标签:
一.微信原生的分享--准备工作.
1. 需要申请微信AppId.

2. 导入系统架包.
SDK文件包括 libWeChatSDK.a,WXApi.h,WXApiObject.h,WechatAuthSDK.四个.
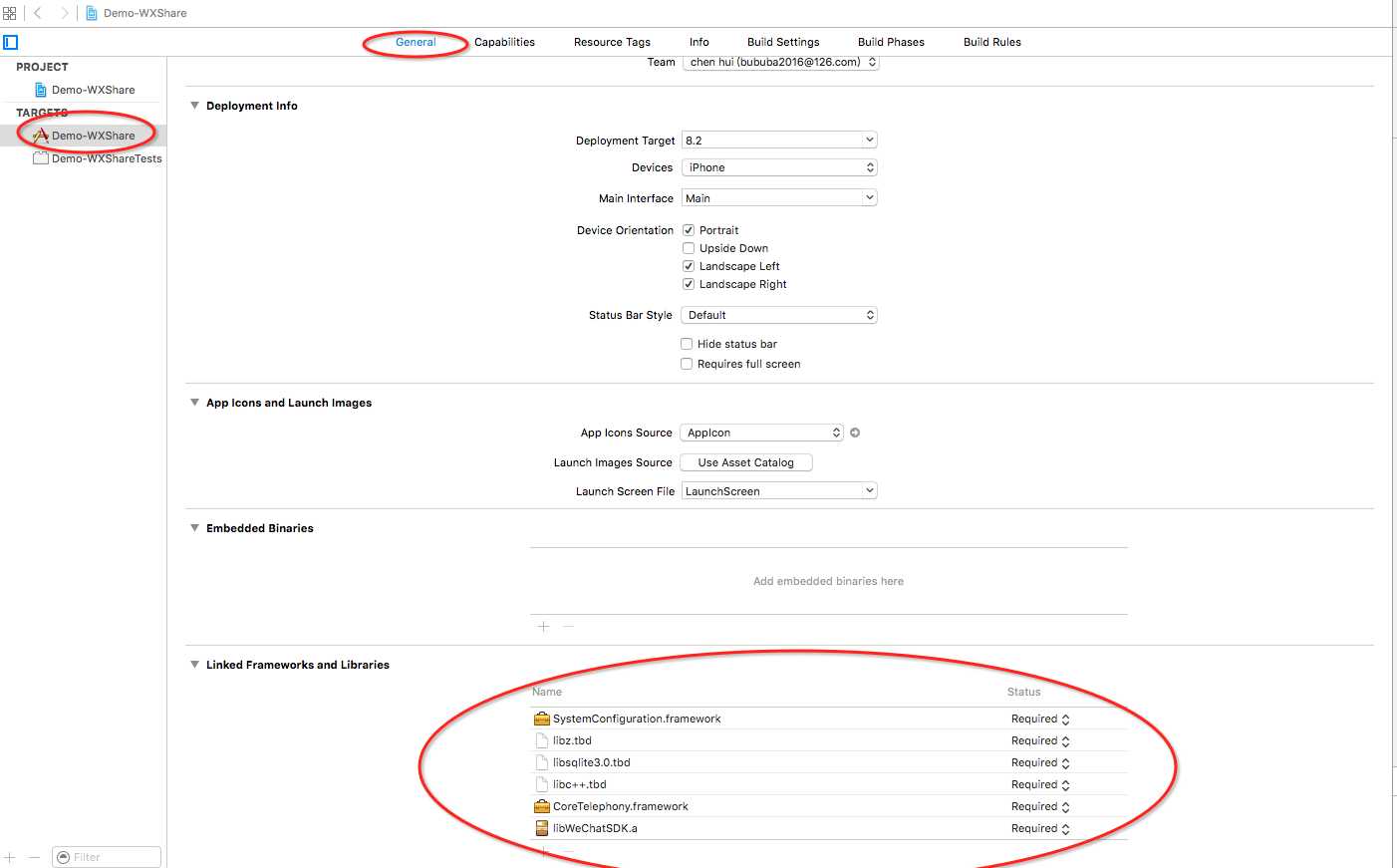
3.导入必要的系统库.
SystemConfiguration.framework,
libz.dylib,
libsqlite3.0.dylib,
libc++.dylib,
CoreTelephoy.framework (坑一: 这个库是必要的,但是微信官方文档中没有说到要导入)

4. 该项目中的Bundle Identifier 应该填向微信注册的Bundle Identifier
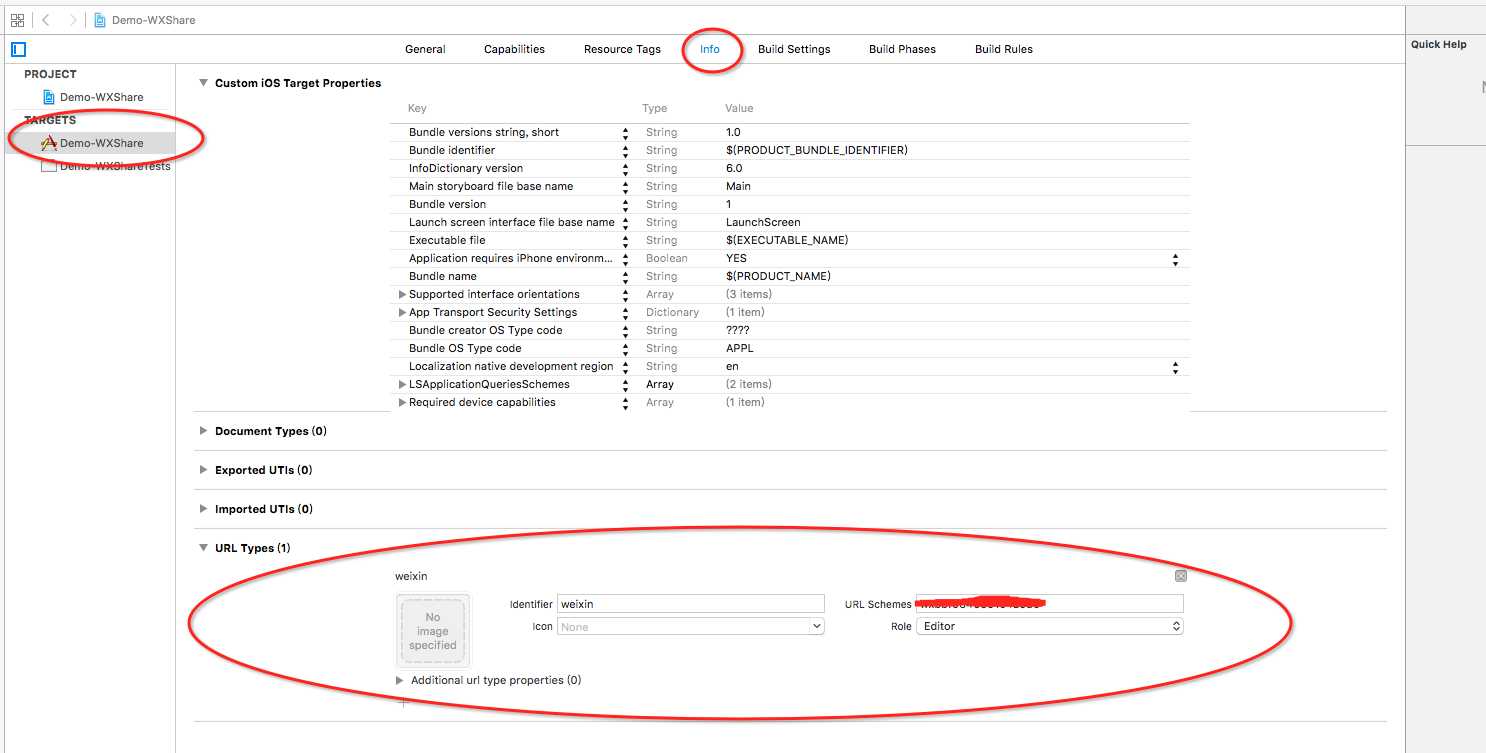
5. 注册微信 (回调的时候用到,告诉微信,从微信返回到哪个APP)
Target --> info --> URL Types --> +按钮 --> 填写identifier 和 URL Schemes. 前一个是标识符,一般填@"weixin".后一个是注册的微信appId. 比如"wx19a984b788a8a0b1".(注释: 假的appid)

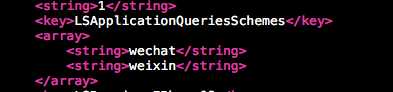
6. 添加微信白名单
info.plist --> 右击 --> open as --> source Code --> 添加白名单
我是在<key>CFBundleVersion</key>这一行上面添加的. 注意保持正确的键值对.别插错了.

二. 代码部分.
1.
AppDelegate.h中
(1) 导入
#import "WXApi.h"
(2) 遵守协议
WXApiDelegate
2. WXApiDelegate.m中
1.注册微信
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. // 注册微信 [WXApi registerApp:@"wxbbf0646591e4a6d0" withDescription:@"测试"]; return YES; }
2.跳转处理
//被废弃的方法. 但是在低版本中会用到.建议写上 - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [WXApi handleOpenURL:url delegate:self]; } //被废弃的方法. 但是在低版本中会用到.建议写上 - (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url { return [WXApi handleOpenURL:url delegate:self]; } //新的方法 - (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options { return [WXApi handleOpenURL:url delegate:self]; }
3.微信回调
- (void)onResp:(BaseResp *)resp
{
NSString * strMsg = [NSString stringWithFormat:@"errorCode: %d",resp.errCode];
NSLog(@"strMsg: %@",strMsg);
NSString * errStr = [NSString stringWithFormat:@"errStr: %@",resp.errStr];
NSLog(@"errStr: %@",errStr);
NSString * strTitle;
//判断是微信消息的回调 --> 是支付回调回来的还是消息回调回来的.
if ([resp isKindOfClass:[SendMessageToWXResp class]])
{
strTitle = [NSString stringWithFormat:@"发送媒体消息的结果"];
}
NSString * wxPayResult;
//判断是否是微信支付回调 (注意是PayResp 而不是PayReq)
if ([resp isKindOfClass:[PayResp class]])
{
//支付返回的结果, 实际支付结果需要去微信服务器端查询
strTitle = [NSString stringWithFormat:@"支付结果"];
switch (resp.errCode)
{
case WXSuccess:
{
strMsg = @"支付结果:";
NSLog(@"支付成功: %d",resp.errCode);
wxPayResult = @"success";
break;
}
case WXErrCodeUserCancel:
{
strMsg = @"用户取消了支付";
NSLog(@"用户取消支付: %d",resp.errCode);
wxPayResult = @"cancel";
break;
}
default:
{
strMsg = [NSString stringWithFormat:@"支付失败! code: %d errorStr: %@",resp.errCode,resp.errStr];
NSLog(@":支付失败: code: %d str: %@",resp.errCode,resp.errStr);
wxPayResult = @"faile";
break;
}
}
//发出通知 从微信回调回来之后,发一个通知,让请求支付的页面接收消息,并且展示出来,或者进行一些自定义的展示或者跳转
NSNotification * notification = [NSNotification notificationWithName:@"WXPay" object:wxPayResult];
[[NSNotificationCenter defaultCenter] postNotification:notification];
}
}
3.在分享按钮的控制器.m页面
(1) 导入
#import "WXApi.h"
#import "WechatAuthSDK.h"
#import "WXApiObject.h"
(2) 分享文字
- (void)buttonClciked { SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init]; req.text = @"分享的内容"; req.bText = YES; req.scene = WXSceneSession; [WXApi sendReq:req]; }
(3)分享图文
- (void)ButtonOneClciked { // WXMediaMessage * message = [WXMediaMessage message]; [message setThumbImage:[UIImage imageNamed:@"seeall@1x"]]; WXImageObject * imageObject = [WXImageObject object]; NSString * filePath = [[NSBundle mainBundle] pathForResource:@"seeall@1x" ofType:@"png"]; imageObject.imageData = [NSData dataWithContentsOfFile:filePath]; message.mediaObject = imageObject; SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init]; req.bText = NO; req.message = message; req.scene = WXSceneTimeline; [WXApi sendReq:req]; }
(4)分享链接
- (void)buttonTwoClciked { WXMediaMessage * message = [WXMediaMessage message]; message.title = @"标题"; message.description = @"副标题"; [message setThumbImage:[UIImage imageNamed:@"seeall@1x"]]; WXWebpageObject * webpageObject = [WXWebpageObject object]; webpageObject.webpageUrl = @"www.baidu.com"; message.mediaObject = webpageObject; SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init]; req.bText = NO; req.message = message; req.scene = WXSceneSession; [WXApi sendReq:req]; }
标签:
原文地址:http://www.cnblogs.com/mancong/p/5807924.html