标签:
今天来开始写图片上传的功能, 现在的图片上传都讲求 上传完成后立刻回显且页面不刷新, 这里到底是怎么做的呢? 当然是借助于ajax了, 但是ajax又不能提交表单, 这里我们还要借助一个插件: jquery.form.js
剩下的一个是FastDFS, 那么什么是FastDFS呢?
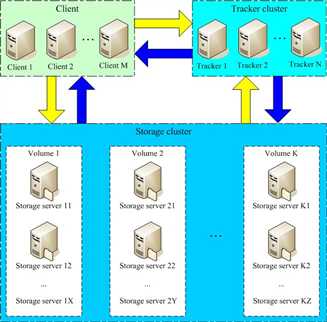
FastDFS是一个开源的轻量级分布式文件系统,由跟踪服务器(tracker server)、存储服务器(storage server)和客户端(client)三个部分组成,主要解决了海量数据存储问题,特别适合以中小文件(建议范围:4KB < file_size <500MB)为载体的在线服务。

这里只来说FastDFS的优点:
解决了大容量存储和负载均衡的问题。特别适合以文件为载体的在线服务,如相册网站、视频网站等等。
FastDFS服务端有两个角色:跟踪器(tracker)和存储节点(storage)。跟踪器主要做调度工作,在访问上起负载均衡的作用。
更多详细内容可以参考:http://blog.chinaunix.net/uid-20196318-id-4058561.html
一, 开发实例
0, 使用FastDFS:
首先需要在Linux下安装且配置FastDFS, 这里不再赘述.
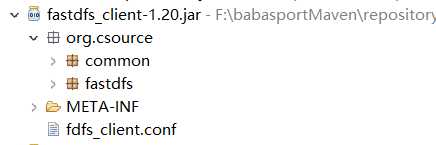
首先来看下引入的FastDFS jar包:
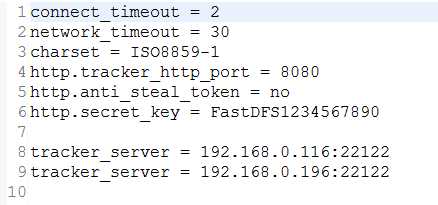
查看fdfs_client.conf配置文件:
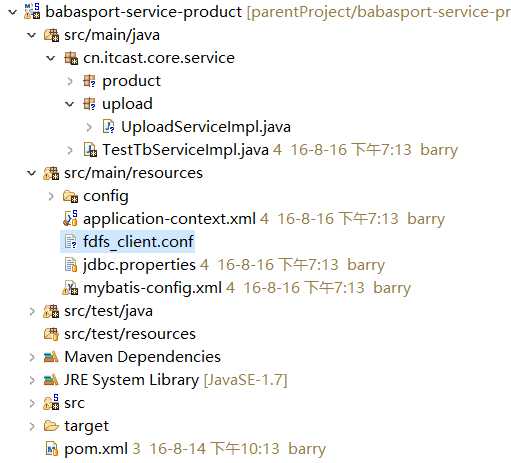
我们发现这里面的设置不是我们想要的, 那么该怎么办呢? 我们需要在自己工程中覆盖一份:
配置文件内容如下:(这里需要配置tracker_server)
1 # connect timeout in seconds 2 # default value is 30s 3 connect_timeout=30 4 5 # network timeout in seconds 6 # default value is 30s 7 network_timeout=60 8 9 # the base path to store log files 10 base_path=/home/fastdfs 11 12 # tracker_server can ocur more than once, and tracker_server format is 13 # "host:port", host can be hostname or ip address 14 tracker_server=192.168.200.128:22122 15 #tracker_server=192.168.101.4:22122 16 17 #standard log level as syslog, case insensitive, value list: 18 ### emerg for emergency 19 ### alert 20 ### crit for critical 21 ### error 22 ### warn for warning 23 ### notice 24 ### info 25 ### debug 26 log_level=info 27 28 # if use connection pool 29 # default value is false 30 # since V4.05 31 use_connection_pool = false 32 33 # connections whose the idle time exceeds this time will be closed 34 # unit: second 35 # default value is 3600 36 # since V4.05 37 connection_pool_max_idle_time = 3600 38 39 # if load FastDFS parameters from tracker server 40 # since V4.05 41 # default value is false 42 load_fdfs_parameters_from_tracker=false 43 44 # if use storage ID instead of IP address 45 # same as tracker.conf 46 # valid only when load_fdfs_parameters_from_tracker is false 47 # default value is false 48 # since V4.05 49 use_storage_id = false 50 51 # specify storage ids filename, can use relative or absolute path 52 # same as tracker.conf 53 # valid only when load_fdfs_parameters_from_tracker is false 54 # since V4.05 55 storage_ids_filename = storage_ids.conf 56 57 58 #HTTP settings 59 http.tracker_server_port=80 60 61 #use "#include" directive to include HTTP other settiongs 62 ##include http.conf
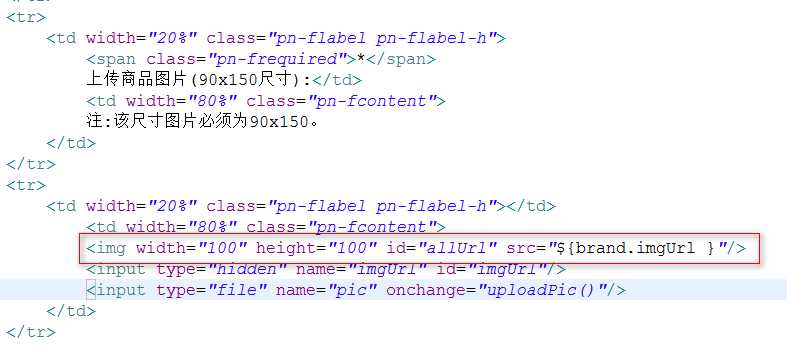
1, 在jsp中添加input标签上传图片
这里有一个隐藏域字段是imgUrl, 这里是保存上传图片成功后返回的图片地址, 在submit整个表单时, 将这个url地址保存到数据库, 在list.jsp中直接取这个url就可以回显图片数据了.
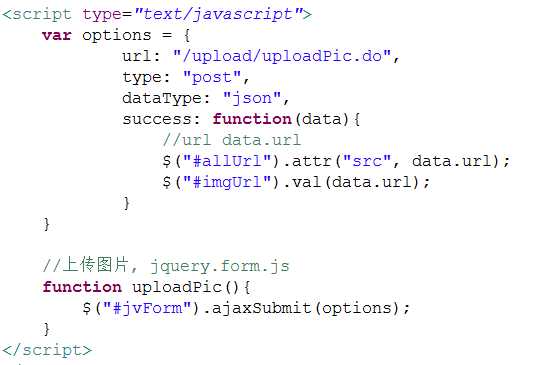
2, 添加上传js 代码:
这里使用到了ajaxSubmit方法, 当我们上传图片时实际上是将表单提交了, 然后通过UploadPicController中的uploadPic方法去处理发送的请求.
3, 构建uploadPicController.cs去解析uploadPic.do请求
Controller层:
UploadController.java:
1 * 上传图片 2 */ 3 @Controller 4 @RequestMapping(value="/upload") 5 public class UploadController { 6 7 @Autowired 8 private UploadService uploadService; 9 10 //上传图片品牌 11 @RequestMapping(value="/uploadPic.do") 12 public void uploadPic(@RequestParam(required=false) MultipartFile pic, HttpServletResponse response) throws Exception{ 13 14 //Java接口连接FastDFS 15 String path = uploadService.uploadPic(pic.getBytes(), pic.getOriginalFilename(), pic.getSize()); 16 17 //path:group1/M00/00/01/wKjIgFWOYc6APpjAAAD-qk29i78248.jpg 18 //url:http://192.168.200.128 (Linux 虚拟机的ip地址) 19 String url = Constants.img_url + path; 20 21 //Json工具类 22 JSONObject jo = new JSONObject(); 23 jo.put("url", url); 24 jo.put("path", path); 25 26 //返回json 27 response.setContentType("application/json;charset=UTF-8"); 28 response.getWriter().write(jo.toString()); 29 } 30 }
通过json的格式将url写回到前端, 这样在ajax请求中就可以接收到参数并回显图片.
Service层:
UploadServiceImpl.java:
1 /* 2 * 上传图片 3 */ 4 @Service("uploadService") 5 public class UploadServiceImpl implements UploadService { 6 7 //上传 8 public String uploadPic(byte[] pic, String name, long size){ 9 return FastDFSUtils.uploadPic(pic, name, size); 10 } 11 }
Common工具类:
FastDFSUtils.cs
1 /* 2 *上传FastDFS图片 3 */ 4 public class FastDFSUtils { 5 6 public static String uploadPic(byte[] pic, String name, long size){ 7 String path = null; 8 //ClassPath下的文件Spring 9 ClassPathResource resource = new ClassPathResource("fdfs_client.conf"); 10 try { 11 ClientGlobal.init(resource.getClassLoader().getResource("fdfs_client.conf").getPath()); 12 //客服端 13 TrackerClient trackerClient = new TrackerClient(); 14 TrackerServer trackerServer = trackerClient.getConnection(); 15 16 //连接小弟 17 StorageClient1 storageClient1 = new StorageClient1(); 18 //扩展名, 获取扩展名, apach 下common包中已有公用方法. 19 String extension = FilenameUtils.getExtension(name); 20 //设置图片meta信息 21 NameValuePair[] meta_list = new NameValuePair[3]; 22 meta_list[0] = new NameValuePair("filename", name); 23 meta_list[1] = new NameValuePair("fileext", extension); 24 meta_list[2] = new NameValuePair("filesize", String.valueOf(size)); 25 //上传且返回path 26 path = storageClient1.upload_file1(pic, extension, meta_list); 27 } catch (Exception e) { 28 // TODO Auto-generated catch block 29 e.printStackTrace(); 30 } 31 return path; 32 } 33 }
这里是FastDFS的核心方法, 这里将tracker比喻成老大,将storage比喻成小弟. 且为这个图片添加 一些meta信息, 最后调用upload_file1 将图片上传到图片服务器且返回path.
整个开发流程就是这样, 记录于此 愿日后回顾复习能够有更大的收获.
[项目构建 五]babasport ajax图片上传及FastDFS入门案例.
标签:
原文地址:http://www.cnblogs.com/wang-meng/p/5800997.html