标签:
现代网页布局:CSS+DIV:
一般的网页都是顺序布局的,很难达到我们需要的网页布局格式,此时使用DIV进行分层布局,类似于盒子,对每一部分内容进行设计。这是现在主流的网页布局方式,使用DIV+CSS。
CSS盒模型:
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
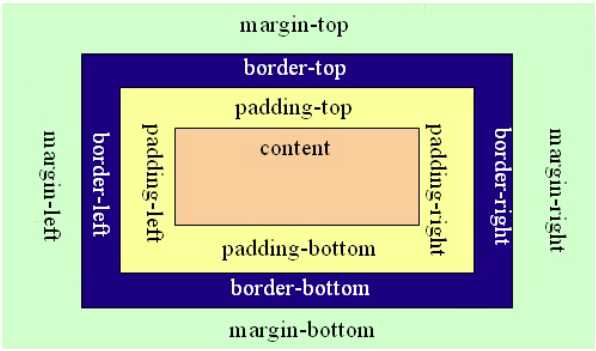
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content)、内边距(padding)、边框(border) 和 外边距(margin) 的方式。在HTML文档中,每个元素(element)都有盒子模型,所以说在Web世界里(特别是页面布局),Box Model无处不在。下面是Box Model的图示:

解释:
内容:就是html的内容,在最内层
内边框padding:padding-top、padding-right、padding- bottom、padding-left
边框border: border-top、border-right、border-bottom、border- left
外边距margin:marging-top、margin-right、margin-bottom、margin-left
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。而且,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
测试demo如下:
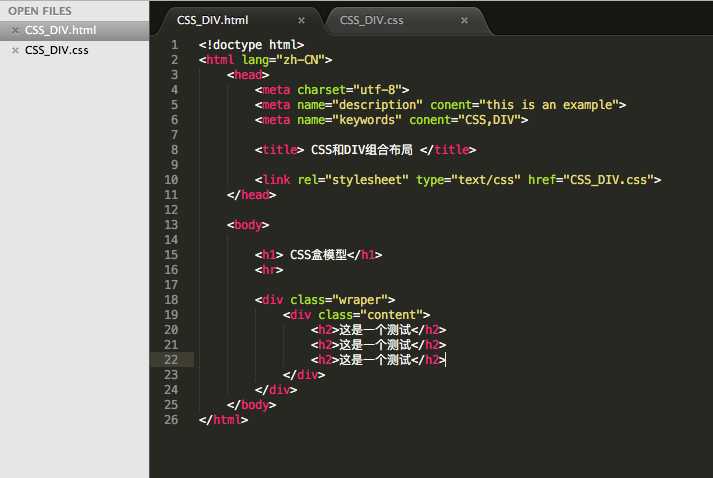
CSS_DIV.html

<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" conent="this is an example"> <meta name="keywords" conent="CSS,DIV"> <title> CSS和DIV组合布局 </title> <link rel="stylesheet" type="text/css" href="CSS_DIV.css"> </head> <body> <h1> CSS盒模型</h1> <hr> <div class="wraper"> <div class="content"> <h2>这是一个测试</h2> <h2>这是一个测试</h2> <h2>这是一个测试</h2> </div> </div> </body> </html>

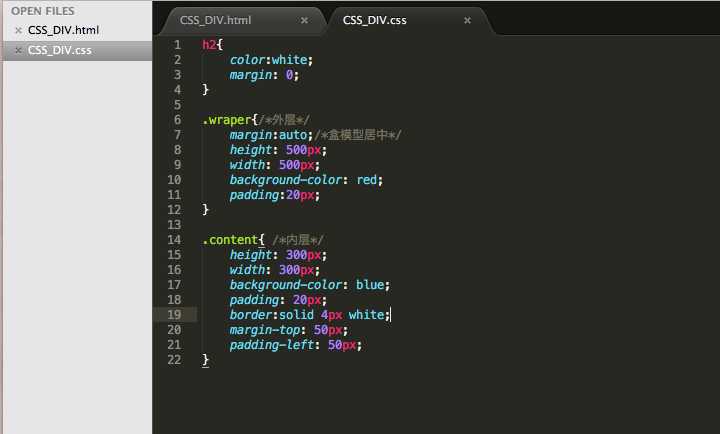
CSS_DIV.css

h2{ color:white; margin: 0; } .wraper{/*外层*/ margin:auto;/*盒模型居中*/ height: 500px; width: 500px; background-color: red; padding:20px; } .content{ /*内层*/ height: 300px; width: 300px; background-color: blue; padding: 20px; border:solid 4px white; margin-top: 50px; padding-left: 50px; }

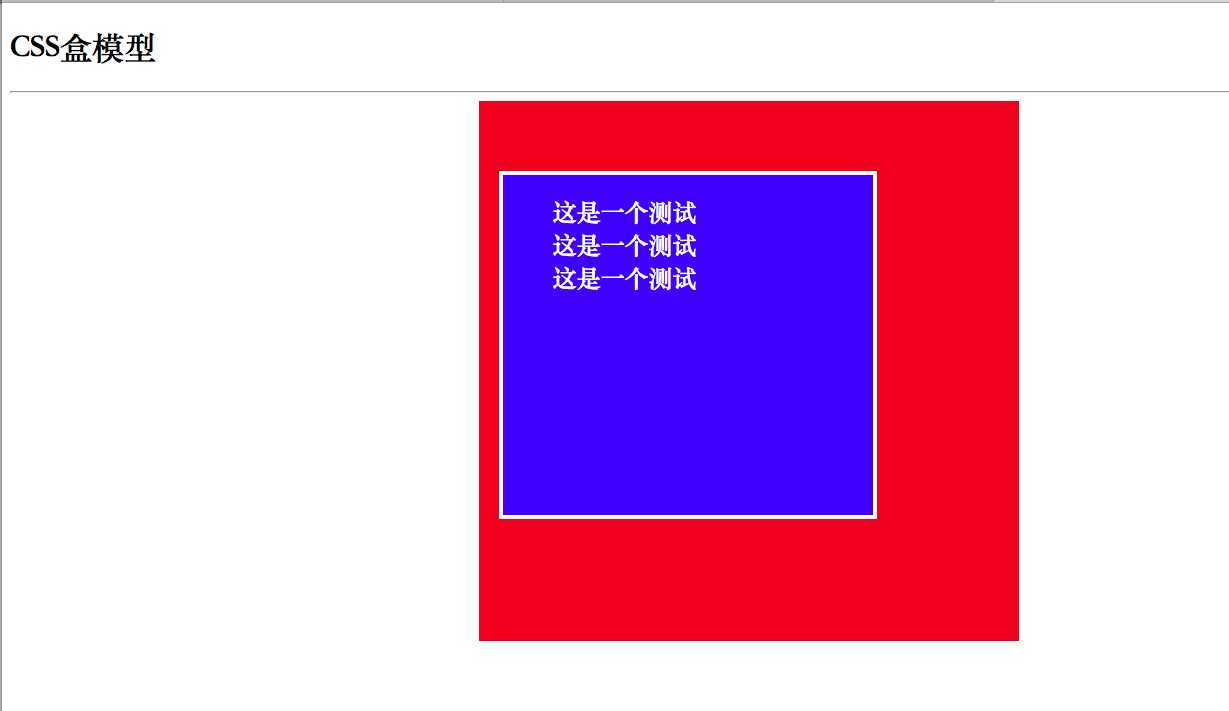
效果图:

标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/5809909.html