标签:
前言:整理的东西比较基础,有不足的地方欢迎大家批评指正!
源代码:
<table class="table"> <caption>基本的表格布局</caption>
<thead>
<tr> <th>姓名</th> <th>年龄</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>23</td> <td>西安</td> </tr> <tr> <td>李四</td> <td>22</td> <td>郑州</td> </tr> <tr> <td>赵武</td> <td>24</td> <td>北京</td> </tr> </tbody> </table>
运行结果:

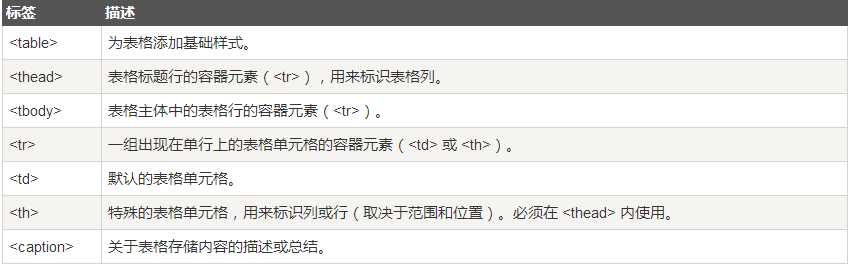
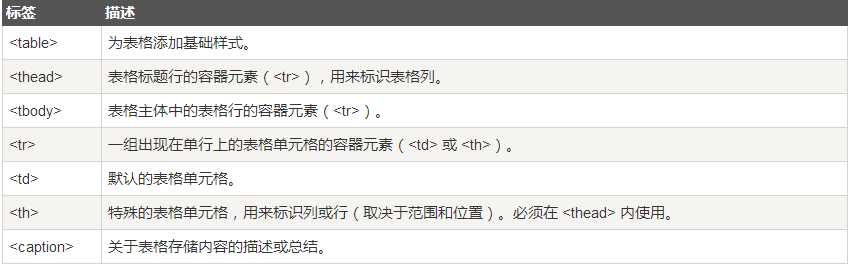
bootstrap表格所用到的标签元素如下:

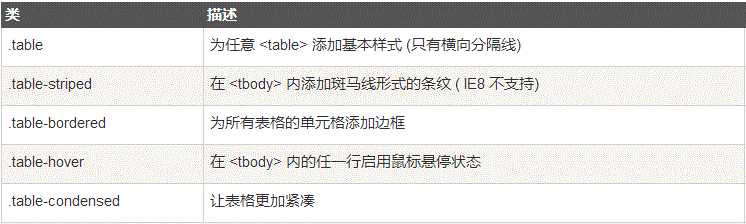
向<table>标签中分别添加 .table-striped 、.table-bordered、.table-hover、.table-condensed 可分别得到条纹表格、带有边框的表格、带有悬浮样式的表格以及精简表格(行间比较紧凑)。
源代码:
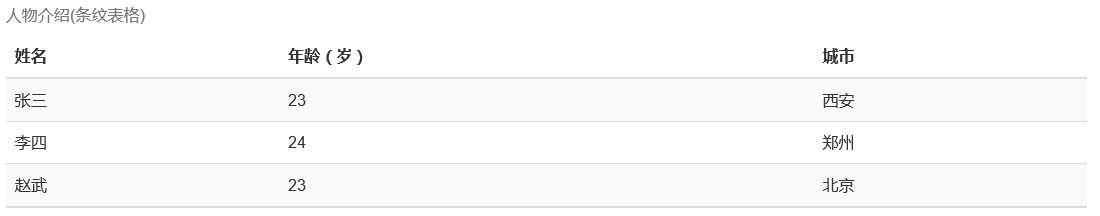
<table class="table table-striped"> <caption>人物介绍(条纹表格)</caption> <!--表格标题行的容器元素(<tr>),用来标识表格列--> <thead> <tr> <th>姓名</th> <th>年龄(岁)</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>23</td> <td>西安</td> </tr> <tr> <td>李四</td> <td>24</td> <td>郑州</td> </tr> <tr> <td>赵武</td> <td>23</td> <td>北京</td> </tr> <tbody> </table><br><br>
结果为:
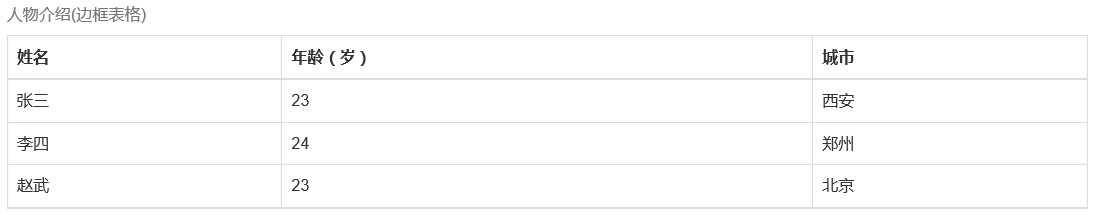
把上面代码中<table class="table table-striped">替换成<table class="table table-bordered">即可。结果如下:

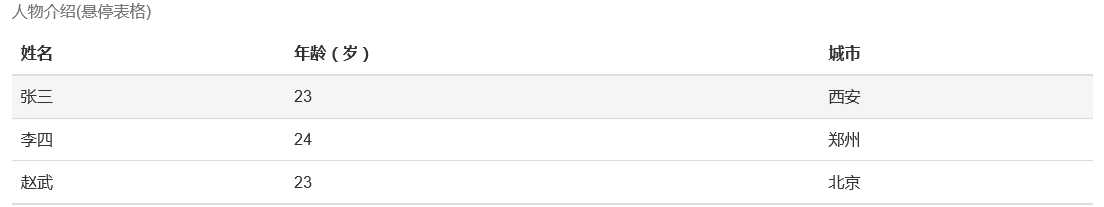
把代码<table class="table table-striped">换成<table class="table table-hover">即可。结果如下:
把鼠标悬停在张三这一行上,会出现相应的悬停样式。

把代码<table class="table table-condensed">代替<table class="table table-striped">。结果如下:

利用<div class="table-responsive">包围<table class="table">...</table>中的内容即可
源代码:
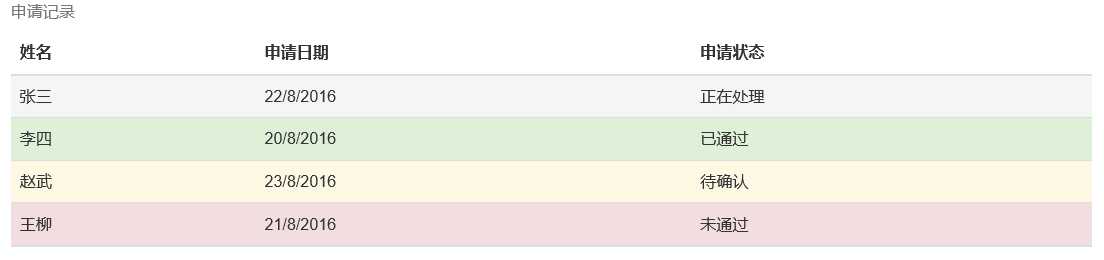
<table class="table"> <caption>申请记录</caption> <!--表格标题行的容器元素(<tr>),用来标识表格列--> <thead> <tr> <th>姓名</th> <th>申请日期</th> <th>申请状态</th> </tr> </thead> <tbody> <tr class="active"> <td>张三</td> <td>22/8/2016</td> <td>正在处理</td></tr> <tr class="success"> <td>李四</td> <td>20/8/2016</td> <td>已通过</td></tr> <tr class="warning"> <td>赵武</td> <td>23/8/2016</td> <td>待确认</td></tr> <tr class="danger"> <td>王柳</td> <td>21/8/2016</td> <td>未通过</td></tr> <tbody> </table>
结果如下:

3.2 表格样式,用在<table>标签中。例如,<table class="table table-striped">

以上这些表格类,可以同时使用。
即使用在<tr>、<td>、<th>类中,一般情况是在<tr>标签中使用。例如:<tr class="active">

在<table class="table">......</table>的外围添加<div class="table-responsive">标签
即:
<div class="table-responsive"> <table class="table"> ... ... </table> </div>
响应式表格的好处是可以让表格水平滚动以适应小型设备。
标签:
原文地址:http://www.cnblogs.com/buchongming/p/5800993.html