标签:
相信很多前端的同学都会在上线前压缩JS代码,现在的Gulp Webpack Grunt......都能轻松实现。但问题来了,这些都不会,难道就要面对几十个JS文件一遍遍来回“复制-压缩-创建-粘贴”,这样太不人性化了。
于是可以借助Node + uglify-js 轻松实现。(前提你会点node操作)
1.首先看一下目录:
|--uglifyJS
|--js
|--test1.js
|--test2.js
|--uglify.js //这个就是本文的重点编辑
2.打开uglifyJS文件夹
npm install uglify-js
3.编辑uglify.js
3.1 首先说一下思路和实现的东西
1、将需要压缩的文件放在一个JS文件夹下
2、把名字存储在一个数组下
3、为这组数组添加JS文件夹相对路径与.js后缀(其实这一步可以在上面的数组里一起完成)
4、遍历一下数组,将每一个路径进行 var result = UglifyJS.minify(**每一个文件路径** ,**压缩选项**)
5、将得到的result.code 利用fs的writeFileSync 写进 fs.writeFileSync(**文件名**, result.code, ‘utf-8‘ , function(err){})
3.2 其实真的很简单,以下是全部代码
/** * Created by QRL on 2016/8/21. */ var UglifyJS = require(‘uglify-js‘); var fs = require(‘fs‘); var JS = [‘test1‘ , ‘test2‘]; //只需要写名字 自动将./js 加在每一个前面 并添加.JS后缀 var AddJS = function(JS){ var newJS = []; JS.map(function (x) { x = ‘./js/‘+x+‘.js‘; newJS.push(x); }) return newJS; } var JSOptions = AddJS(JS); //压缩的选项 var min_options = { mangle:true, //输出变量名替换后的文件 compress :{ sequences : true, //使用逗号操作符加入连续的简单语句 properties : true, //使用点好重写属性访问,例如foo["bar"] → foo.bar dead_code : true, //移除不可达的代码 drop_debugger: true, //移除调试器和调试语句 conditionals : true, //为if -else 和条件表达式应用优化 evaluate : true, //尝试去计算常量表达式 booleans : true, //多种针对布尔上下文的优化,例如 !!a ? b : c → a ? b : c loops : true, //当我们可以静态的判断条件的取值时,针对do,while和for循环的优化 unused : true, //去掉没有被引用过的函数和变量 hoist_funs : true, // 提升函数声明 hoist_vars : true, //(默认值: false) — 提升var声明 (因为一般看起会增加输出的大小,所以它默认是false的) if_return : true, //这对 if/return 和 if/continue 的优化 join_vars : true, //加入连续的var语句 cascade : true, //对于 sequences, transform x, x into xandx = something(), x into x = something() 的一些小优化 drop_console : true, //默认为false. 传入true会丢弃对console.函数的调用. comparisons : true, //针对二进制节点应用某些特定的优化,例如:!(a <= b) → a > b (只在不安全时), 尝试去否认二进制节点,例如.a = !b && !c && !d && !e → a=!(b||c||d||e) 等等. unsafe : false //应用“不安全”的转换 } } //写文件封装函数 function writefs(min ,code){ fs.writeFile(min , code , ‘utf-8‘ , function(err){ if (err) throw err; console.log(‘success‘); }) } var Uglify = function(options){ options = options || {}; options.type = (options.type || ‘sign‘).toLowerCase(); options.outName = (options.outName || ‘./js/out.min.js‘); var data = options.data; if(options.type == ‘sign‘){ for(var i in data){ var result = UglifyJS.minify(data[i] ,min_options); /*除去 .js 后缀*/ var min = data[i].replace(‘.js‘ ,‘‘); writefs(min+‘.min.js‘ , result.code); } }else{ min_options.wrap = true; min_options.outSourceMap = ‘out.js.map‘; var result = UglifyJS.minify(data , min_options); writefs(options.outName , result.code); } } Uglify({ data :JSOptions, type : ‘sign‘, //利用状态 sign标志为单独压缩 其余为合并压缩 outName : ‘./js/out.min.js‘
});
简单的测试下,JS文件夹下 出来min.js压缩文件了。

看到Github https://api.github.com/emojis 上有 emoji 各种表情,想着一个个“打开连接-图片另存为” ,要是一两个还好,好家伙,居然有800多个,瘆得慌。


于是想着利用node的http + fs 实现读取地址
实现思路
1.首先创建文件夹
2.通过json对象将地址一个个传给https 进行处理
3.将得到的数据data 存起来,利用writeFile写进数据
4.打开文件夹 一切都在了
/** * Created by QRLon 2016/8/13 0013. */ var http = require(‘http‘); var https = require(‘https‘); var fs = require(‘fs‘); //重新定义创建文件夹 function mkdirSync(url , mode , cb){ var path = require(‘path‘), arr = url.split(‘/‘); mode = mode || 0777; cb = cb || function(){}; if(arr[0]===‘.‘){ arr.shift(); } if(arr[0] == ‘..‘){ arr.splice(0, 2, arr[0]+"/"+arr[1]) } function inner(cur){ if(!fs.existsSync(cur)){ //不存在就创建一个 fs.mkdirSync(cur , mode) } if(arr.length){ inner(cur + "/" + arr.shift()); }else{ cb(); } } arr.length && inner(arr.shift()); } //创建文件夹 mkdirSync(‘./data‘,‘‘,function(e){ if(e){ console.log(‘出错了‘); }else{ console.log("创建成功") } }) mkdirSync(‘./img‘,‘‘,function(e){ if(e){ console.log(‘出错了‘); }else{ console.log("创建成功") } }) var url = ‘http://a33d82f76271fa5e5ac8.b0.upaiyun.com/apicloud/818900b273d2591478a6f3fd8a9ef0ac.txt‘; http.get(url , function(res){ var data =‘‘; res.setEncoding(‘utf-8‘); //定义文件编码 res.on(‘data‘ , function(chunk){ data += chunk; }); res.on(‘end‘,function(){ fs.writeFile(‘./data/data.json‘, data ,‘utf-8‘ ,function(err) { if (err) throw err; console.log (‘文件写入成功‘); }); var JSONData = JSON.parse(data) console.log(JSONData) for(var x in JSONData){ emjin(x ,JSONData[x]); } }) }) function emjin(x , url){ https.get(url , function(res){ var imgData = ‘‘; res.setEncoding(‘binary‘); //注意这里需要设置为二进制 不然后面打不开图片 res.on(‘data‘ , function(chunk){ imgData += chunk; }); res.on(‘end‘ , function(){ fs.writeFile(‘./img/‘+x+‘.png‘ , imgData , ‘binary‘ , function(err){ if (err) throw err; console.log(‘success‘); }) }) }) }
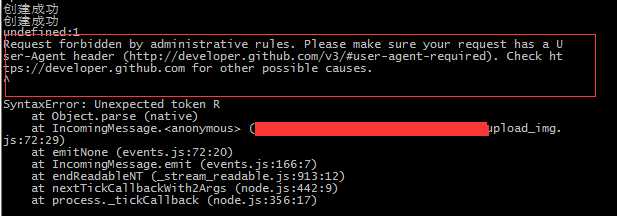
本来用 https://api.github.com/emojis 这个就可以 但是因为Http之前的问题(怪我没学好Http服务)

所以把内容复制了剪切到 http://a33d82f76271fa5e5ac8.b0.upaiyun.com/apicloud/818900b273d2591478a6f3fd8a9ef0ac.txt
上面的下载需要网络好一点,不然会失败。
以上只是非常简单的功能,但积少成多,慢慢学习。
利用Node 搭配uglify-js压缩js文件,批量下载图片到本地
标签:
原文地址:http://www.cnblogs.com/QRL909109/p/5800969.html