标签:
作为一个菜鸟,发表一些个人的浅见,如果有什么不对,大家一起学习进步!作为个人我是比较懒,是不愿意写这种东西的,但是我在自学的过程中遇到很多问题都是看很多大牛的博客解决的,我想我分享一点,对大家也是一个参考。大家一起学习!
JS的国际化,个人认为有些鸡肋,颇有那种食之无味,弃之可惜的感觉。因为其实可以用springMVC的国际化解决问题
首先是js文件

因为i18n的properties是基于JQuery写的 所以导入的时候先到入JQuery
<script type="text/javascript" src="/js/jquery-1.11.0.js"></script>
<script type="text/javascript" src="/js/jquery.i18n.properties-min-1.0.9.js"></script>
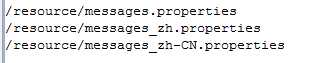
配置文件:

配置文件还可以有一个messages.properties这个是默认的文件,你可以加也可以不加,我写的时候是没有问题的。
配置文件的内容,en里面是英文就行了

zh-CN中:

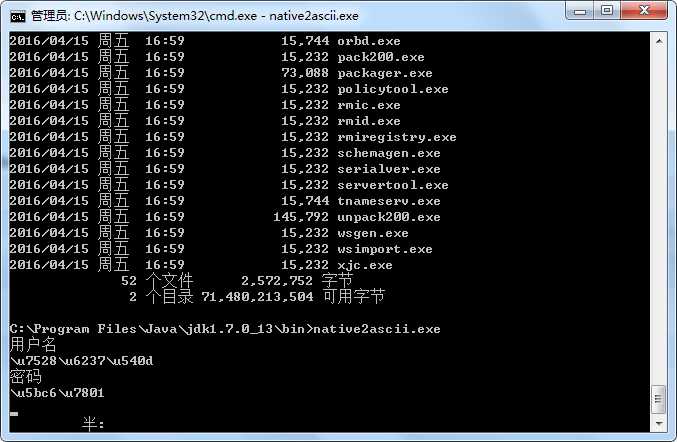
中文是需要转码的:在你java的jdk中找到bin文件下native2ascii.exe

转码后自己放进去就行了。
function loadProperties() {
jQuery.i18n.properties( {// 加载资浏览器语言对应的资源文件
name : ‘messages‘, // 资源文件名称
path : ‘/resouce/‘, // 资源文件路径
mode : ‘map‘, // 用 Map 的方式使用资源文件中的值
callback : function() {// 加载成功后设置显示内容
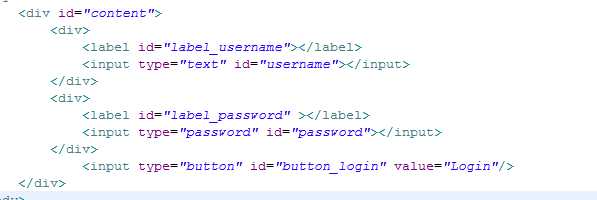
$(‘#label_username‘).html(
$.i18n.prop(‘username‘));
// 显示“密码”
$(‘#label_password‘).html(
$.i18n.prop(‘password‘));
}
});
}
记得调用一下这个方法啊!

我当时写这个时候是看的http://www.ibm.com/developerworks/cn/web/1305_hezj_jqueryi18n / 但是有些不是很适用,所以也看下别人的。我这个比较基础了,刚说的那个网站你可以一起看,学习嘛!他的一些细节我这边稍微补充了一点,不过人家都是大牛了,后台的代码虽然我知道干嘛,能写出类似效果,但是用了什么我就不知道了。有知道的可以告诉我下,扩展一下,谢谢了
对了,还有加载文件的时候

首先加载是默认文件文件,然后才是中文或者英文的文件,而且会加载message_zh文件和messages_zh-CN,我没有写zh文件,页面会对这个请求报404的。对于国际化是不会有影响的,知道详细的可以指导下我哦!
标签:
原文地址:http://www.cnblogs.com/dilz/p/5802032.html