标签:
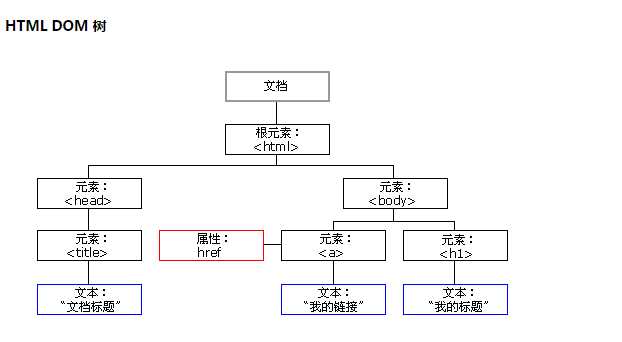
文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。
DOM编程:可以操作html所有的标签,进行找、操作!他也是javascript的一部分

1、查找元素:
直接查找
document.getElementById(‘id‘) 查找指定的id,然后我们可以进行操作
<body> <div id =‘id1‘> hello </div> <script type="text/javascript"> var i = document.getElementById(‘id1‘);//找到id位id1的标签 i.innerText=‘tom‘;//标签内容重新赋值 document.getElementsByName(‘name‘); //根据name属性获取标签集合,类似于id,name是给元素分配名字,但区别于ID,不是必须唯一. document.getElementsByClassName(‘classname‘); //根据class属性获取标签集合 document.getElementsByTagName(‘div‘); //根据标签名获取标签集合元素 #nav; //id=nav的元素 通过CSS选择器选取元素 div; //所有<div>元素 通过CSS选择器选取元素 .warning; //所有在class属性之中包含了warnning的元素 通过CSS选择器选取元素 //也可以使用属性选择器: p[lang=‘en‘]; //所有使用英文的段落 如<p lang=‘en‘> *[name=‘tom‘] //所有包含name=tom的属性的元素 //组合使用: div, #log //所有<div>元素,以及id=log的元素 //文档中的所有的元素, document.all() document.all[0] //文档中的第一个元素 document.all["navbar"] //id或name未navbar的元素 </script> </body>
2、间接查找
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
3、节点和元素的区别
4、注册 事件
事件:比如有一个“按钮”,当你点击的时候发生什么,双击的时候发生什么,这个就叫做事件!
注册:首先这个按钮,当你点击的时候发生的动作,上面的事件要使他出现我们想要的效果,首先得把事件和函数进行绑定,然后把他们注册到指定标签上
常用事件:
举例代码如下:
写一个input的标签,首先把事件和函数进行绑定,当你一点这个按钮的时候就会自动执行,绑定的函数:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige_js_file</title> <!--导入javascript脚本方法--> <!--<script type="text/javascript" src="t1.js "></script>--> <style> .color_red { background-color: red; } </style> </head> <body> <div id="id_1"> </div> <!--下面的input标签:onclick是个事件他等于一个函数,就是事件和函数进行绑定,应用到标签中就是注册到标签中--> <input type="button" onclick="edit();" value="修改" /> <script type="text/javascript"> function edit() { var i = document.getElementById(‘id_1‘); i.className = ‘color_red‘; } </script> </body> </html>
【Python之路Day16】前端知识篇之Dom、JQuery
标签:
原文地址:http://www.cnblogs.com/tianjie0522/p/5811441.html