标签:
1.事件是怎么样产生与传递的?
当发生一个触摸事件后,系统会将该事件加入到一个由UIApplication管理的事件队列中.(队列是先进先出,而栈是先进后出)
UIApplication会从事件队列中取出最前面的事件,并将事件分发下去以便处理.首先交给主窗口keywindow去处理
主窗口会在视图层次结构中找到一个最合适的视图来处理触摸事件,当找到最合适的view来处理事件时,该view会调用touchBegan等方法来对事件进行处理
2:时间传递的先后顺序以及注意点:
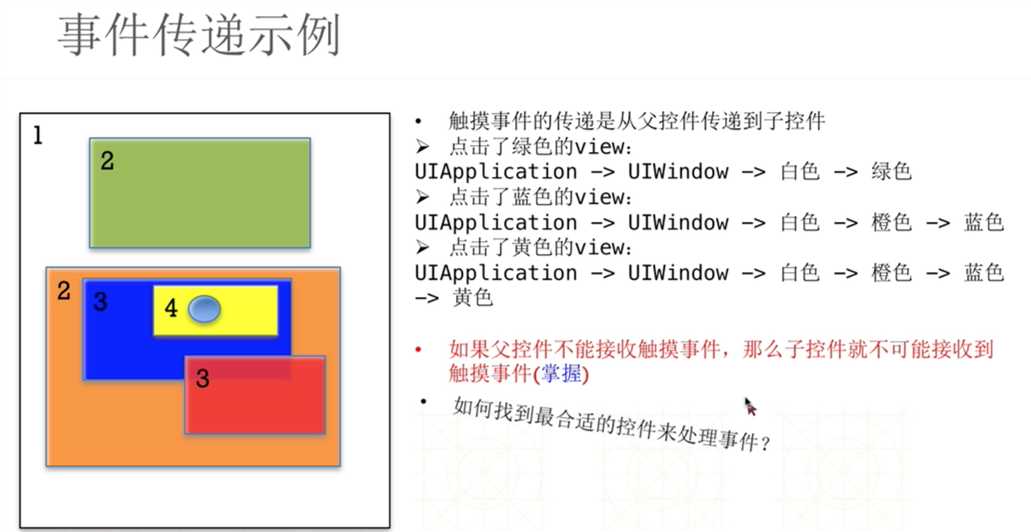
触摸事件的传递是从父控件传递到子控件的.
如果一个父控件不能接收事件,那么它里面的了子控件也不能够接收事件.
3:一个控件什么情况下不能够接收事件:
1.不接收用户交互时不能够处理事件:如果父控件不能与用户交互,那么子控件也不会接收到触摸事件,那么触摸事件最后就会传递给父控件的父控件去处理
userInteractionEnabled = NO
2.当一个控件隐藏的时候不能够接收事件:当一个父控件隐藏后,其上的子控件也就会被隐藏,也就是父控件不能接受触摸事件的时候,其上的子控件也不能接受触摸事件
Hidden = YES的时候
3.当一个控件为透明白时候也不能够接收事件:当一个父控件透明的时候,子控件也会是透明的,当透明度在0.0 - 0.01之间的时候,该控件不能去接受触摸事件(透明度为0的时候,就是完全透明,0.0 - 0.01包含0.0和0.01这两个值)
注意:UIImageView的userInteractionEnabled默认就是NO,
因此UIImageView以及它的子控件默认是不能接收触摸事件的

4:UIEvent:每产生一个事件就会产生产生一个UIEvent对象。UITouch为触摸对象,一根手指触摸就会产生一个UITouch对象,两根手指触摸就会产生两个UITouch对象。UIEvent还提供了相应的方法获得在某个view上的触摸对象UITouch

5:事件的传递示例如图所示:
1:事件的传递顺序

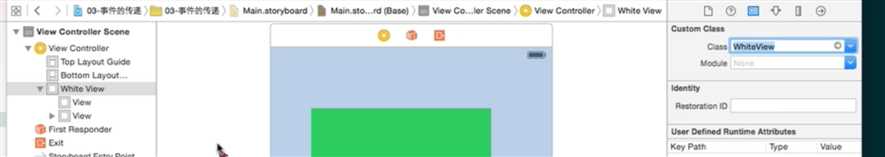
2: 如图所示新建四个不同颜色的view,分别在四个view中实现touchbegan方法,1:四个view中有相同的代码,则抽成父类直接在父类中实现touchbegan方法,让子类去继承,如何在父类中区分不同的子类,可以通过在父类中查看self.class来查看子类所属的class,或是父类暴露type接口,子类去重写父类的方法,则在父类中父类就可以根据赋值的type类型来判断不同的子类,让不同的子类在父类的方法中实现不同的方法。子类继承父类后,就拥有了父类所有的代码,若是想子类和父类发生关联进行数据传递,则父类可以暴露方法供子类去重写,1:子类可以重写父类的方法获得不同于父类的内容 2:父类暴露接口设置返回值,子类重写后,则父类就可以拿到子类重写的方法中的返回值(get方法接口)2:若是先创建了xib文件,想把xib中的某个控件封装起来,则可以自定义xib中的类,继承系统的类,然后来到xib中,对要封装的控件进行类的关联:如图:

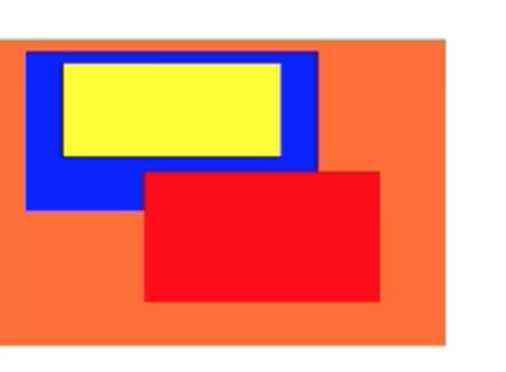
1:1:当设置黄色view的userInteractionEnabled = NO,点击黄色的view后,事件是由父控件传递到子控件,若父控件不能接受事件,则子控件也不能去接受事件(3个条件会使控件不能接受点击事件),事件由橙色--蓝色,此时的view不能与用户交互,所以事件不能传递到黄色的view处,只能传递到蓝色的view,蓝色view能处理事件,则会调用其touchBegan方法 2:当设置蓝色view的userInteractionEnabled = NO,点击黄色的view,事件只会传递到橙色的view处,蓝色不能接受触摸事件,所以事件不会传到蓝色view处,也就不会传到黄色的view处。所以事件由橙色view去处理
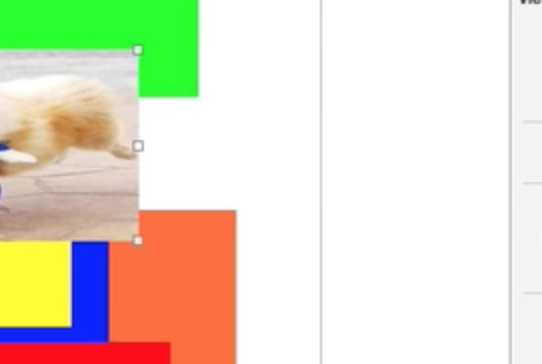
2:1:如下图:UIImageView默认userInteractionEnabled = NO,UIImageView和其上的子控件都不能接受到触摸事件,默认在xib中是不能再UIImageView上添加子控件的,可以通过代码添加 2:还有一种就是透明度的设置,在0.0-0.01之间的透明度,父控件透明子控件也会透明,父控件隐藏,则子控件也会隐藏,则其父控件和子控件都不会接受到触摸事件

标签:
原文地址:http://www.cnblogs.com/cqb-learner/p/5810213.html