标签:
CSS背景在网页设计中使用频率非常高,然而对于这个开发人员很熟悉的CSS属性,却隐藏着许多不为初级开发人员熟知的细节,这篇文章尝试扒开这层不为人知的面纱。

首先列举一下CSS中关于元素背景的所有属性并简要描述了其作用,其中后面几个属性是在CSS3中新加入的。
| 属性 | 描述 | 备注 |
| background | 简写属性,作用是将背景属性设置在一个声明中。 | |
| background-color | 设置元素背景颜色 | |
| background-image | 把图像设置为背景 | |
| background-repeat | 设置背景图像是否及如何重复。 | 仅作用与背景图片,不会影响背景颜色 |
| background-position | 设置背景图像的起始位置。 | 仅作用与背景图片,不会影响背景颜色 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 | 仅作用与背景图片,不会影响背景颜色 |
| background-origin | 规定背景图片的定位区域。 | CSS3,仅作用与背景图片,不会影响背景颜色 |
| background-clip | 规定背景的绘制区域。 | CSS3同时作用域背景图片和背景颜色 |
| background-size | 规定背景图片的尺寸。 | CSS3 |
下面一一“理清”这些属性
background这个复合属性就不多说了,它可以将其他的属性值写在一起
|
1
|
background:[<background-color>] [,background-image] [,background-repeat] [,background-attachment] [,background-position]... |

background-color可以使用十六进制颜色、RGB颜色、RGBA颜色、HSL色彩、HSLA颜色 、颜色关键字等表示的颜色 ,然而很多初级开发者不清楚的是backgroud-color在元素盒模型中覆盖的范围是多大。下面我们测试一下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; } </style></head><body> <div> </div> </body></html> |
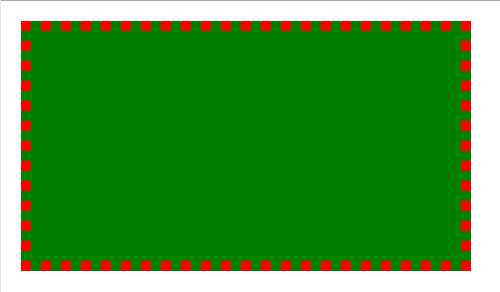
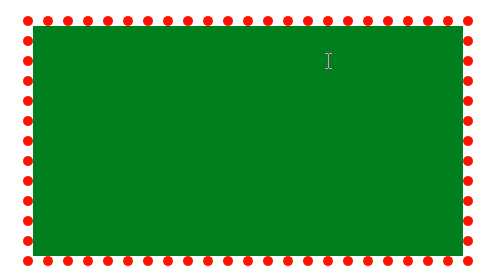
为了验证背景颜色有没有铺盖到边框,这里设置了边框的样式为点线形式,在现代标准浏览器中测试(包括IE8及以上)如下左图所示,而在IE6环境中测试如下右图所示。


所以结论是:CSS2元素颜色背景的显示范围与CSS2.1、CSS3并不相同。在CSS2中(支持IE6),颜色背景的显示范围是指内部留白(包括padding)之内的范围,不包括边框;在CSS2.1和CSS3中(包括IE8以上测试),背景在整个盒模型中,它是布满整个元素的盒子区域的(但是仍然不包括外边margin范围)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); }</style> |
左图为现代标准浏览器,在IE浏览器中测试,可以将其渲染模式设置为IE6.


background-repeat属性非常好理解,可以决定图片背景是否在水平或者垂直方向重复,其默认值是repeat,即在两个方向都重复。然而,很多初级开发者不知道的是,当设置background-repeat为no-repeat时,在现代标准浏览器中图片背景的覆盖范围会发生变化,下面测试一下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<style type="text/css">*{ margin: 0px; padding: 0px;}div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(test.jpg); background-repeat: no-repeat; }</style> |
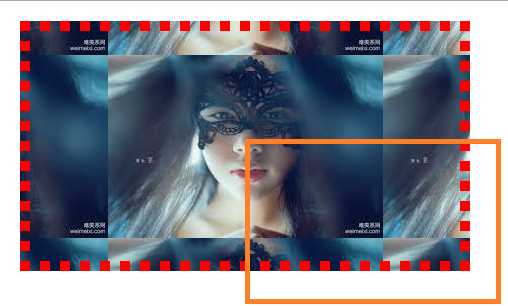
这里换上了一个比div要大的图片,左图为现代标准浏览器的测试结果,右图为IE6中测试结果。


可以很明显的发现,左图中,上边框和左边框没有被图片背景覆盖,露出了绿色的背景颜色。而在IE6环境中表现并没有发生变化。
设定背景位置时可以使用三种值:关键字、百分比、绝对或相对单位的数值。关键字为left、right、与top、bottom、center的组合 ,可以使用两个值 分别设定水平和垂直位置。 关键字指的顺序不重要, left bottom 和 bottom left 意思相同。为了设定的值在所有浏览器中都有效,最好不要混用关键字值与数字值。 使用数值(比如 40% 30%)时,第一个值表示水平位置,第二个值表示垂直位置。要是只设定 一个值,则将其用来设定水平位置,而垂直位置会被设为 center。
需要注意的是:在使用关键字和百分比值的情况下,设定的值同时应用于元素和图片。换句话说,如果设定了33% 33%,则图片水平 33%的位置与元素水平 33%的位置对齐。垂直方面也一样。可以通过 center center 把图片的中心点定位在了元素的中心点。像素之类的绝对单位数值就不一样了。要是用像素单位来设定位置,那么图片的左上角会被放在距离元素左上角指定位置的地方。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); background-position: 50% 50%; } </style> |
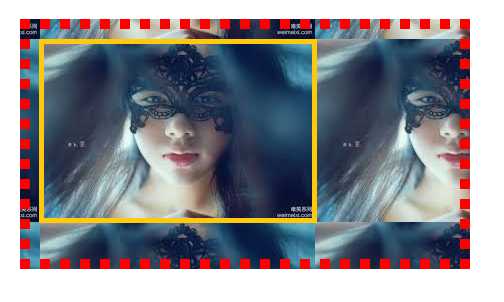
左图为现代标准浏览器,右图为IE6,可以看到图片被定位到正中间,并在水平和垂直方向重复,这也说明了使用百分比设置定位时是同时作用在元素和背景图片上的,如若不然,图片应该位于黄色方框所在的位置。


接下来我们刨根问底,background-position的默认定位起始点是哪里?是边框?还是内留白padding?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); background-position: 10px 10px; /*background-repeat: no-repeat;*/ } </style> |


从图中我们找到沿水平和垂直方向重复前的原始图片,如图中黄色方框所示,在css中我们设置的background-position:10px 10px;整个数值正好是边框的宽度,如果定位起点是边框外边缘,则图片的左上角应该位于边框左上角外边缘,而实际显示却不是,图片起点是相对于边框内边缘或者说内留白padding的外边缘定位的,然后水平和垂直重复铺满包括边框的区域。
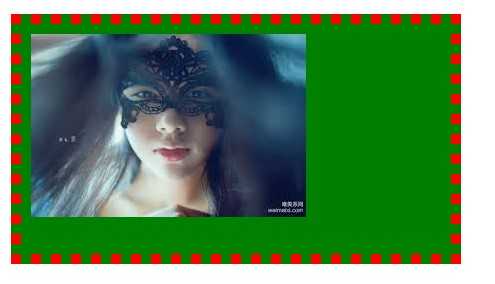
如果加上background-repeat: no-repeat效果更容易看出来,下图是现代标准浏览器的测试结果,


有意思的是,还可以使用负值。这样就可以把图片的左上角定位到元素外部,从而在元素中只 能看到部分图片。当然,给background-position设定足够大的正值,也可以把图片的右下角推到元素外部,从
而在元素中也只能看到部分图片,甚至把让个背景图片元素外部,位于元素外部的那部分图片不会显示这也没什么实际意义了。既然background-position可以设置负值,我们考虑第3节出现的问题:当设置background-repeat为no-repeat时,上边框和左边框没有被图片背景覆盖。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(test.jpg); background-position: -10px -10px; background-repeat: no-repeat; } </style> |


可以看到在现代标准浏览器中设置负的background-position生效了,又重新覆盖了边框,但是在IE6中还是保持原来的状态,也就是说IE6中背景颜色和背景图片不管怎么样也不会覆盖边框。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0px; padding: 0px; } body{ background-image:url(images.jpg); background-position: 50% 50%; background-repeat:no-repeat; background-attachment:fixed } </style> </head> <body> <div> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> </div> </body> </html> |

上述的效果即使在IE6中测试也是通过的,那么,background-attachment是不是只能使用在html和body标签上呢?答案是:background-attachment在标准浏览器中(即IE6以外的浏览器),仅在html和body中才起作用(html和body的background-attachment默认是scroll,可以设置成fixed;其他元素overflow:scroll滚动时的background-attachment始终是fixed,并且设置scroll无效);下面我们测试一下,测试过程中会使用overflow:scroll属性让div元素产生滚动条。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 2px solid red; background-image: url(images.jpg); background-repeat: no-repeat; background-attachment: scroll; overflow: scroll; } </style></head><body> <div> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> </div> </body></html> |
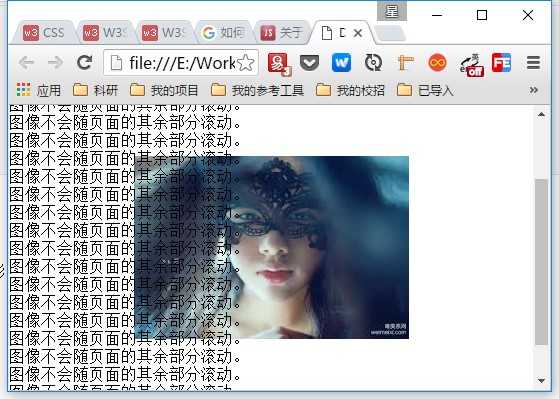
在谷歌浏览器中测试结果如下

也就是说在标准浏览器中,div元素的背景是固定的,即使设置了background-attachment: scroll。
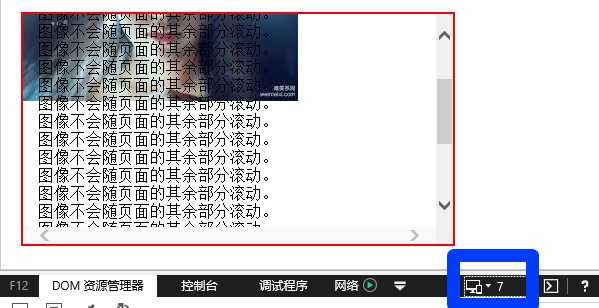
在IE6环境中测试如下

在IE6中背景图片默认是可以随着内容滚动的,即使不设置background-attachment: scroll,在IE6中图片背景也是可以滚动的。
总的来说:background-attachment有如下特点
1.background-attachment在标准浏览器中(即IE6以外的浏览器),仅在html和body中才起作用(html和body的background-attachment默认是scroll,可以设置成fixed;其他元素overflow:scroll滚动时的background-attachment始终是fixed,并且设置scroll无效);
2.IE系列(IE6-8)在不指定文档类型的时候(进入quirks mode模式),元素中的background-attachment支持scroll和fixed,而FF等其他内核浏览器仍然无效。
3.在不给元素设置background-attachment,并且该元素overflow:scroll滚动时,标准浏览器中默认是fixed效果,而在IE6中默认是scroll效果。
4.在IE6下,不管在任何时候设置background-attachment的fixed或scroll都起作用;即,IE6支持任何元素的background-attachment的一切。
下面介绍的几个属性是CSS3中新增加的,只在现代标准浏览器中支持。
background-origin属性主要用来决定background-position属性的参考原点,默认值为padding-box,代表定位参考原点是padding外边缘左上角。以此类推,就能明白另外两个取值的意思,这也解释了为什么默认的时候,原始图片是从padding区域开始铺,只有设置水平重复或者垂直重复的时候才会铺到边框里,如果把background-origin设置为border-box
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); background-origin: border-box; background-position: 10px 10px; background-repeat: no-repeat; } </style> |


我们这里设置了background-position: 10px 10px,这个数字正好是边框宽度,在现代标准浏览器中,图片左上角正好位于边框内边缘,也就是padding的外边缘,所以设置生效了,图片的定位起点是元素盒模型中边框左上角外边缘。而IE6不支持CSS3,定位起点仍然是边框内边缘也就是相对于padding区域。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); background-clip: content-box; } </style> |


在现代标准浏览器中,图片和背景颜色覆盖区域都被剪裁到内容区域。IE6中未生效。
|
值 |
描述 |
|
length |
设置背景图像的高度和宽度,将改变图片的高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 |
|
percentage |
以父元素的百分比来设置背景图像的宽度和高度(注意百分比时相对于是元素的高度而不是图片的高度)。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 |
|
cover |
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。 |
|
contain |
把图像图像扩展至最大尺寸但是保持背景图像本身的宽高比例,以使其宽度和高度完全适应内容区域。 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); background-clip: content-box; background-size: cover; /*background-size: contain;*/ } </style> |


设置background-size为cover后,图片拉伸覆盖了整个背景区域(例子中的背景区域是使用background-clip属性限制在内容区域的),如果设置background-size为contain,效果如上右图。图片保持宽高比例伸缩,这里首先是图片下边缘碰到了背景区域下边缘,此时图片背景右边还没有碰到背景区域的右边缘,由于例子中background-repeat默认为repeat,所以继续在水平方向重复直到碰到背景区域的右边缘。
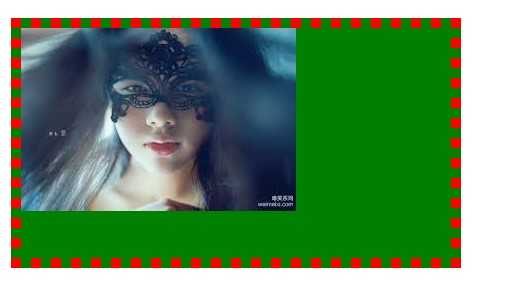
总结:CSS中关于背景的属性不是很多,但其中的细节却 值得每位前端开发人员弄清楚。幸亏弄了一张美女图,不然肯定是不能坚持写完了。
标签:
原文地址:http://www.cnblogs.com/star91/p/5811161.html