标签:
js创建多条数据,插入到页面中的方法。
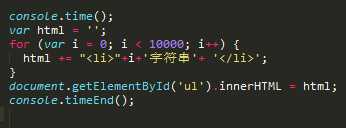
方法一:

执行时间大概在35ms左右。
这个就属于使用字符串拼接之后,再一次性的插入到页面中。缺点是,容易导致事件难以绑定。
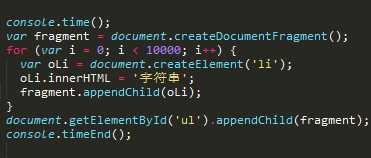
方法二:

执行时间不定,最少的在80ms左右,做多的达到了180ms左右。
这个方法是创建文档碎片保存需要插入的节点,然后一次性插入到页面中。
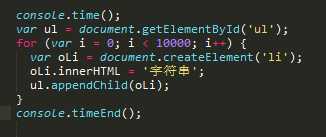
方法三:

执行时间基本维持在80ms左右。
这个方法就是每次创建节点之后,就立即插入到页面中,会频繁导致页面的reflow和repaint。不建议使用该方法进行DOM读写。
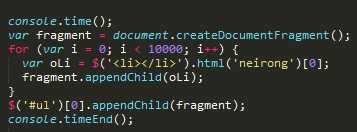
使用jquery创建文档碎片的时候,方法类似于js创建,需要将jquery对象转为DOM对象,再进行操做。

居然需要300多毫秒。
标签:
原文地址:http://www.cnblogs.com/zhuhuoxingguang/p/5808274.html