标签:
介绍参照:http://www.php100.com/manual/jquery/
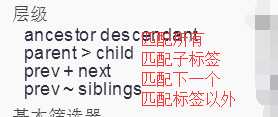
一、选择器
选择器的符号:
| 符号 | 用途 |
|---|---|
| # | id |
| . | 类 |
| * | 所有 |
| , | 组合 |
| 空格 | 祖孙 |
| > | 父子 |
| + | 紧随 |
| ~ | 兄弟 |
| : | 筛选 |
| [] | 属性 |




协议勾选:
<head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="text"/> <div id="i1"> <div class="item"></div> <div class="item"> <div class="c1">123</div> <a>百度</a> </div> <div class="item"></div> </div> <div id="i2"></div> <script src="jquery-1.12.4.js"></script> <script> //jQuery.xxx //$.xxx $(‘#i1‘).addClass(‘hide‘); </script> </body> </html>
实现效果:

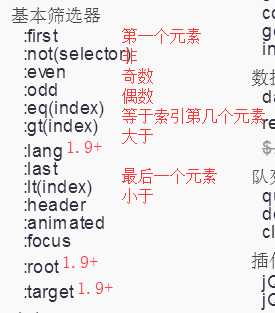
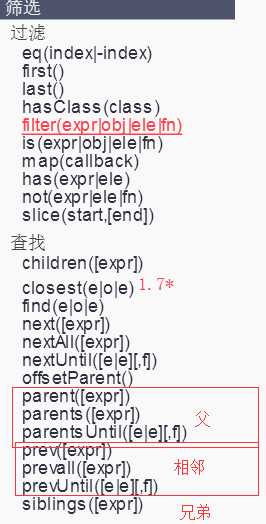
二、筛选器 和选择器中基本筛选器 类似

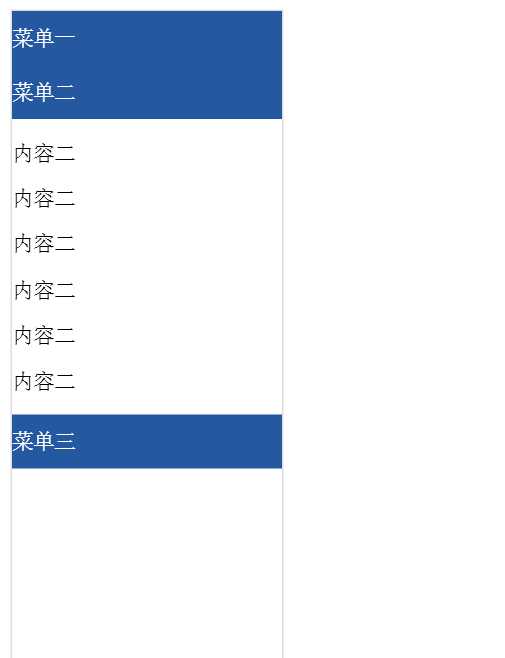
左侧下拉菜单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .hide{ display: none; } .menu{ width: 200px; height: 600px; border: 1px solid #dddddd; overflow: auto; } .menu .item .title{ height: 40px; line-height: 40px; background-color: #2459a2; color: white; } </style> </head> <body> <div class="menu"> <div class="item"> <div class="title" onclick="ShowMenu(this);">菜单一</div> <div class="body"> <p>内容一</p> <p>内容一</p> <p>内容一</p> <p>内容一</p> <p>内容一</p> </div> </div> <div class="item"> <div class="title" onclick="ShowMenu(this);">菜单二</div> <div class="body hide"> <p>内容二</p> <p>内容二</p> <p>内容二</p> <p>内容二</p> <p>内容二</p> <p>内容二</p> </div> </div> <div class="item"> <div class="title" onclick="ShowMenu(this);">菜单三</div> <div class="body hide"> <p>内容三</p> <p>内容三</p> <p>内容三</p> <p>内容三</p> <p>内容三</p> <p>内容三</p> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> function ShowMenu(ths){ // console.log(ths); // Dom中的标签对象 //$(ths) // Dom标签对象转换成jQuery标签对象(便利) $(ths)[0] // jQuery标签对象转换成Dom标签对象 console.log($(ths)[0]); $(ths).next().removeClass(‘hide‘); $(ths).parent().siblings().find(‘.body‘).addClass(‘hide‘); } </script> </body> </html>
实现效果:

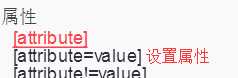
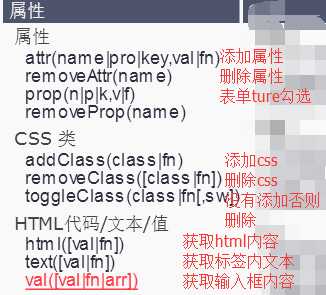
三、属性

输入框加减:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div> <p> <a onclick="Add(this);"> + </a> <input type="text" /> </p> </div> <script src="jquery-1.12.4.js"></script> <script> function Add(ths){ var p = $(ths).parent().clone(); p.find(‘a‘).text(‘ - ‘); p.find(‘a‘).attr(‘onclick‘, ‘Remove(this);‘); $(ths).parent().parent().append(p); } function Remove(ths){ $(ths).parent().remove(); } </script> </body> </html>
实现效果

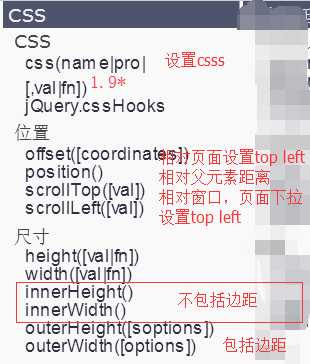
四、css

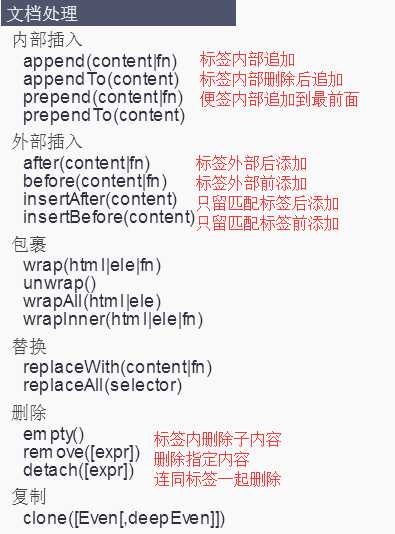
文档处理

五、绑定事件
.click(function(){}
.bind(‘click‘, function () {}
$(function(){
// 当文档树加载完毕后,自动执行,不用等待图片加载完成。
$(‘.item .title‘).click(function(){
// this,$(this)
$(this).next().removeClass(‘hide‘);
$(this).parent().siblings().find(‘.body‘).addClass(‘hide‘);
});
});
/* 与 上面效果一样,
$(‘.item .title‘).bind(‘click‘, function () {
$(this).next().removeClass(‘hide‘);
$(this).parent().siblings().find(‘.body‘).addClass(‘hide‘);
})
*/
延迟绑定
.delegate("li","click",function(){}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="button" onclick="Add();" /> <ul> <li>123</li> <li>456</li> <li>789</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $(function(){ /* $(‘li‘).click(function () { alert($(this).text()); }); */ $("ul").delegate("li","click",function(){ alert($(this).text()); }); }); function Add(){ var tag = document.createElement(‘li‘); tag.innerText = ‘666‘; $(‘ul‘).append(tag); } </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/wudalang/p/5802249.html