标签:
copy这在angularjs中是一个拷贝对象的方法:

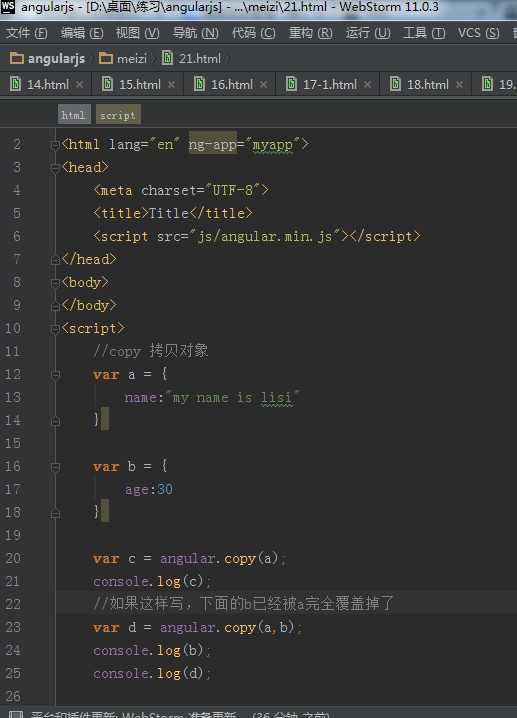
<!DOCTYPE html> <html lang="en" ng-app="myapp"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/angular.min.js"></script> </head> <body> </body> <script> //copy 拷贝对象 var a = { name:"my name is lisi" } var b = { age:30 } var c = angular.copy(a); console.log(c); //如果这样写,下面的b已经被a完全覆盖掉了 var d = angular.copy(a,b); console.log(b); console.log(d); </script> </html>
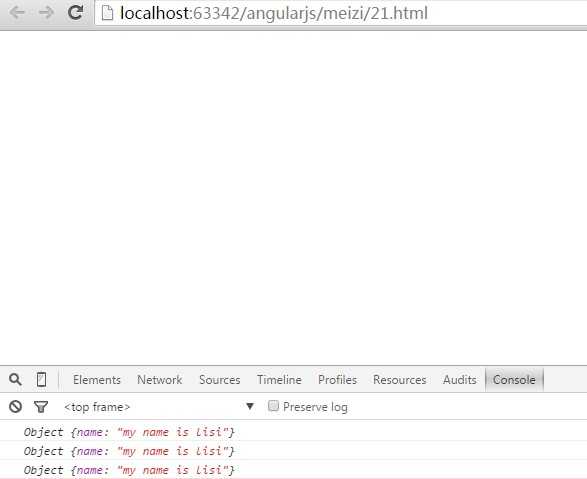
效果如下所示:

标签:
原文地址:http://www.cnblogs.com/leigood/p/5802294.html