标签:
HTML代码如下:
<input type="text" id="txt" value="" />
<input type="button" id="btn" value="搜索" />
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>13112345678</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>1345454548</td>
</tr>
<tr>
<td>王小花</td>
<td>女</td>
<td>1234567890</td>
</tr>
<tr>
<td>笑笑</td>
<td>女</td>
<td>1098909223</td>
</tr>
</tbody>
</table>
CSS样式代码如下:
table{
width: 700px;
border: 1px solid #008000;
margin: 10px 0 0 0;
border-collapse: collapse;/*表格边框合并*/
}
tr{
height: 30px;
text-align: center;
}
th,td{
border: 1px solid #008000;
}
jquery代码如下:(你要先引入jquery的js文件(⊙o⊙)哦)
$(function () {
$("#btn").click(function () {
var $sea=$(‘#txt‘).val();
//先隐藏全部,再把符合筛选条件的值显示
$(‘table tbody tr‘).hide().filter(‘:contains(‘+$sea+‘)‘).show();
});
});
未进行筛选的样子

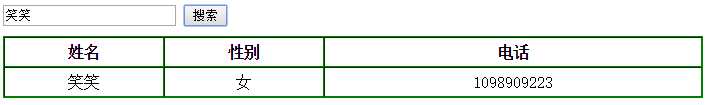
筛选之后(⊙o⊙)哦

未完待续......
你也赶紧运行起来吧!!
标签:
原文地址:http://www.cnblogs.com/yuqingfamily/p/5812269.html