标签:
一、调用方式
1标签
<script>......</script>
2文件
<script type="text/javascript" src="common.js"></script>
二.局域变量 全局变量 js有块级作用域
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function f1() { //var i =123; //局域变量 i=123 //全局变量 } f1() alert(i); </script> </head> <body> </body> </html>
三、js实现滚动横幅 跑马灯
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id=‘i1‘ style="display: inline-block;background-color: green;color: white">欢迎宝强莅临指导</div> <script> setInterval("f1()",1000) function f1() { //js获取摸一个标签 id=i1 var tag =document.getElementById(‘i1‘); //获取标签的内容 var text = tag.innerText var a= text.charAt(0); var sub = text.substring(1,text.length); var new_str= sub +a tag.innerText=new_str; } </script> </body> </html>
显示效果

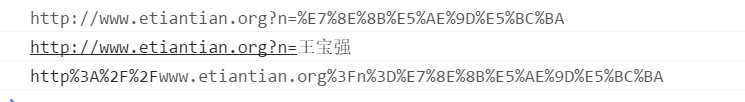
四、url格式化转换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script> var url = "http://www.etiantian.org?n=王宝强"; //一般url汉字浏览器会自动转换格式 var ret = encodeURI(url); //手动转换url汉字 //alert(ret); console.log(ret); var u = decodeURI(ret); //转换所有包括汉字内的特殊字符 //alert(u); console.log(u); var r2 = encodeURIComponent(url); console.log(r2); </script> </body> </html>
显示效果:

五、基础知识
JavaScript 关键字
| 关键字 | 关键字 | 关键字 | 关键字 |
|---|---|---|---|
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
‘use strict‘;constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数。
"John".constructor // 返回函数 String() { [native code] }
(3.14).constructor // 返回函数 Number() { [native code] }
false.constructor // 返回函数 Boolean() { [native code] }
[1,2,3,4].constructor // 返回函数 Array() { [native code] }
{name:‘John‘, age:34}.constructor // 返回函数 Object() { [native code] }
new Date().constructor // 返回函数 Date() { [native code] }
function () {}.constructor // 返回函数 Function(){ [native code] }
可以使用 constructor 属性来查看是对象是否为数组 (包含字符串 "Array"):
function isArray(myArray) {
return myArray.constructor.toString().indexOf("Array") > -1;}
同样,可以使用 constructor 属性来查看是对象是否为日期 (包含字符串 "Date"):
function isDate(myDate) {
return myDate.constructor.toString().indexOf("Date") > -1;}
在 JavaScript 中有 5 种不同的数据类型:
3 种对象类型:
2 个不包含任何值的数据类型:
查看数据类型使用typeof,请一定注意其中的几个特殊情况!
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:‘John‘, age:34} // 返回 object
typeof new Date() // 返回 object
typeof function () {} // 返回 function
typeof myCar // 返回 undefined (如果 myCar 没有声明)
typeof null // 返回 object
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
关于比较运算
NaN === NaN; // falseisNaN(NaN); // true1 / 3 === (1 - 2 / 3); // false,要比较两个浮点数是否相等,只能计算它们之差的绝对值,看是否小于某个阈值。Math.abs(1 / 3 - (1 - 2 / 3)) < 0.0000001; // true三目运算
result = (condition)?value1:value2 字符串是以单引号‘或双引号"括起来的任意文本,比如‘abc‘,"xyz"等等。
数组是一组按顺序排列的集合,集合的每个值称为元素。数组可以包括任意数据类型。python中称为列表。
JavaScript的对象是一组由键-值组成的无序集合,类似python中的字典。
要获取一个对象的属性,使用对象变量.属性名或对象变量[‘属性名‘]的方式。
注意大小写,这个真的很烦人。
\\表示\,\x##形式为十六进制,\u##表示一个Unicode字符。var name = ‘小明‘;
var age = 20;
alert(`你好, ${name}, 你今年${age}岁了!`);
JavaScript为字符串提供了一些常用方法,调用这些方法本身不会改变原有字符串的内容,而是返回一个新字符串:
obj.length 长度
obj.trim() 移除空白
obj.trimLeft()
obj.trimRight()
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, ...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$‘:位于匹配子串右侧的文本
$$:直接量$符号
下面是数组的常用方法:
obj.length 数组的大小
obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,..) 连接数组
obj.sort( ) 对数组元素进行排序
下面是一些例子,请注意其中的注释:
var arr = [10, 20, ‘30‘, ‘xyz‘];
arr.indexOf(30); // 元素30没有找到,返回-1
var arr = [‘A‘, ‘B‘, ‘C‘, ‘D‘, ‘E‘, ‘F‘, ‘G‘];
arr.slice(0, 3); // 从索引0开始,到索引3结束,但不包括索引
arr.slice(3); // 从索引3开始到结束
var aCopy = arr.slice();
aCopy; // [‘A‘, ‘B‘, ‘C‘, ‘D‘, ‘E‘, ‘F‘, ‘G‘]
aCopy === arr; // false
var arr = [1, 2];
arr.push(‘A‘, ‘B‘); // 返回Array新的长度: 4
arr; // [1, 2, ‘A‘, ‘B‘]
arr.pop(); // pop()返回‘B‘
arr; // [1, 2, ‘A‘]
arr.pop(); arr.pop(); arr.pop(); // 连续pop 3次
arr; // []
arr.pop(); // 空数组继续pop不会报错,而是返回undefined
arr; // []
var arr = [1, 2];
arr.unshift(‘A‘, ‘B‘); // 返回Array新的长度: 4
arr; // [‘A‘, ‘B‘, 1, 2]
arr.shift(); // ‘A‘
arr; // [‘B‘, 1, 2]
arr.shift(); arr.shift(); arr.shift(); // 连续shift 3次
arr; // []
arr.shift(); // 空数组继续shift不会报错,而是返回undefined
arr; // []
//splice()方法是修改Array的“万能方法”,它可以从指定的索引开始删除若干元素,然后再从该位置添加若干元素.
ar arr = [‘Microsoft‘, ‘Apple‘, ‘Yahoo‘, ‘AOL‘, ‘Excite‘, ‘Oracle‘];
// 从索引2开始删除3个元素,然后再添加两个元素:
arr.splice(2, 3, ‘Google‘, ‘Facebook‘); // 返回删除的元素 [‘Yahoo‘, ‘AOL‘, ‘Excite‘]
arr; // [‘Microsoft‘, ‘Apple‘, ‘Google‘, ‘Facebook‘, ‘Oracle‘]
// 只删除,不添加:
arr.splice(2, 2); // [‘Google‘, ‘Facebook‘]
arr; // [‘Microsoft‘, ‘Apple‘, ‘Oracle‘]
// 只添加,不删除:
arr.splice(2, 0, ‘Google‘, ‘Facebook‘); // 返回[],因为没有删除任何元素
arr; // [‘Microsoft‘, ‘Apple‘, ‘Google‘, ‘Facebook‘, ‘Oracle‘]
//concat()方法并没有修改当前Array,而是返回了一个新的Array。接收任意个元素和Array,并且自动把Array拆开,然后全部添加到新的Array里.
var arr = [‘A‘, ‘B‘, ‘C‘];
arr.concat(1, 2, [3, 4]); // [‘A‘, ‘B‘, ‘C‘, 1, 2, 3, 4]
下面是一些例子:
var xiaoming = {
name: ‘小明‘
};
xiaoming.age; // undefined
xiaoming.age = 18; // 新增一个age属性
xiaoming.age; // 18
delete xiaoming.age; // 删除age属性
xiaoming.age; // undefined
delete xiaoming[‘name‘]; // 删除name属性
xiaoming.name; // undefined
delete xiaoming.school; // 删除一个不存在的school属性也不会报错
‘name‘ in xiaoming; // true
‘grade‘ in xiaoming; // false
‘toString‘ in xiaoming; // true
xiaoming.hasOwnProperty(‘name‘); // true
xiaoming.hasOwnProperty(‘toString‘); // false
请永远不要省略大括号!得不偿失!
switch语句:
默认是采用三等号的模式进行判断。===
switch(name){
case ‘1‘:
age = 123;
break;
case ‘2‘:
age = 456;
break;
default :
age = 777;
}
var names = ["alex", "tony", "rain"]; for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]); }
var names = ["alex", "tony", "rain"];
for(var index in names){
console.log(index);
console.log(names[index]);
}
while(条件){
// break;
// continue;
}
var n = 0; do { n = n + 1; } while (n < 100); n; // 100
任意跳转:label
对于循环的控制,通常有break和continue,这为大家所熟知。但是与python不同的是js中还有label标签,可以设置跳转的点。
用法: label_name:
具体看例子:
未添加label时:
var num = 0; for (var i = 0 ; i < 10 ; i++){ for (var j = 0 ; j < 10 ; j++){ if( i == 5 && j == 5 ){ break; } num++; } } alert(num); // 循环在 i 为5,j 为5的时候跳出 j循环,但会继续执行 i 循环,输出 95
添加 Label 后:
var num = 0; outPoint: for (var i = 0 ; i < 10 ; i++){ for (var j = 0 ; j < 10 ; j++){ if( i == 5 && j == 5 ){ break outPoint; } num++; } } alert(num); // 循环在 i 为5,j 为5的时候跳出双循环,返回到outPoint层继续执行,输出 55
JavaScript的默认对象表示方式{}可以视为其他语言中的Map或Dictionary的数据结构,即一组键值对。
但是JavaScript的对象有个小问题,就是键必须是字符串。但实际上Number或者其他数据类型作为键也是非常合理的。
为了解决这个问题,最新的ES6规范引入了新的数据类型Map。
Map是一组键值对的结构,具有极快的查找速度。
var m = new Map([[‘Michael‘, 95], [‘Bob‘, 75], [‘Tracy‘, 85]]);
m.get(‘Michael‘); // 95
初始化Map需要一个二维数组,或者直接初始化一个空Map。Map具有以下方法:
var m = new Map(); // 空Map
m.set(‘Adam‘, 67); // 添加新的key-value
m.set(‘Bob‘, 59);
m.has(‘Adam‘); // 是否存在key ‘Adam‘: true
m.get(‘Adam‘); // 67
m.delete(‘Adam‘); // 删除key ‘Adam‘
m.get(‘Adam‘); // undefined
由于一个key只能对应一个value,所以,多次对一个key放入value,后面的值会把前面的值冲掉:
var m = new Map();
m.set(‘Adam‘, 67);
m.set(‘Adam‘, 88);
m.get(‘Adam‘); // 88
Set和Map类似,也是一组key的集合,但不存储value。同样的,在Set中不能重复key。
要创建一个Set,需要一个Array作为输入,或者直接创建一个空Set:
var s1 = new Set(); // 空Set
var s2 = new Set([1, 2, 3]); // 含1, 2, 3
重复元素在Set中自动被过滤;
通过add(key)方法可以添加元素到Set中,可以重复添加,但无效。
通过delete(key)方法可以删除元素:
ES6标准引入了新的iterable类型,Array、Map和Set都属于iterable类型。具有iterable类型的集合可以通过新的for ... of循环来遍历。
var a = [‘A‘, ‘B‘, ‘C‘];
var s = new Set([‘A‘, ‘B‘, ‘C‘]);
var m = new Map([[1, ‘x‘], [2, ‘y‘], [3, ‘z‘]]);
for (var x of a) { // 遍历Array
alert(x);
}
for (var x of s) { // 遍历Set
alert(x);
}
for (var x of m) { // 遍历Map
alert(x[0] + ‘=‘ + x[1]);
}
为什么要有for...of
for ... in循环由于历史遗留问题,它遍历的实际上是对象的属性名称。for ... of循环则完全修复了这些问题,它只循环集合本身的元素。
然而,更好的方式是直接使用iterable内置的forEach方法,它接收一个函数,每次迭代就自动回调该函数。注意,forEach方法是ES5.1标准引入的,需要测试你的浏览器是否支持。
对于数组:
var a = [‘A‘, ‘B‘, ‘C‘];
a.forEach(function (element, index, array) {
// element: 指向当前元素的值
// index: 指向当前索引
// array: 指向Array对象本身
alert(element);
});
对于set:
与Array类似,但Set没有索引,因此回调函数的前两个参数都是元素本身:
var s = new Set([‘A‘, ‘B‘, ‘C‘]);
s.forEach(function (element, sameElement, set) {
alert(element);
});
对于map:
Map的回调函数参数依次为value、key和map本身:
var m = new Map([[1, ‘x‘], [2, ‘y‘], [3, ‘z‘]]);
m.forEach(function (value, key, map) {
alert(value);
});
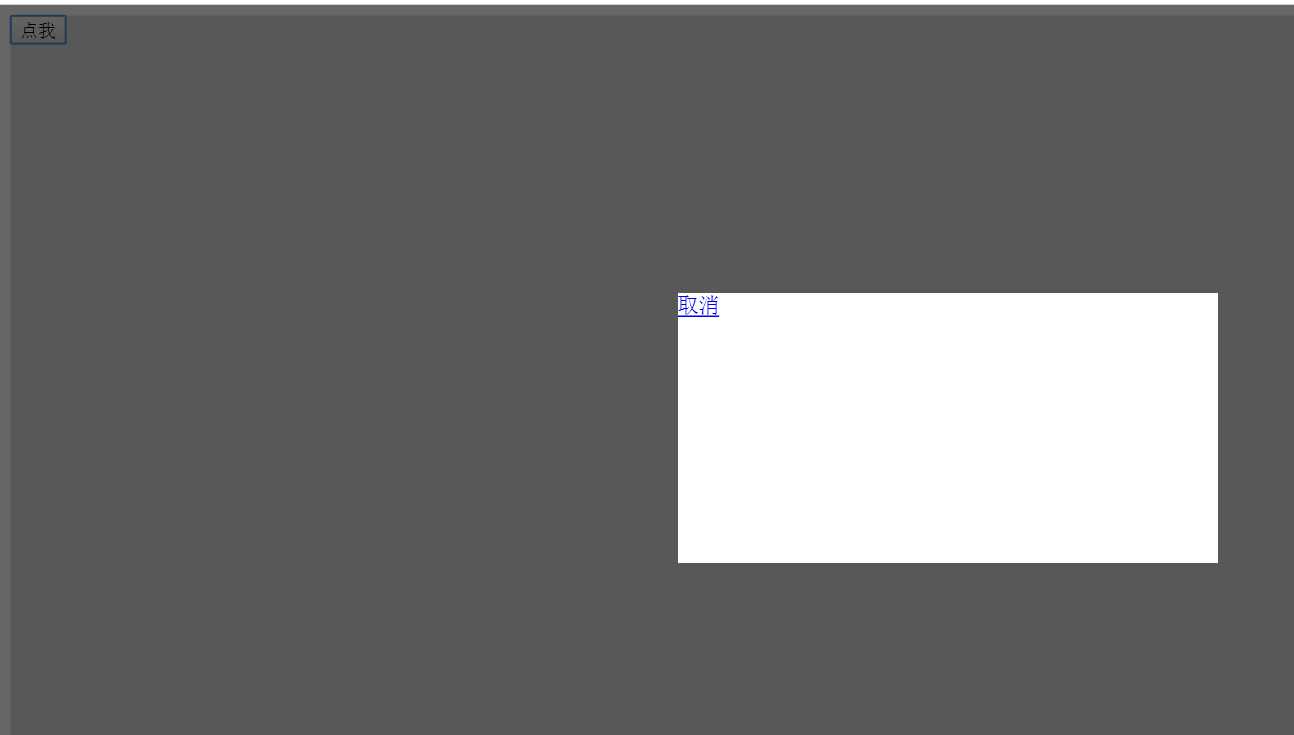
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .hide{ display: none !important; } .shade{ position: fixed; top:0; bottom: 0; left: 0; right: 0; /*background-color: black;*/ /*opacity: 0.6;*/ background-color: rgba(0,0,0,.6); z-index: 1000; } .modal{ height: 200px; width: 400px; background-color: white; position: fixed; top: 50%; left: 50%; margin-left: -200px; margin-top: -100px; z-index: 1001; } </style> </head> <body> <div style="height: 2000px;background-color: #dddddd;"> <input type="button" value="点我" onclick="ShowModal();" /> </div> <div id="shade" class="shade hide"></div> <div id="modal" class="modal hide"> <a href="javascript:void(0);" onclick="HideModal();">取消</a> </div> <script> function ShowModal(){ var t1 = document.getElementById(‘shade‘); var t2 = document.getElementById(‘modal‘); t1.classList.remove(‘hide‘); t2.classList.remove(‘hide‘); } function HideModal(){ var t1 = document.getElementById(‘shade‘); var t2 = document.getElementById(‘modal‘); t1.classList.add(‘hide‘); t2.classList.add(‘hide‘); } window.onkeydown = function(event){ //console.log(event); if(event.keyCode == 27){ HideModal(); } } </script> </body> </html>

标签:
原文地址:http://www.cnblogs.com/wudalang/p/5770438.html