标签:
安装完各个loader后,我们就需要配置一下我们的webpack.config.js,载入我们的loader。
// webpack.config.js module.exports = { entry: path.join(__dirname, ‘src/entry.js‘), output: { path: path.join(__dirname, ‘out‘), publicPath: "./out/", filename: ‘bundle.js‘ }, // 新添加的module属性 module: { loaders: [ {test: /\.js$/, loader: "babel"}, {test: /\.css$/, loader: "style!css"}, {test: /\.(jpg|png)$/, loader: "url?limit=8192"}, {test: /\.scss$/, loader: "style!css!sass"} ] } };
我们主要看看module的loaders。loaders是一个数组,里面的每一个对象都用正则表达式,对应着一种配对方案。Webpack提供了一套加载器,比如css-loader,less-loader,style-loader,url-loader等,用于将不同的文件加载到js文件中,比如url-loader用于在js中加载png/jpg格式的图片文件;css/style loader用于加载css文件;less-loader加载器是将less编译成css文件;不同的处理器通过!分隔并串联起来。这里的loader是可以省略掉-loader这样的,也就是原本应该写成style-loader!css-loader!sass-loader.

因此你需要根据package.json来初始化本项目的依赖模块,执行命令:npm install;
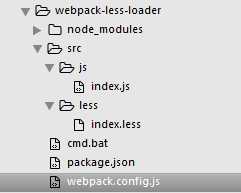
其中less/main.less 文件如下代码:
@base:red; body{ margin:10px; background-color:@base; }
现在我想通过html-webpack-plugin插件动态生成 html页面及引入index.js 和 生成 index.js文件;
webpack.config.js代码配置如下:
var path = require(‘path‘); var HtmlwebpackPlugin = require(‘html-webpack-plugin‘); //定义了一些文件夹的路径 var ROOT_PATH = path.resolve(__dirname); var SRC_PATH = path.resolve(ROOT_PATH, ‘src‘); var BUILD_PATH = path.resolve(ROOT_PATH, ‘build‘); module.exports = { entry: SRC_PATH + "/js/index.js", output: { filename: "build.js", path: BUILD_PATH }, module: { loaders: [ {test: /\.less$/,loader: "style!css!less"} ] }, resolve: { extensions: [‘‘, ‘.js‘, ‘.jsx‘] }, plugins: [ new HtmlwebpackPlugin({ title: ‘Hello World app‘, filename: ‘index.html‘, inject: true, hash: true }) ] };
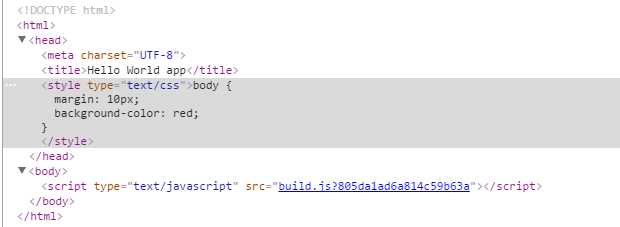
在项目的根目录运行webpack,即可动态生成html文件和js文件,打开生成后的index.html即可看到css生效了,且css被动态内链到head标签内了。

上面是使用webpack打包;现在我们再来看看使用第二种方案来打包~
使用gulp来进行打包
我们知道使用gulp来打包的话,那么我们需要在根目录下需要新建 Gulpfile.js;同时需要安装依赖包gulp和gulp-webpack,执行命令:npm install gulp gulp-webpack --save-dev
因此我们这边Gulpfile.js的源码如下:
var gulp = require(‘gulp‘); var webpack = require("gulp-webpack"); var webpackConfig = require("./webpack.config.js"); gulp.task(‘webpack‘, function () { var myConfig = Object.create(webpackConfig); return gulp .src(‘./js/index.js‘) .pipe(webpack(myConfig)) .pipe(gulp.dest(‘./build‘)); }); // 注册缺省任务 gulp.task(‘default‘, [‘webpack‘]);
然后修改一下webpack.config.js代码,只需要将output中push屏蔽掉,如下所示:
output: { filename: "build.js" // path: BUILD_PATH },
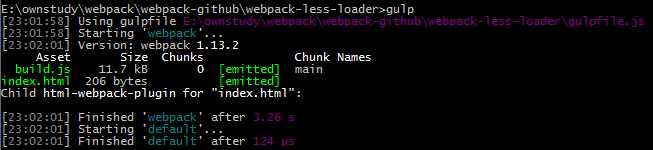
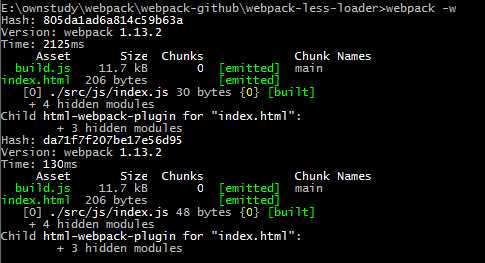
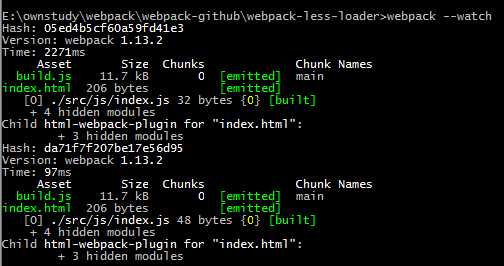
即可,然后再在命令行中输入gulp即可生成build/build.js和index.html了,如下所示:



//es6的语法 let LOADER = true; //module.exports = LOADER; class Project { constructor(name) { this.name = name; } start() { return "Project " + this.name + " starting"; } } var project = new Project("Journal"); let projectName = project.start(); // "Project Journal starting" module.exports = "安装es6语法输出:"+LOADER+","+projectName;
src/js/index.js,执行入口,用于输出es6代码结果,代码如下:
var aMoudle = require(‘./a‘); console.log(aMoudle);
现在我们可以在webpack.config.js里面moudle.loaders配置加载器了,代码如下:
var path = require(‘path‘); var HtmlwebpackPlugin = require(‘html-webpack-plugin‘); //定义了一些文件夹的路径 var ROOT_PATH = path.resolve(__dirname); var SRC_PATH = path.resolve(ROOT_PATH, ‘src‘); var BUILD_PATH = path.resolve(ROOT_PATH, ‘build‘); module.exports = { entry: SRC_PATH + "/js/index.js", output: { filename: "build.js", path: BUILD_PATH }, module: { loaders: [ {test: /\.js$/, loader: ‘babel‘} ] }, resolve: { extensions: [‘‘, ‘.js‘, ‘.jsx‘] }, plugins: [ new HtmlwebpackPlugin({ title: ‘Hello babel-loader‘, filename: ‘index.html‘, inject: true, hash: true }) ] };
最后生成的build/index.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello babel-loader</title>
</head>
<body>
<script type="text/javascript" src="build.js?906bc2a0e6ca45cdeddd"></script></body>
</html>
index.html在控制台的打印效果为:

webpack 后,可以使用 webpack 这个命令行工具。主要命令: webpack <entry> <output> 。可以切换到包含webpack.config.js的目录运行命令:我们下面来了解下 webpack -w,如下所示:

比如我在js文件里面随便增加一点代码后,保存后,再刷新页面即可可以看到代码生效了,无需重新运行webpack或者gulp,使用webpack -w 可以实时打包。
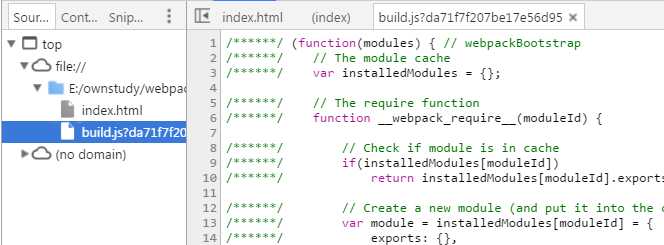
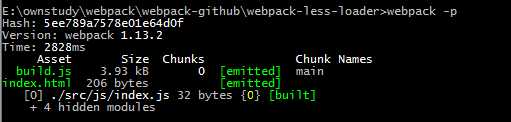
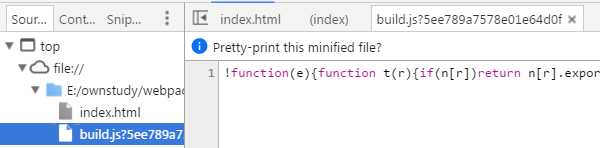
webpack -p 的含义是对进行打包后的文件进行压缩代码;比如我在之前使用chrome看打包后的代码如下:

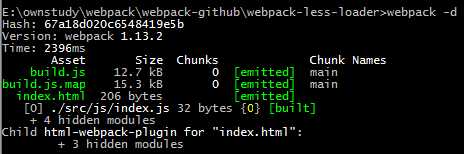
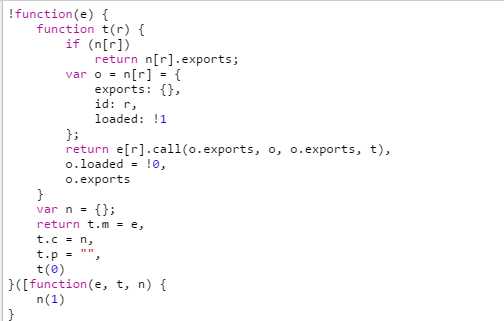
如上可以看到,代码是未压缩的,但是当我在控制台命令行中运行 webpack -p 命令后,如下所示:



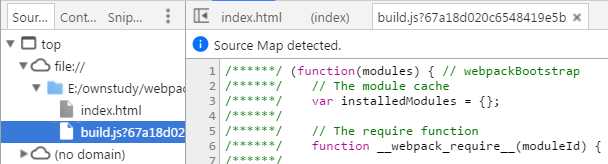
当我运行如上所示后,我们再来看看刚才已经压缩后的代码变成什么样子呢?如下所示:





new webpack.optimize.UglifyJsPlugin({ //压缩代码 compress: { warnings: false }, except: [‘$super‘, ‘$‘, ‘exports‘, ‘require‘] //排除关键字 })
这里需要注意的是压缩的时候需要排除一些关键字,不能混淆,比如$或者require,如果混淆的话就会影响到代码的正常运行。
webpack.config.js代码改为如下:

var path = require(‘path‘); var HtmlwebpackPlugin = require(‘html-webpack-plugin‘); var webpack = require("webpack"); module.exports = { entry: { ‘index‘:‘./src/index.js‘ }, output: { path: path.resolve(__dirname, "./build"), filename: "[name].js" }, module: { loaders: [ {test: /.css$/, loader: ‘style!css‘} ] }, //添加我们的插件 会自动生成一个html文件 plugins: [ new HtmlwebpackPlugin({ title: ‘inner plugin:UglifyJsPlugin‘, filename: ‘index.html‘, inject: true, hash: true, minify:{ //压缩HTML文件 removeComments:true, //移除HTML中的注释 collapseWhitespace:true //删除空白符与换行符 } }), new webpack.optimize.UglifyJsPlugin({ //压缩代码 compress: { warnings: false }, except: [‘$super‘, ‘$‘, ‘exports‘, ‘require‘] //排除关键字 }) ] }

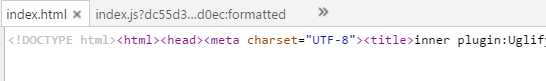
根据外部组件html-webpack-plugin中minify进行代码压缩,主要是针对index.html,用于清除里面的注释、空白符与换行符等。结果如下:

压缩js和css项目的源码地址:http://download.csdn.net/detail/wdlhao/9613216

var path = require(‘path‘); var HtmlwebpackPlugin = require(‘html-webpack-plugin‘); //定义了一些文件夹的路径 var ROOT_PATH = path.resolve(__dirname); var SRC_PATH = path.resolve(ROOT_PATH, ‘src‘); var BUILD_PATH = path.resolve(ROOT_PATH, ‘build‘); module.exports = { entry: SRC_PATH + "/js/index.js", output: { path: BUILD_PATH, filename: ‘index.js‘//输出的文件名 合并以后的js会命名为index.js }, //添加我们的插件 会按要求自动生成一个html文件 module: { loaders: [ {test: /.less$/, loader: "style!css!less"} ] }, plugins: [ new HtmlwebpackPlugin({ title: ‘Hello World app‘//生成新的html页面的title; }) ] };
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World app</title>
</head>
<body>
<script type="text/javascript" src="index.js"></script></body>
</html>
标题title就是我们配置上的;且合并了依赖的js文件;我们可以直接在本地访问index.html 可以看到能打印出依赖的文件js代码了;可以看到可以解决依赖的问题;
html-webpack-plugin 还支持如下配置:
plugins: [ new HtmlwebpackPlugin({ favicon:‘./src/img/favicon.ico‘, //favicon路径 title: ‘Hello World app‘,//生成新的html页面的title; filename: ‘home/home.html‘, inject: true, hash: true }) ]
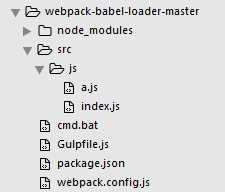
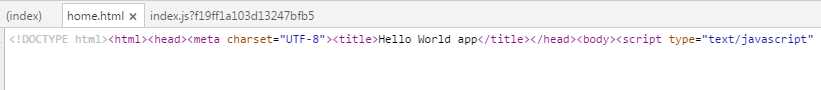
然后再在命令行中继续运行webpack命令,可以看到在build下会生成2个目录, 第一个是home/home.html; 第二个是 index.js
再来看下home.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World app</title>
<link rel="shortcut icon" href="favicon.ico"></head>
<body>
<script type="text/javascript" src="../index.js?f19ff1a103d13247bfb5"></script></body>
</html>
我们发现在body里面自动添加了外链的js文件并且该js文件带有唯一的hash编码,hash编码可以更好的实现js文件的缓存,加快渲染速度。
webpack-html-webpack-plugin(default)源码地址为:http://download.csdn.net/detail/wdlhao/9613219
minify是用来压缩和清洁html代码
在webpack.config.js中添加,代码如下:
plugins: [ new HtmlwebpackPlugin({ favicon:‘./src/img/favicon.ico‘, //favicon路径 title: ‘Hello World app‘,//生成新的html页面的title; filename: ‘home/home.html‘, inject: true, hash: true, minify:{ //压缩HTML文件 removeComments:true, //移除HTML中的注释 collapseWhitespace:true //删除空白符与换行符 } }) ]
查看html生成后的文件可以看到已经被压缩了,形式上变成一行了。如图:

webpack-html-webpack-plugin(minify)源码地址为:http://download.csdn.net/detail/wdlhao/9613212
七、理解 extract-text-webpack-plugin(独立打包样式文件)
var path = require(‘path‘); var HtmlwebpackPlugin = require(‘html-webpack-plugin‘); var ExtractTextPlugin = require(‘extract-text-webpack-plugin‘); //定义了一些文件夹的路径 var ROOT_PATH = path.resolve(__dirname); var SRC_PATH = path.resolve(ROOT_PATH, ‘src‘); var BUILD_PATH = path.resolve(ROOT_PATH, ‘build‘); module.exports = { entry: SRC_PATH + "/js/index.js", output: { filename: "build.js", path: BUILD_PATH }, module: { loaders: [ test:/\.less$/, loader: ExtractTextPlugin.extract( ‘css?sourceMap!‘ + ‘less?sourceMap‘ ) ] }, resolve: { extensions: [‘‘, ‘.js‘, ‘.jsx‘] }, plugins: [ // 内联css提取到单独的styles的css new ExtractTextPlugin("index.css"), new HtmlwebpackPlugin({ title: ‘Hello World app‘, filename: ‘index.html‘, inject: true, hash: true }) ] };
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World app</title>
<link href="index.css?3a51e24a9f1f95dd46e0" rel="stylesheet"></head>
<body>
<script type="text/javascript" src="build.js?3a51e24a9f1f95dd46e0"></script></body>
</html>

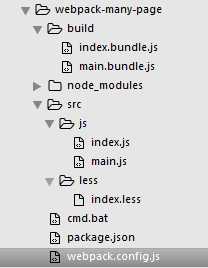
entry: { ‘index‘:SRC_PATH + "/js/index.js", ‘main‘:SRC_PATH + "/js/main.js" }, output: { filename: "[name].bundle.js", path: BUILD_PATH },
从上面的配置代码我们可以看到 entry现在变成了一个对象了,而对象名也就是key会作为下面output的filename属性的[name]。当然entry也可以是一个数组。
因此我们直接 webpack运行下即可 在build文件下 生成2个入口文件 如上面的截图所示,现在我们可以根据不同的页面 引入不同的入口文件,实现按需加载文件。
webpack打包多个资源文件源码地址如下:http://download.csdn.net/detail/wdlhao/9613221
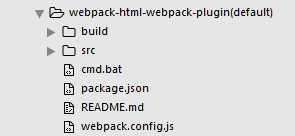
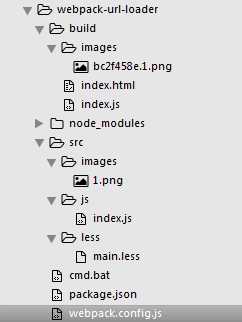
我现在的项目文件结构如下:

图片是 url-loader来加载的,我们既可以在css文件里url的属性;
首先先安装 url-loader插件: npm install --save-dev url-loader
首先在src/js/index.js文件里面加入如下代码:
require(‘../less/main.less‘);
首先在src/less/main.less文件里面加入如下代码:
@color: red; body { background:@color; background:url(‘../images/1.png‘) no-repeat; }

var path = require(‘path‘); var HtmlwebpackPlugin = require(‘html-webpack-plugin‘); var webpack = require("webpack"); //定义了一些文件夹的路径 var ROOT_PATH = path.resolve(__dirname); var SRC_PATH = path.resolve(ROOT_PATH, ‘src‘); var BUILD_PATH = path.resolve(ROOT_PATH, ‘build‘); module.exports = { entry: { "index": SRC_PATH + "/js/index.js" }, output: { filename: "[name].js", path: BUILD_PATH }, module: { loaders: [ //.css 文件使用 style-loader 和 css-loader 来处理 { test: /\.less$/, loader:‘style!css!less?sourceMap‘ }, { test: /\.js$/, loader: ‘babel‘ }, { test: /.(png|jpg)$/, loader: ‘url?limit=8192&name=images/[hash:8].[name].[ext]‘//这种写法主要是用来设置图片的存放路径及图片的生成名字如,build/images/43243234234.1.png } } ] }, resolve: { extensions: [‘‘, ‘.js‘, ‘.jsx‘] }, plugins: [ new HtmlwebpackPlugin({ title: ‘Hello World app‘, filename: ‘index.html‘, inject: true, hash: true }) ] };
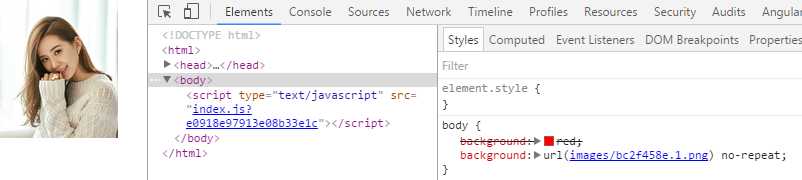
执行webpack后,在浏览器中查看显示效果,如图所示:

至此运用url-loader实现图片打包,并且能够在css中正确运用打包后的图片。
webpack入门和实战(二):全面理解和运用loader和plugins
标签:
原文地址:http://www.cnblogs.com/wdlhao/p/5807157.html