标签:
首先去Qunit官网下载。
Qunit有一个js脚本文件和一个css我们在页面中引入它。
<script src="qunit-2.0.1.js"></script>
<link rel="stylesheet" href="qunit-2.0.1.css">
页面中有两段必须的标签。
<div id="qunit"></div>
<div id="qunit-fixture"></div>
不写上这个,页面就是空白的了,这两个标签用来显示测试结果以及其他的东西。
接下来我们可以新建一个js文件来进行简单的测试了。
function add(a, b) {
return a + b;
}QUnit.test( "add test", function( assert ) {
assert.ok( add(2,3) === 6, "add IS 5" );
});
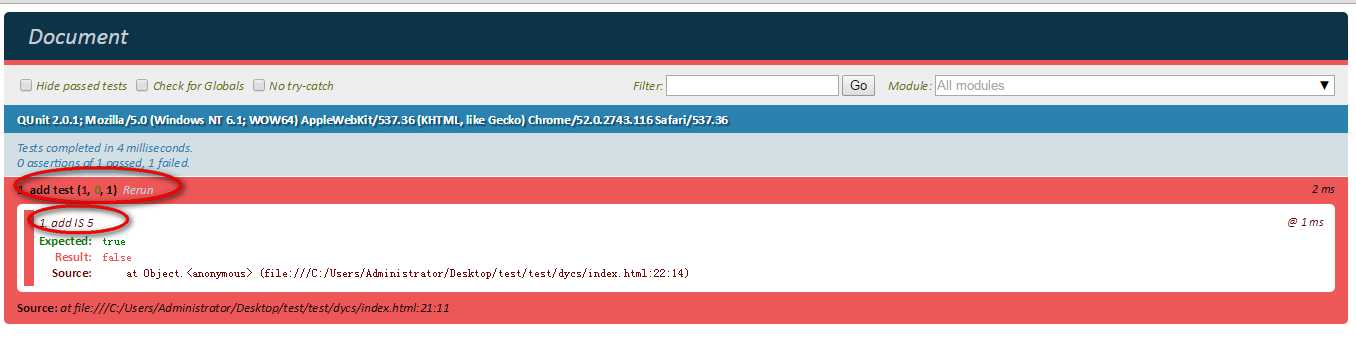
结果如下:

看到圈起来的没
QUnit.test( "add test", function( assert ) {
assert.ok( add(2,3) === 6, "add IS 5" );
});
QUnit.test表示你要测试一段代码,第一个也就是我圈起来的那段,只是用来显示的,第二个参数是一个函数,里面放一个assert参数,这个测试有很多的属性,在这里我们用到的是ok这个函数可以用来测试一个布尔值,第一个写你要测试的,如果相等表示通过,否则会报错,第二个也是用来显示的。
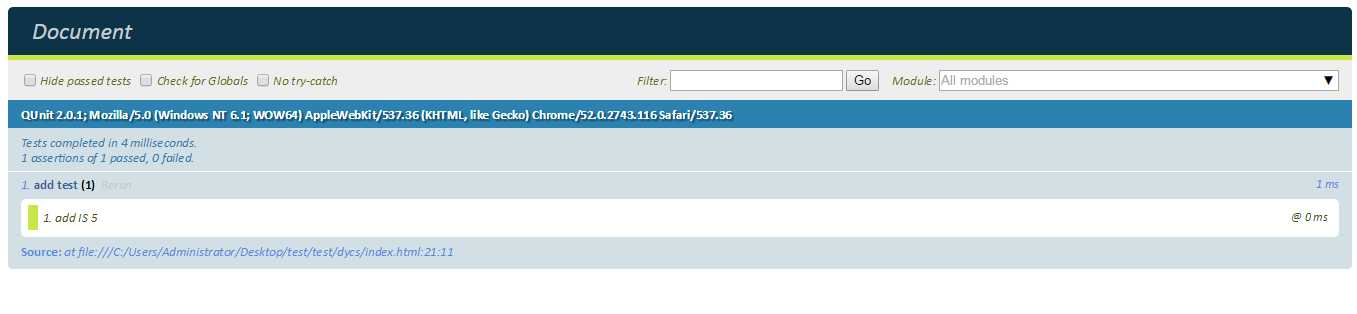
如果是通过的会是这样的。
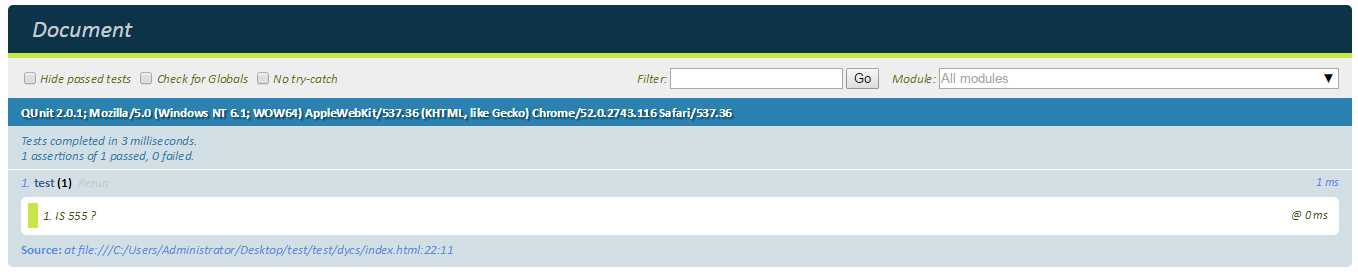
 如果你想比较两个值是否相等而不是比较布尔值,可以用equal函数。
如果你想比较两个值是否相等而不是比较布尔值,可以用equal函数。
QUnit.test( "test", function( assert ) {
assert.equal( 555 , 555 , "IS 555 ?" );
});
n1:实际值
n2:希望值
n3:看看而已

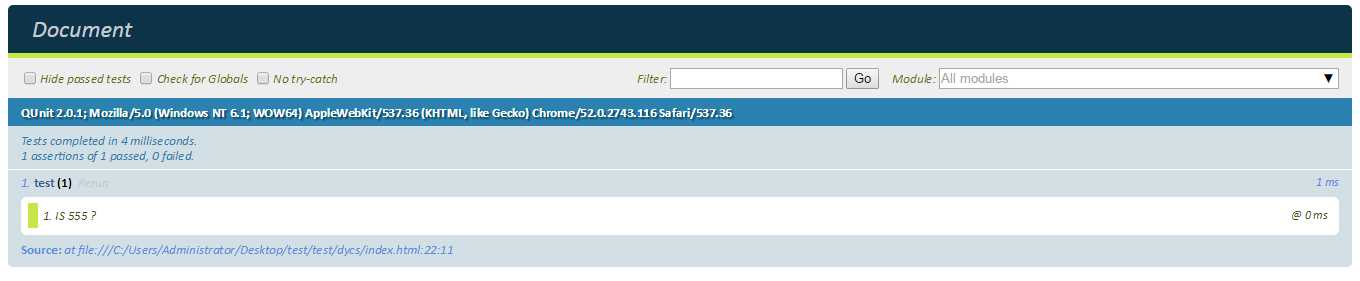
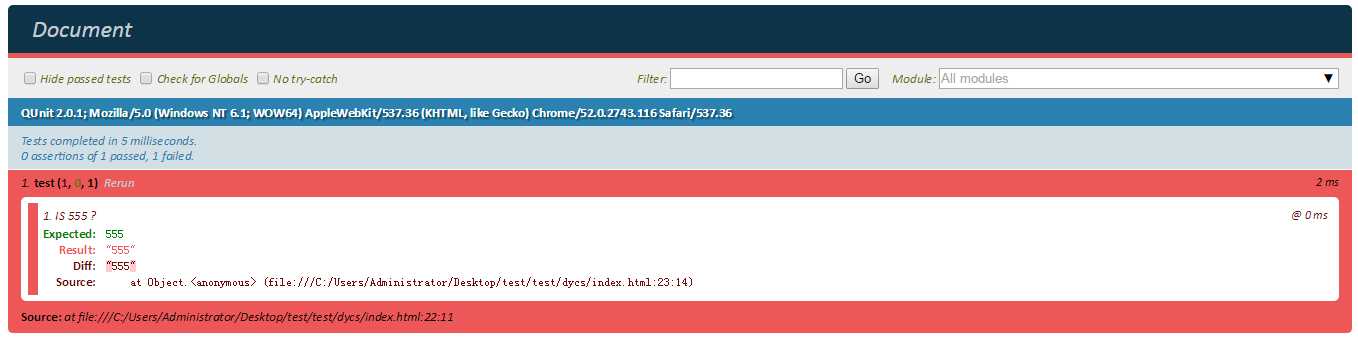
如果这样:
QUnit.test( "test", function( assert ) {
assert.equal( ‘555‘ , 555 , "IS 555 ?" );
});

因为equal用的是Javascript中的==比较,所以会隐式转换。
如果不想这样我们可以使用deepEqual函数
QUnit.test( "test", function( assert ) {
assert.deepEqual( ‘555‘ , 555 , "IS 555 ?" );
});
deepEqual和equal函数功能差不多,不过它用的是===全等。

如果是异步的话这些就有些无能为力了,不管QUnit提供了几个函数可以解决。
QUnit.test( "test", function( assert ) {
var done = assert.async();
var qunit = document.getElementById(‘qunit‘);
qunit.onclick = function(){
assert.ok( true , "IS 555 ?" );
done();
};});
assert.async函数用来创建一个异步操作它会返回一个函数,这个可以在你测试的下方执行一下done();
但是正如QUnit官方说的:
Call assert.async() for each operation. Each done callback can be called at most once.
调用每个操作async()断言,每个所做的回调可以至多被调用一次。
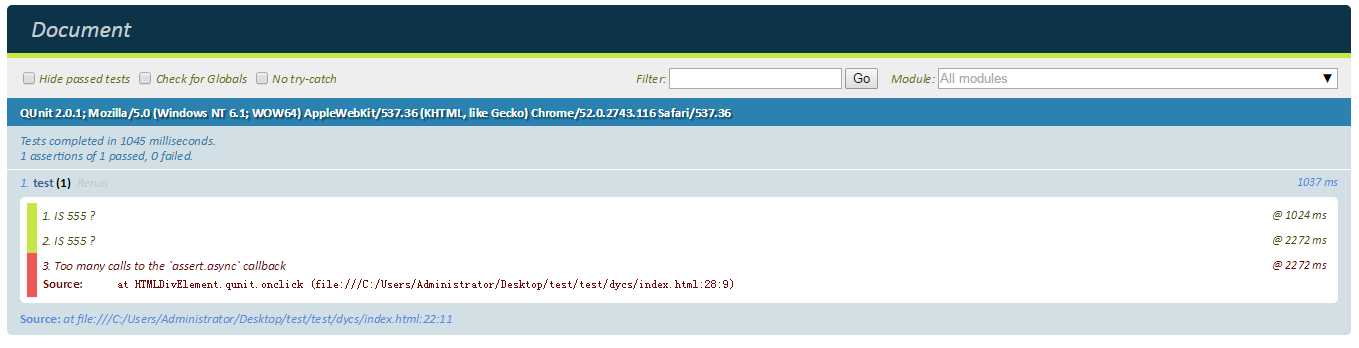
也就是说只能执行一次,看这个。

会多一次的,也就是说如果你想执行多次这样还不行,但是有一个叫啥断言的东西,我们来看看。
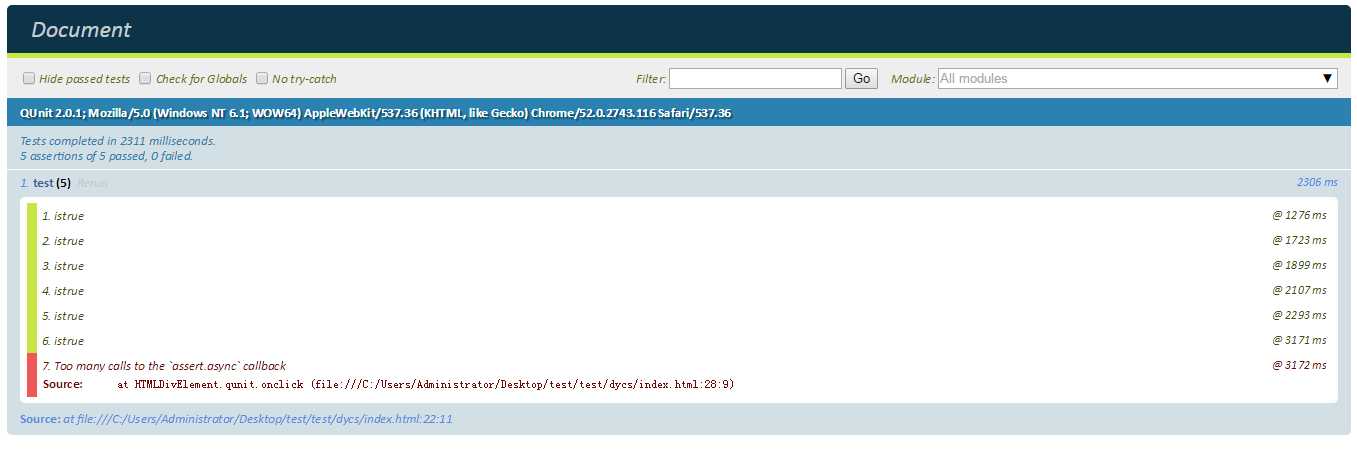
QUnit.test( "test", function( assert ) {
assert.expect(5);
var done = assert.async(5);
var qunit = document.getElementById(‘qunit‘);
qunit.onclick = function(){
assert.ok( true , "istrue" );
done();
};});

assert.expect(5);这里写你要测试的次数,var done = assert.async(5);也要加上次数。
我也醉了为什么要限制这个。
QUnit官网:http://api.qunitjs.com/
刷去吧。
标签:
原文地址:http://www.cnblogs.com/pssp/p/5802134.html