标签:
可以使用多个名称,用逗号分隔,浏览器则按照先后顺序依次使用可用字体
p { font-family:‘宋体‘,‘黑体‘,‘Arial‘; }
font-size 设置字体大小
length 用长度值指定文字大小,不允许负值
percentage 用百分比指定文字大小,其百分比取值是基于父对象中字体的尺寸,不允许负值
font-weight 控制字体粗细
normal 正常的字体,相当于数字值400
bold 粗体,相当于数字值700
100~900 定义由细到粗的字体
font-style 控制字体是否倾斜
normal 指定文本字体样式为正常的字体
italic 指定文本字体样式为斜体
oblique 指定文本字体样式为斜体
区别:italic是使用文字的斜体,oblique是让没有斜体属性的文字倾斜
p{
font-style:italic;
font-weight:bold;
font-size:14px;
line-height:22px;
font-family:‘宋体‘;
}
abbreviation:
p { font: italic bold 14px/22px ‘宋体‘;}
color 文本颜色
opacity 透明度
值为 0.0-1.0 之间的小数
div{ opacity:0.5; }
IE6-IE8:div{ filter:alpha(opacity=50); }
text-decoration 文本装饰
none 指定文字无装饰
underline 指定文字的装饰是下划线
overline 指定文字的装饰是上划线
line-through 指定文字的装饰是贯穿线
blink 指定文字的装饰是闪烁
text-shadow 文本阴影
h-shadow 水平阴影的位置,允许负值
v-shadow 垂直阴影的位置,允许负值
blur 阴影的模糊半径,不允许负值
color 阴影的颜色
h1{ text-shadow: 2px 2px 5px red;}
指定多个阴影时使用逗号对多个阴影进行分隔
h1{ text-shadow: 10px 10px 5px orange, 40px 35px 5px skyblue, 70px 60px 5px greenyellow;}
width 宽度 [ length | percenta | auto ]
height 高度 [ length | percenta | auto ]
margin 外边距 [ length | percenta | auto ]
padding 内边距 [ length | percenta ]
margin/padding-top 设置上边的边距
margin/padding-bottom 设置下边的边距
margin/padding-left 设置左边的边距
margin/padding-right 设置右边的边距
abbreviation:
margin/padding: 上边距 右边距 下边距 左边距
margin/padding: 上下边距 左右边距
margin/padding: 上边距 左右边距 下边距
border-style 边框样式
none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
无边框 隐藏边框 点状边框 虚线边框 实线边框 双线边框 3D凹槽边框 3D凸槽边框 3D凹边边框 3D凸边边框
border-top-style 设置上边框线
border-bottom-style 设置下边框线
border-left-style 设置左边框线
border-right-style 设置右边框线
border-width 边框宽度
medium 定义默认厚度的边框,计算值为3px
thin 定义比默认厚度细的边框,计算值为1px
thick 定义比默认厚度粗的边框,计算值为5px
length 用长度值来定义边框的厚度,不允许负值
border-top-width 设置上边框宽度
border-bottom-width 设置下边框宽度
border-left-width 设置左边框宽度
border-right-width 设置右边框宽度
border-color 边框颜色
transparent 默认值,边框颜色为透明
border-top-color 设置上边框颜色
border-bottom-color 设置下边框颜色
border-left-color 设置左边框颜色
border-right-color 设置右边框颜色
border-radius 边框圆角
所有角都使用半径为10px的圆角:
div{ border-radius:10px; }
四个半径值分别是左上角、右上角、右下角和左下角,顺时针:
div{ border-radius:5px 4px 3px 2px; }
分别设置每个角的水平半径和垂直半径,用斜杠隔开,第一个参数表示左上角开始顺时针的水平半径,第二个参数表示左上角开始顺时针的垂直半径:
div{ border-radius: 10px 20px 30px 40px / 5px 10px 15px 20px; }
圆:
div{ border-radius:50%; }
border-image 边框图片
设置了border-image之后,border-style则不显示
border-image-source 图片边框的的路径
border-image-slice 图片边框向内偏移,是一个数值或百分比,不需要带单位
border-image-width 图片边框的宽度
border-image-outset 边框图像区域超出边框的量
border-image-repeat 图像边框是否应平铺(repeated)铺满(rounded)拉伸(stretched)
div{
height: 300px;
width: 300px;
border: 10px solid gray;
border-image: url(31111.jpg) 10/10px;
}
box-shadow 盒子阴影
h-shadow 水平阴影的位置,允许负值
v-shadow 垂直阴影的位置,允许负值
blur 阴影的距离,不允许负值
spread 阴影的尺寸
color 阴影的颜色
inset 将外部阴影(outset)改为内部阴影
使用方法:box-shadow : [X轴偏移量] [Y轴偏移量] [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
<div class="demo"></div>
<style>
.demo{
width: 100px;
height: 100px;
background: #ccc;
box-shadow: 5px 5px 5px rgba(0,0,0,0.5);
}
.demo:active{
box-shadow: 5px 5px 5px rgba(0,0,0,0.5) inset;
}
</style>

line-height 设置行间的距离(行高)
p { line-height:25px;}
p { line-height:150%;}
text-indent 规定文本块中首行文本的缩进
p { text-indent:2em;}
text-align 规定元素中的文本的水平对齐方式
left 把文本排列到左边
right 把文本排列到右边
center 把文本排列到中间
justify 实现两端对齐文本效果
vertical-align 元素的垂直对齐方式
baseline 默认,元素放置在父元素的基线上
sub 垂直对齐文本的下标
super 垂直对齐文本的上标
top 把元素的顶端与行中最高元素的顶端对齐
text-top 把元素的顶端与父元素字体的顶端对齐
middle 把此元素放置在父元素的中部
bottom 把元素的顶端与行中最低的元素的顶端对齐
text-bottom 把元素的底端与父元素字体的底端对齐
letter-spacing 增加或减少字符间的空白(字符间距)
p { letter-spacing:5px;}
text-overflow 规定当文本溢出包含元素时发生的事情
clip 当内联内容溢出块容器时,将溢出部分裁切掉
ellipsis 当内联内容溢出块容器时,将溢出部分替换为(...)
text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果
<h2>一二三四五六七八九十</h2>
<style>
h2{
width: 130px;
border: 1px solid #000;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>

word-wrap 控制长单词与url地址超过指定容器的边界时是否断行
normal:允许顶开或溢出指定的容器边界
break-word:内容将在边界内换行,单词内部允许断行
white-space 元素内空格的处理方式
normal:默认处理方式
pre:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行
nowrap:强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象
pre-wrap:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行
pre-line:保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行
background-color 背景颜色
transparent 默认,背景颜色为透明
background-image 背景图片
body { background-image:url(images/bg.gif);}
background-repeat 背景平铺方式
repeat 默认,背景图像将在垂直方向和水平方向重复
repeat-x 背景图像将在水平方向重复
repeat-y 背景图像将在垂直方向重复
no-repeat 背景图像将仅显示一次
background-position 背景图像定位
percentage:用百分比指定背景图像填充的位置,可以为负值
length:用长度值指定背景图像填充的位置,可以为负值
center:背景图像横向和纵向居中
left:背景图像在横向上填充从左边开始
right:背景图像在横向上填充从右边开始
top:背景图像在纵向上填充从顶部开始
bottom:背景图像在纵向上填充从底部开始
body { background-position:left bottom;}
body { background-position:30% 20px;}
background-attachment 背景图像是随对象内容滚动还是固定的
fixed:背景图像相对于窗体固定
scroll:背景图像相对于元素固定,也就是说当元素内容滚动时背景图像不会跟着滚动,因为背景图像总是要跟着元素本身,但会随元素的祖先元素或窗体一起滚动
local:背景图像相对于元素内容固定,也就是说当元素随元素滚动时背景图像也会跟着滚动,因为背景图像总是要跟着内容
background-origin 背景原点
设置元素背景图片的原始起始位置。必须保证背景是background-repeat为no-repeat此属性才会生效
规定background-position属性相对于什么位置来定位
padding-box 从padding区域(含padding)开始显示背景图像
border-box 从border区域(含border)开始显示背景图像
content-box 从content区域开始显示背景图像

background-clip 背景的显示区域
设定背景图像向外裁剪的区域
padding-box 从padding区域(不含padding)开始向外裁剪背景
border-box 从border区域(不含border)开始向外裁剪背景
content-box 从content区域开始向外裁剪背景

background-size 背景图像尺寸
length:用长度值指定背景图像大小,不允许负值
percentage:用百分比指定背景图像大小,不允许负值
auto:背景图像的真实大小
cover:将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内
gradient 渐变色彩

linear-gradient 线性渐变
重复的线性渐变:repeating-linear-gradient
支持透明度rgba(0表示完全透明,1表示完全不透明),可用于创建减弱变淡的效果
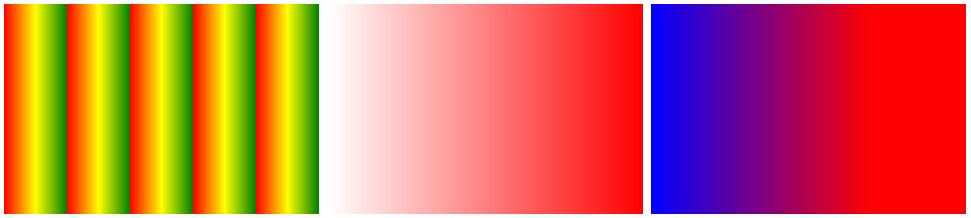
<div class="demo1"> </div>
<div class="demo2"> </div>
<div class="demo3"> </div>
<style>
.demo1{
width: 300px;
height: 200px;
display: inline-block;
background:repeating-linear-gradient(to right, red, yellow 10%, green 20%);
}
.demo2{
width: 300px;
height: 200px;
display: inline-block;
background:linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
.demo3{
width: 300px;
height: 200px;
display: inline-block;
background:linear-gradient(to left, red 30%, blue);
}
</style>

radial-gradient 径向渐变
重复的径向渐变:repeating-radial-gradient
shape参数定义了形状。circle表示圆形,ellipse表示椭圆形。默认值是ellipse
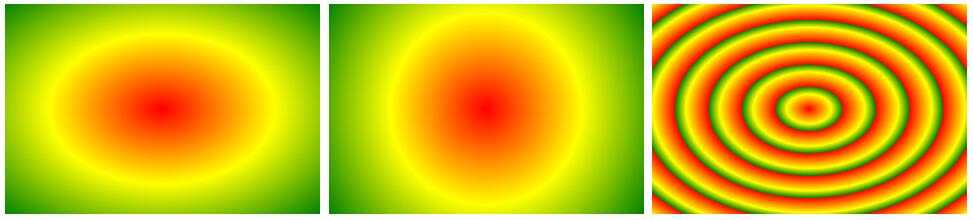
<div class="demo1"> </div>
<div class="demo2"> </div>
<div class="demo3"> </div>
<style>
.demo1{
width: 300px;
height: 200px;
display: inline-block;
background: radial-gradient(red, yellow, green);
}
.demo2{
width: 300px;
height: 200px;
display: inline-block;
background: radial-gradient(circle, red, yellow, green);
}
.demo3{
width: 300px;
height: 200px;
display: inline-block;
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
</style>

多重背景

<div class="demo"></div>
<style>
.demo{
width: 800px;
height: 500px;
background: url(1.jpg) no-repeat center center/300px, url(2.jpg) no-repeat center center/800px;
border: 10px solid #ccc;
background-origin: content-box;
transition: all 1s;
}
.demo:active{
background: url(1.jpg) no-repeat center center/800px, url(2.jpg) no-repeat center center/800px;
}
</style>

list-style-type 列表样式
disc:实心圆
circle:空心圆
square:实心方块
decimal:阿拉伯数字
lower-alpha:小写英文字母
upper-alpha:大写英文字母
lower-roman:小写罗马数字
upper-roman:大写罗马数字
none:不使用项目符号
list-style-image 用图片来定义列表符号
ul {list-style-image:url(images/1.jpg)}
list-style-position 列表符号的位置
outside 默认值。列表项目标记放置在文本以外,且环绕文本不根据标记对齐
inside 列表项目标记放置在文本以内,且环绕文本根据标记对齐


css(字体,文本,边距,边框,阴影,背景,渐变,多重背景,列表)
标签:
原文地址:http://www.cnblogs.com/q905120456/p/5809949.html