标签:
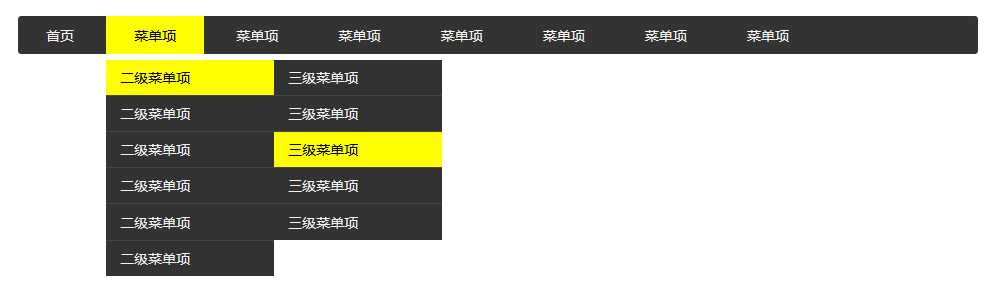
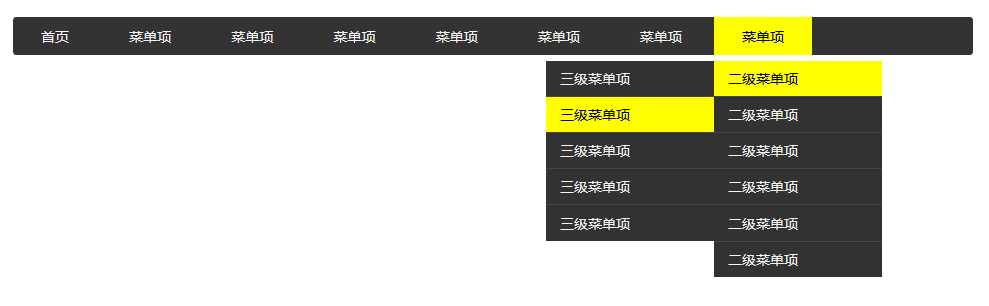
vscode练习使用开发纯css的三级水平导航菜单。先上图:


1、html5布局
1 <html> 2 3 <head> 4 <meta charset="UTF-8"> 5 <title>水平导航菜单</title> 6 <link rel="stylesheet" href="reset.css"> 7 <link rel="stylesheet" href="style.css"> 8 </head> 9 10 <body> 11 <header class="header"> 12 <nav class="menu radius"> 13 <ul class="nav"> 14 <li><a href="#">首页</a></li> 15 <li> 16 <a href="#">菜单项</a> 17 <ul> 18 <li> 19 <a href="#">二级菜单项</a> 20 <ul> 21 <li><a href="#">三级菜单项</a></li> 22 <li><a href="#">三级菜单项</a></li> 23 <li><a href="#">三级菜单项</a></li> 24 <li><a href="#">三级菜单项</a></li> 25 <li><a href="#">三级菜单项</a></li> 26 </ul> 27 </li> 28 <li> 29 <a href="#">二级菜单项</a> 30 <ul> 31 <li><a href="#">三级菜单项</a></li> 32 <li><a href="#">三级菜单项</a></li> 33 <li><a href="#">三级菜单项</a></li> 34 <li><a href="#">三级菜单项</a></li> 35 <li><a href="#">三级菜单项</a></li> 36 </ul> 37 </li> 38 <li> 39 <a href="#">二级菜单项</a> 40 <ul> 41 <li><a href="#">三级菜单项</a></li> 42 <li><a href="#">三级菜单项</a></li> 43 <li><a href="#">三级菜单项</a></li> 44 <li><a href="#">三级菜单项</a></li> 45 <li><a href="#">三级菜单项</a></li> 46 </ul> 47 </li> 48 <li> 49 <a href="#">二级菜单项</a> 50 <ul> 51 <li><a href="#">三级菜单项</a></li> 52 <li><a href="#">三级菜单项</a></li> 53 <li><a href="#">三级菜单项</a></li> 54 <li><a href="#">三级菜单项</a></li> 55 <li><a href="#">三级菜单项</a></li> 56 </ul> 57 </li> 58 <li> 59 <a href="#">二级菜单项</a> 60 <ul> 61 <li><a href="#">三级菜单项</a></li> 62 <li><a href="#">三级菜单项</a></li> 63 <li><a href="#">三级菜单项</a></li> 64 <li><a href="#">三级菜单项</a></li> 65 <li><a href="#">三级菜单项</a></li> 66 </ul> 67 </li> 68 <li> 69 <a href="#">二级菜单项</a> 70 <ul> 71 <li><a href="#">三级菜单项</a></li> 72 <li><a href="#">三级菜单项</a></li> 73 <li><a href="#">三级菜单项</a></li> 74 <li><a href="#">三级菜单项</a></li> 75 <li><a href="#">三级菜单项</a></li> 76 </ul> 77 </li> 78 </ul> 79 </li> 80 <li> 81 <a href="#">菜单项</a> 82 <ul> 83 <li> 84 <a href="#">二级菜单项</a> 85 <ul> 86 <li><a href="#">三级菜单项</a></li> 87 <li><a href="#">三级菜单项</a></li> 88 <li><a href="#">三级菜单项</a></li> 89 <li><a href="#">三级菜单项</a></li> 90 <li><a href="#">三级菜单项</a></li> 91 </ul> 92 </li> 93 <li> 94 <a href="#">二级菜单项</a> 95 <ul> 96 <li><a href="#">三级菜单项</a></li> 97 <li><a href="#">三级菜单项</a></li> 98 <li><a href="#">三级菜单项</a></li> 99 <li><a href="#">三级菜单项</a></li> 100 <li><a href="#">三级菜单项</a></li> 101 </ul> 102 </li> 103 <li> 104 <a href="#">二级菜单项</a> 105 <ul> 106 <li><a href="#">三级菜单项</a></li> 107 <li><a href="#">三级菜单项</a></li> 108 <li><a href="#">三级菜单项</a></li> 109 <li><a href="#">三级菜单项</a></li> 110 <li><a href="#">三级菜单项</a></li> 111 </ul> 112 </li> 113 <li> 114 <a href="#">二级菜单项</a> 115 <ul> 116 <li><a href="#">三级菜单项</a></li> 117 <li><a href="#">三级菜单项</a></li> 118 <li><a href="#">三级菜单项</a></li> 119 <li><a href="#">三级菜单项</a></li> 120 <li><a href="#">三级菜单项</a></li> 121 </ul> 122 </li> 123 <li> 124 <a href="#">二级菜单项</a> 125 <ul> 126 <li><a href="#">三级菜单项</a></li> 127 <li><a href="#">三级菜单项</a></li> 128 <li><a href="#">三级菜单项</a></li> 129 <li><a href="#">三级菜单项</a></li> 130 <li><a href="#">三级菜单项</a></li> 131 </ul> 132 </li> 133 <li> 134 <a href="#">二级菜单项</a> 135 <ul> 136 <li><a href="#">三级菜单项</a></li> 137 <li><a href="#">三级菜单项</a></li> 138 <li><a href="#">三级菜单项</a></li> 139 <li><a href="#">三级菜单项</a></li> 140 <li><a href="#">三级菜单项</a></li> 141 </ul> 142 </li> 143 </ul> 144 </li> 145 <li> 146 <a href="#">菜单项</a> 147 <ul> 148 <li> 149 <a href="#">二级菜单项</a> 150 <ul> 151 <li><a href="#">三级菜单项</a></li> 152 <li><a href="#">三级菜单项</a></li> 153 <li><a href="#">三级菜单项</a></li> 154 <li><a href="#">三级菜单项</a></li> 155 <li><a href="#">三级菜单项</a></li> 156 </ul> 157 </li> 158 <li> 159 <a href="#">二级菜单项</a> 160 <ul> 161 <li><a href="#">三级菜单项</a></li> 162 <li><a href="#">三级菜单项</a></li> 163 <li><a href="#">三级菜单项</a></li> 164 <li><a href="#">三级菜单项</a></li> 165 <li><a href="#">三级菜单项</a></li> 166 </ul> 167 </li> 168 <li> 169 <a href="#">二级菜单项</a> 170 <ul> 171 <li><a href="#">三级菜单项</a></li> 172 <li><a href="#">三级菜单项</a></li> 173 <li><a href="#">三级菜单项</a></li> 174 <li><a href="#">三级菜单项</a></li> 175 <li><a href="#">三级菜单项</a></li> 176 </ul> 177 </li> 178 <li> 179 <a href="#">二级菜单项</a> 180 <ul> 181 <li><a href="#">三级菜单项</a></li> 182 <li><a href="#">三级菜单项</a></li> 183 <li><a href="#">三级菜单项</a></li> 184 <li><a href="#">三级菜单项</a></li> 185 <li><a href="#">三级菜单项</a></li> 186 </ul> 187 </li> 188 <li> 189 <a href="#">二级菜单项</a> 190 <ul> 191 <li><a href="#">三级菜单项</a></li> 192 <li><a href="#">三级菜单项</a></li> 193 <li><a href="#">三级菜单项</a></li> 194 <li><a href="#">三级菜单项</a></li> 195 <li><a href="#">三级菜单项</a></li> 196 </ul> 197 </li> 198 <li> 199 <a href="#">二级菜单项</a> 200 <ul> 201 <li><a href="#">三级菜单项</a></li> 202 <li><a href="#">三级菜单项</a></li> 203 <li><a href="#">三级菜单项</a></li> 204 <li><a href="#">三级菜单项</a></li> 205 <li><a href="#">三级菜单项</a></li> 206 </ul> 207 </li> 208 </ul> 209 </li> 210 <li> 211 <a href="#">菜单项</a> 212 <ul> 213 <li> 214 <a href="#">二级菜单项</a> 215 <ul> 216 <li><a href="#">三级菜单项</a></li> 217 <li><a href="#">三级菜单项</a></li> 218 <li><a href="#">三级菜单项</a></li> 219 <li><a href="#">三级菜单项</a></li> 220 <li><a href="#">三级菜单项</a></li> 221 </ul> 222 </li> 223 <li> 224 <a href="#">二级菜单项</a> 225 <ul> 226 <li><a href="#">三级菜单项</a></li> 227 <li><a href="#">三级菜单项</a></li> 228 <li><a href="#">三级菜单项</a></li> 229 <li><a href="#">三级菜单项</a></li> 230 <li><a href="#">三级菜单项</a></li> 231 </ul> 232 </li> 233 <li> 234 <a href="#">二级菜单项</a> 235 <ul> 236 <li><a href="#">三级菜单项</a></li> 237 <li><a href="#">三级菜单项</a></li> 238 <li><a href="#">三级菜单项</a></li> 239 <li><a href="#">三级菜单项</a></li> 240 <li><a href="#">三级菜单项</a></li> 241 </ul> 242 </li> 243 <li> 244 <a href="#">二级菜单项</a> 245 <ul> 246 <li><a href="#">三级菜单项</a></li> 247 <li><a href="#">三级菜单项</a></li> 248 <li><a href="#">三级菜单项</a></li> 249 <li><a href="#">三级菜单项</a></li> 250 <li><a href="#">三级菜单项</a></li> 251 </ul> 252 </li> 253 <li> 254 <a href="#">二级菜单项</a> 255 <ul> 256 <li><a href="#">三级菜单项</a></li> 257 <li><a href="#">三级菜单项</a></li> 258 <li><a href="#">三级菜单项</a></li> 259 <li><a href="#">三级菜单项</a></li> 260 <li><a href="#">三级菜单项</a></li> 261 </ul> 262 </li> 263 <li> 264 <a href="#">二级菜单项</a> 265 <ul> 266 <li><a href="#">三级菜单项</a></li> 267 <li><a href="#">三级菜单项</a></li> 268 <li><a href="#">三级菜单项</a></li> 269 <li><a href="#">三级菜单项</a></li> 270 <li><a href="#">三级菜单项</a></li> 271 </ul> 272 </li> 273 </ul> 274 </li> 470 471 </ul> 472 </nav> 473 </header> 474 475 </body> 476 477 </html>
2、导航菜单核心样式表style.css
1 .header{ 2 width:960px; 3 margin-left: auto; 4 margin-right: auto; 5 margin-top:30px; 6 margin-bottom:30px; 7 } 8 .menu{ 9 background-color:#333333; 10 position: relative; 11 font-size: 14px; 12 } 13 .nav > li{ 14 display: inline-block; 15 position: relative; 16 } 17 .nav > li > a{ 18 padding-top:0.5em; 19 padding-bottom:0.5em; 20 padding-left: 2em; 21 padding-right: 2em; 22 text-decoration:none; 23 } 24 .nav > li:hover > a{ 25 background-color:rgb(255, 255,0); 26 color:rgb(0, 0, 0); 27 } 28 .nav a{ 29 color:#f5f5f5; 30 display: block; 31 text-decoration: none; 32 } 33 .nav ul{ 34 display: none; 35 position:absolute; 36 background-color:transparent; 37 } 38 .nav ul li{ 39 position:relative; 40 } 41 .nav ul li + li{ 42 border-top: 1px solid rgb(70, 70, 70); 43 } 44 45 .nav > li:hover > ul{ 46 display: block; 47 padding-top: 0.4em; 48 } 49 .nav > li > ul > li > a{ 50 padding-top:0.4em; 51 padding-bottom:0.4em; 52 width: 10em; 53 padding-left: 1em; 54 padding-right: 1em; 55 background-color: rgb(50, 50, 50); 56 } 57 .nav > li > ul > li:hover > a{ 58 background-color:rgb(255, 255,0); 59 color:rgb(0, 0, 0); 60 } 61 .nav > li > ul > li > ul{ 62 left:100%; 63 top:0; 64 } 65 .nav > li:last-child > ul > li > ul{ 66 left:-100%; 67 top:0; 68 } 69 .nav > li > ul > li:hover >ul { 70 display: block; 71 } 72 .nav > li > ul > li > ul > li > a{ 73 padding-top:0.4em; 74 padding-bottom:0.4em; 75 width: 10em; 76 padding-left: 1em; 77 padding-right: 1em; 78 background-color: rgb(50, 50, 50); 79 } 80 .nav > li > ul > li > ul > li:hover > a{ 81 background-color:rgb(255, 255,0); 82 color:rgb(0, 0, 0); 83 }
3、全局样式表reset.css
1 article, 2 aside, 3 details, 4 figcaption, 5 figure, 6 footer, 7 header, 8 hgroup, 9 main, 10 nav, 11 section, 12 summary { 13 display: block; 14 } 15 16 audio, 17 canvas, 18 video { 19 display: inline-block; 20 } 21 22 audio:not([controls]) { 23 display: none; 24 height: 0; 25 } 26 27 [hidden], 28 template { 29 display: none; 30 } 31 32 html { 33 -ms-text-size-adjust: 100%; 34 -webkit-text-size-adjust: 100%; 35 } 36 37 a { 38 background: transparent; 39 } 40 41 a:focus { 42 outline: thin dotted; 43 } 44 45 a:active, 46 a:hover { 47 outline: 0; 48 } 49 50 abbr[title] { 51 border-bottom: 1px dotted; 52 } 53 54 b, 55 strong { 56 font-weight: bold; 57 } 58 59 dfn { 60 font-style: italic; 61 } 62 63 hr { 64 -moz-box-sizing: content-box; 65 box-sizing: content-box; 66 height: 0; 67 } 68 69 mark { 70 background: #ff0; 71 color: #000; 72 } 73 74 code, 75 kbd, 76 pre, 77 samp { 78 font-family: monospace, serif; 79 font-size: 1em; 80 } 81 82 pre { 83 white-space: pre-wrap; 84 } 85 86 q { 87 quotes: "\201C" "\201D" "\2018" "\2019"; 88 } 89 90 small { 91 font-size: 80%; 92 } 93 94 sub, 95 sup { 96 font-size: 75%; 97 line-height: 0; 98 position: relative; 99 vertical-align: baseline; 100 } 101 102 sup { 103 top: -0.5em; 104 } 105 106 sub { 107 bottom: -0.25em; 108 } 109 110 img { 111 border: 0; 112 } 113 114 svg:not(:root) { 115 overflow: hidden; 116 } 117 118 figure { 119 margin: 0; 120 } 121 122 fieldset { 123 border: 1px solid #c0c0c0; 124 margin: 0 2px; 125 padding: 0.35em 0.625em 0.75em; 126 } 127 128 legend { 129 border: 0; 130 padding: 0; 131 } 132 133 button, 134 input, 135 select, 136 textarea { 137 font-family: inherit; 138 font-size: 100%; 139 margin: 0; 140 } 141 142 button, 143 input { 144 line-height: normal; 145 } 146 147 button, 148 select { 149 text-transform: none; 150 } 151 152 button, 153 html input[type="button"], 154 input[type="reset"], 155 input[type="submit"] { 156 -webkit-appearance: button; 157 cursor: pointer; 158 } 159 160 button[disabled], 161 html input[disabled] { 162 cursor: default; 163 } 164 165 input[type="text"]:hover, 166 input[type="text"]:focus, 167 input[type="text"]:active { 168 border: 1px solid #CCC; 169 } 170 171 input[type="checkbox"], 172 input[type="radio"] { 173 box-sizing: border-box; 174 padding: 0; 175 } 176 177 input[type="search"] { 178 -webkit-appearance: textfield; 179 -moz-box-sizing: content-box; 180 -webkit-box-sizing: content-box; 181 box-sizing: content-box; 182 } 183 184 input[type="search"]::-webkit-search-cancel-button, 185 input[type="search"]::-webkit-search-decoration { 186 -webkit-appearance: none; 187 } 188 189 button::-moz-focus-inner, 190 input::-moz-focus-inner { 191 border: 0; 192 padding: 0; 193 } 194 195 textarea { 196 overflow: auto; 197 vertical-align: top; 198 } 199 200 table { 201 border-collapse: collapse; 202 border-spacing: 0; 203 } 204 205 body, 206 div, 207 ol, 208 ul, 209 li, 210 h1, 211 h2, 212 h3, 213 h4, 214 h5, 215 h6, 216 p, 217 span, 218 th, 219 td, 220 dl, 221 dd, 222 form, 223 fieldset, 224 legend, 225 input, 226 textarea, 227 select { 228 margin: 0 auto; 229 padding: 0; 230 border: 0; 231 } 232 233 234 /* Global */ 235 236 body { 237 color: #444; 238 background: #FFF; 239 font: 12px/24px "Microsoft Yahei", Arial, Verdana, Tahoma, Sans-Serif; 240 } 241 242 ul, 243 ol, 244 li { 245 list-style: none; 246 } 247 248 table, 249 td, 250 th, 251 input { 252 font-size: 12px; 253 } 254 255 h1, 256 h2, 257 h3, 258 h4, 259 h5, 260 h6 { 261 font-weight: normal; 262 } 263 264 h1 { 265 font-size: 28px; 266 } 267 268 h2 { 269 font-size: 18px; 270 } 271 272 h3 { 273 font-size: 16px; 274 } 275 276 h4 { 277 font-size: 14px; 278 } 279 280 h5, 281 h6 { 282 font-size: 12px; 283 } 284 285 .inner { 286 overflow: hidden; 287 } 288 289 .clearfix { 290 clear: both; 291 font-size: 1px; 292 width: 1px; 293 height: 0; 294 visibility: hidden; 295 margin-top: 0px!important; 296 *margin-top: -1px; 297 line-height: 0 298 } 299 300 .radius { 301 border-radius: 3px; 302 -moz-border-radius: 3px; 303 -webkit-border-radius: 3px; 304 } 305 306 .opacity { 307 opacity: 0.5; 308 filter: "alpha(opacity=50)"; 309 filter: alpha(opacity=50); 310 } 311 312 .folio-thumb img { 313 width: 100%; 314 -webkit-backface-visibility: hidden; 315 -moz-backface-visibility: hidden; 316 -ms-backface-visibility: hidden; 317 backface-visibility: hidden; 318 -webkit-transition-duration: 0.7s; 319 -moz-transition-duration: 0.7s; 320 -ms-transition-duration: 0.7s; 321 -o-transition-duration: 0.7s; 322 } 323 324 .folio-thumb:hover img { 325 -webkit-transform: scale(1.3); 326 -moz-transform: scale(1.3); 327 -o-transform: scale(1.3); 328 -ms-transform: scale(1.3); 329 } 330 331 .mediaholder { 332 overflow: hidden; 333 } 334 335 a:link, 336 a:visited { 337 color: #444; 338 outline: 0; 339 text-decoration: none; 340 } 341 342 a:hover { 343 color: #005BB5; 344 text-decoration: underline; 345 /* -webkit-transition:color 0.4s ease; -moz-transition:color 0.4s ease; -o-transition:color 0.4s ease; -ms-transition:color 0.4s ease; transition: color 0.4s ease;*/ 346 }
标签:
原文地址:http://www.cnblogs.com/baicaibangcn/p/5808543.html