标签:
最近很任性的离职了,然后闲在家里,不想去面试,也不想出去浪。于是,实在是闲得无聊,学点开发知识,感觉挺好玩的。写在这里,一来,可以希望可以帮助到那些和我一样想学点开发知识的筒子们;二来,希望借助这个平台,记录自己的成长。下面,让跟着我一起走进HTML的世界吧!
首先要了解学习HTML需要用到哪些东西。
1、浏览器:1)opera浏览器,2)IE浏览器,3)火狐浏览器,4)Google浏览器,
2、开发工具:notepad++或者Windows自带记事本
其实学习HTML需要用到的东西非常的少。如果你和我一样,是一个懒汉,那其实你什么软件都不用准备。可以使用windows自带的text记事本、IE浏览器就可以。如果你希望写脚本的时候,方便一些,更或者是显得牛逼一些。那么你就去下载一个notepad++吧,这个软件直接百度一下就有,一路next,搞定!
然后了解一下HTML可以做些什么事,毕竟咱们学习它,总需要知道它能干啥吧。
1、可以设置文本的格式,比如:标题、字体大小、文本的颜色、段落;
2、可以创建列表
3、可以插入图像及媒体
4、可以建立表格
5、超链接,可以使用鼠标点击超链接来实现页面之间的跳转(现在看来,最有用也是用得最多的就是这个了,没有之一)
然后学习一下HTML的基本结构:
1、<html>内容</html>,HTML文件都必须以<html>开头,以</html>结尾(不然会报错的!);
2、<head>内容</head>,head的内容不会在浏览器中显示的部门;
3、<title>内容</title>,网页的标题,通常我们打开一个浏览器,访问某个网站,显示在浏览器左上方的那排小字就是了,如下图所示:


4、<body>内容</body>,这个是HTML里的主体部分,除了框架以外的其他东西都会写在这里面;
5、<meta>内容</meta>,这个必须放在<head></head>里使用,目前为止,小弟只会用它来做编码方式的定义:charset=“utf-8”;
好的,下面我们再学习几个常用的标签,就可以写第一个HTML脚本了:
1、bgcolor 设置背景颜色
2、text 设置文本的颜色
3、link 设置链接的颜色(点击前)
4、alink 设置点击时链接的颜色(点击时)
5、vlink 设置已经访问过的链接的颜色(点击后)
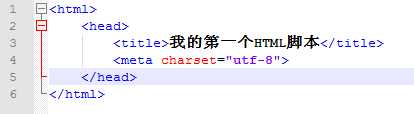
咱们开始吧!先敲一个title看看效果,代码如下图,然后将文件保存为.html格式的,打开一个浏览器,将文件拖浏览器里。


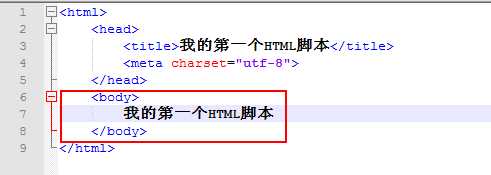
接着写body的内容,让浏览器输出一句话:我的第一个HTML脚本。保存之后,刷新网页。


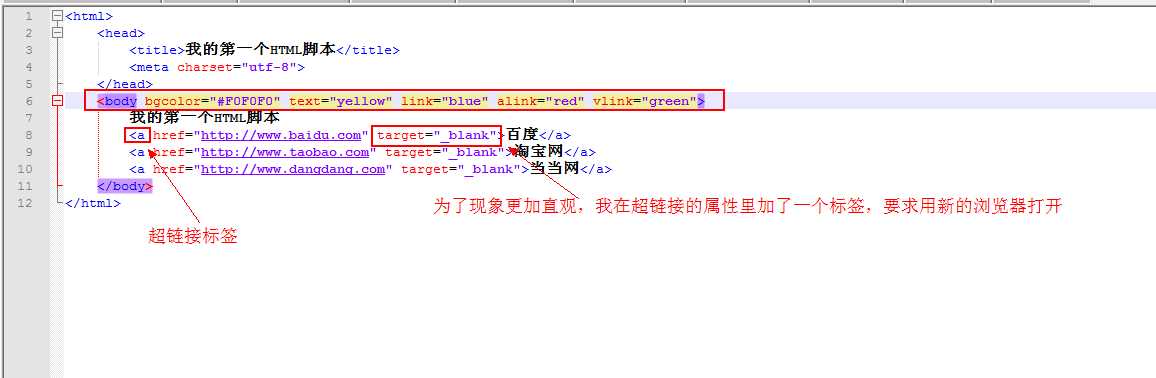
完全正确,nice!我们之前不是学习了设置背景颜色、设置文本的颜色、设置链接的颜色(点击前)、设置点击时链接的颜色(点击时)、设置已经访问过的链接的颜色(点击后)吗?咱们都用上试试吧?背景颜色选择浅蓝色,文本颜色使用黄色,没有点击过的链接是蓝色,正在点击的是红色,已经点击过的是绿色。如果你想要用别的颜色,单词又不会写的话,没有关系,笔者将连接贴到这里来:
http://www.divcss5.com/html/h636.shtml,这里有基本上所有颜色的编码,复制进来即可;

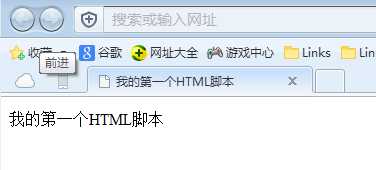
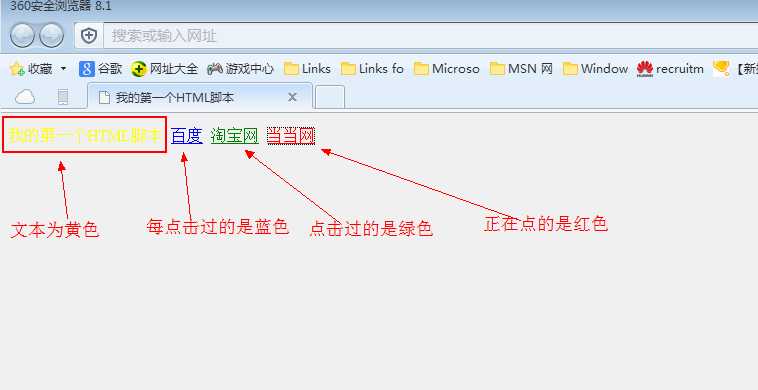
然后我们一起来看看效果吧!

完全正确,啊哈哈,第一个HTML脚本就这么完成了,很好玩对吧?
标签:
原文地址:http://www.cnblogs.com/cgsve/p/5801421.html