标签:
我们在实际的开发中往往离不开js的代码压缩,因为这样可以减轻服务器的压力,是的的方法如下所示:

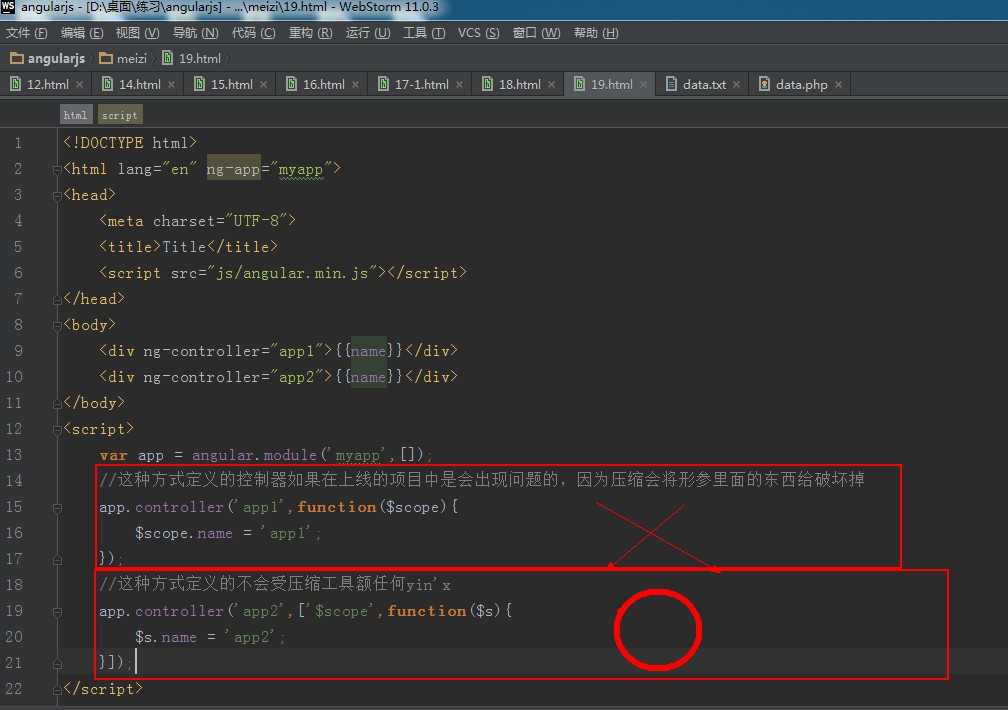
<!DOCTYPE html> <html lang="en" ng-app="myapp"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/angular.min.js"></script> </head> <body> <div ng-controller="app1">{{name}}</div> <div ng-controller="app2">{{name}}</div> </body> <script> var app = angular.module(‘myapp‘,[]); //这种方式定义的控制器如果在上线的项目中是会出现问题的,因为压缩会将形参里面的东西给破坏掉 app.controller(‘app1‘,function($scope){ $scope.name = ‘app1‘; }); //这种方式定义的不会受压缩工具额任何yin‘x app.controller(‘app2‘,[‘$scope‘,function($s){ $s.name = ‘app2‘; }]); </script> </html>
夺命雷公狗—angularjs—21—解决angularjs压缩问题
标签:
原文地址:http://www.cnblogs.com/leigood/p/5802150.html