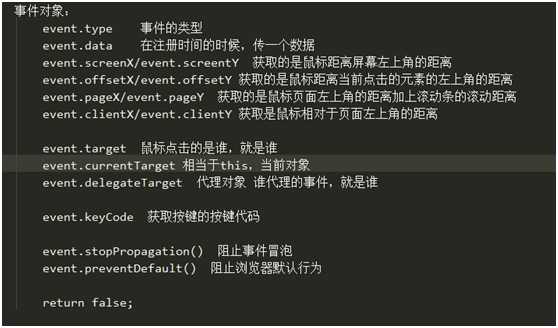
事件对象:
事件对象有很多,我们常用的以下几种:

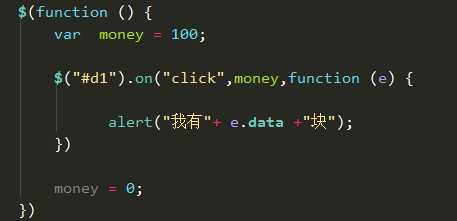
其中event.data用法可以用个例子来解释更容易理解:

这里用e.data,最后输出的是我有100快,而如果把e.data换成money的话,那输出的会是我有0快。
event.stopPropagation() 阻止事件冒泡 event.preventDefault() 阻止浏览器默认行为 我们一般不用,我们而是用另一个return false,它包含上面两个功能,简单粗暴。
标签:
原文地址:http://www.cnblogs.com/cykblogs/p/5801075.html