标签:style blog http color java 使用 os strong
LZ前言
LZ最近发现网络真是个神奇的东西,以前做的好玩的只能自娱自乐(或者说顾影自怜),现在只要发一个帖子,写一个博客,很快能引来一大群小伙伴的围观(有时候还能遇见几个大牛给个战略性的指导)...LZ本来是搞硬件的:从CPU的制造(VHDL)、数电、模电再到计算机组成原理、汇编、接口技术,底层的东西算是走马观花地懂了点皮毛,正好大一的时候又了解一点计算机的编程知识(当时第一次用C++Build写出来个Hollo World那个欣喜呀~后来又从win32学到MFC再到C#,嘿嘿,基本上还是皮毛吧~没做过太大的东西,就写几个老掉牙的小游戏~),所以有空就做一些软硬结合的小制作(嘿嘿,纯属没女朋友的宅一族的自娱自乐)...虽然准大三啦,还是改不了贪玩的心,最近看实验室里的学长、平时的小伙伴、大牛们玩web很是高大上,于是,嘿嘿....为了一个漂亮的博客的主页,为了能在不懂的小伙伴前面吹一下牛皮,更为了多学点新东西....从今天开始涉足Web!!!啊~WEB一个神奇的圈子,我来了~
PS1:下面是俺从网上找了一些小资料整合一下的,请大神勿喷>_<",但是还是很高兴大家给些好的建议和知道滴~
PS2:一般初学者(像俺)一听到关于Web的一大堆技术名词就会吓得望而却步,所以第一篇,俺从网上找了一些关于Web的介绍的资料,整合删减一下,给咱们初学者一个大致的了解吧~(大神可以直接跳过啦~)
1、Web起源:
Web是World Wide Web的简称,中文称之为万维网,是用于发布、浏览、查询信息的网络信息服务系统,由许多遍布在不同地域内的Web服务器有机地组成。
Web的不断完善都是基于各种Web技术的不断发展,Web的应用架构是由英国人Tim Berners-Lee在1989年提出的,而它的前身是1980年Tim Berners-Lee负责的Enquire(Enquire Within Upon Everything的简称)项目。1990年11月第一个Web服务器nxoc01.cern.ch开始运行,由Tim Berners-Lee编写的图形化Web浏览器第一次出现在人们面前。1991年,CERN(European Particle Physics Laboratory)正式发布了Web技术标准。目前,与Web相关的各种技术标准都由著名的W3C组织(World Wide Web Consortium)管理和维护。(>_<"历史神马的有点烦呀~)
2、Web技术精妙之处:
用超文本技术(HTML)实现信息与信息的连接;用统一资源定位技术(URL)实现全球信息的精确定位;用新的应用层协议(HTTP)实现分布式的信息共享。(这句话精辟!)
3、Web技术涉及的技术:
Web是一种典型的分布式应用架构。Web应用中的每一次信息交换都要涉及到客户端和服务端两个层面。因此,Web开发技术大体上也可以被分为客户端技术和服务端技术两大类。
3.1、客户端技术:
3.1.1、HTML语言:
Web客户端的主要任务是展现信息内容,HTML语言是信息展现的最有效载体之一。它是一种超文本语言。(今后我们还要仔细学习~)
3.1.2、从静态信息到动态信息:
最初的HTML语言只能在浏览器中展现静态的文本或图像信息,随后由静态技术向动态技术逐步转变。Web出现后,GIF第一次为HTML页面引入了动感元素。1995年Java语言的问世带来了更大的变革。Java语言天生就具备的平台无关的特点,让人们一下子找到了在浏览器中开发动态应用的捷径。CSS和DHTML技术真正让HTML页面又酷又炫、动感无限起来。1997年,Microsoft发布了IE 4.0,并将动态HTML标记、CSS和动态对象模型发展成了一套完整、实用、高效的客户端开发技术体系,Microsoft称其为DHTML。同样是实现HTML页面的动态效果,DHTML技术无需启动Java虚拟机或其他脚本环境,可以在浏览器的支持下,获得更好的展现效果和更高的执行效率。 为了在HTML页面中实现音频、视频等更为复杂的多媒体应用,又引入了对QuickTime插件的支持,插件这种开发方式也迅速风靡了浏览器的世界。还有90年代中期刚刚问世的COM和ActiveX也十分流行。Real player插件、Microsoft自己的媒体播放插件Media Player也被预装到了各种Windows版本之中。随后Flash插件的横空出世。(>_<"哈哈,有点晕了吧!)
3.2、服务端技术:
3.2.1、Web服务端发展历史:
与客户端技术从静态向动态的演进过程类似,Web服务端的开发技术也是由静态向动态逐渐发展、完善起来的。
3.3、Web技术发展三个阶段:
Web技术的发展主要分为三个阶段,大体总结为静态技术阶段、动态技术阶段和Web2.0新时期。
PS:我们所谓的动、静态是根据Web网页所采用的技术来划分的,动态网页不是指拥有动态效果的网页,它是指采用动态网站技术生成的网页。
3.3.1、Web技术发展的第一阶段——静态技术阶段
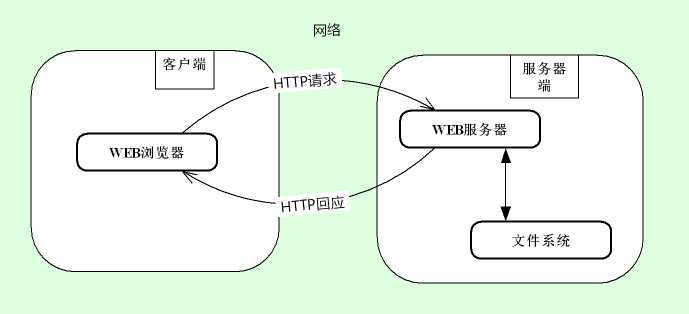
本阶段的Web主要是静态的Web页面。在这个阶段,HTML语言就是Web向用户展示信息的最有效的载体。HTML的全称是超文本标注语言(Hyper Text Markup Language),它通过提供超文本格式的信息,在客户端的用户机上显示出完整的页面。Web服务器使用HTTP(Hyper Text Transport Protocol)超文本传输协议将HTML文档从Web服务器传输到用户的Web浏览器上。在本阶段,由于受HTML语言和旧式浏览器的制约,Web页面只包含了静态的文本和图像信息,限制了资源共享,这个现象越来越不能满足人们对信息多样性和及时性的要求。而这一阶段的Web服务器基本上只是一个HTTP的服务器,它负责接收客户端浏览器的访问请求,建立连接,响应用户的请求,查找所需的静态的Web页面,再返回到客户端。

[图为:静态Web处理流程]
3.3.2、Web技术发展的第二阶段——动态技术阶段
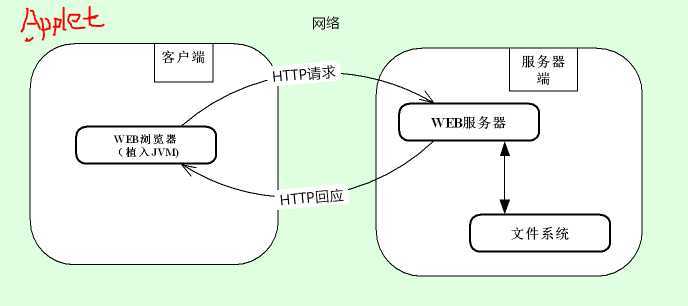
在Web出现的同时,能存储、展现二维动画的GIF图像格式也已发展成熟,为HTML引入动态元素提供了条件。此后,为了能更好地克服静态页面的不足,人们将传统单机环境下的编程技术引入互联网络与Web技术相结合,从而形成新的网络编程技术。1995年Java语言的问世给Web的发展带来更大的变革,它为人们提供了一条在浏览器中开发应用的捷径。1996年,著名的Netscape浏览器2.0版本和Microsoft的IE 3.0增加了对JavaApplets和javascript的支持。javascript语音是一种一脚本方式运行的,简化的Java语言。Web世界里从此出现了脚本技术。Microsoft公司于1996年为IE3.0设计出了与javascript相抗衡的脚本语言——vbscript脚本语言。在Windows98及其后的Windows操作系统中,WSH(Windows script Host)技术将原本只能在浏览器中运行的javascript、vbscript变成了可以在WIN32环境下使用的通用脚本语言。1996年,Netscape 2.0成功引入了对QuickTime插件的支持,从此,实现了在HTML页面下音频、视频等更为复杂的多媒体应用。同年,IE 3.0正式支持在HTML页面中插入ActiveX控件的功能。从此,各式各样由不同公司所开发的各种插件先后在浏览器上取得了成功。

[图为:植入JVM的WEB浏览器架构中的WEB处理结构!!!-->只是实现动态效果]
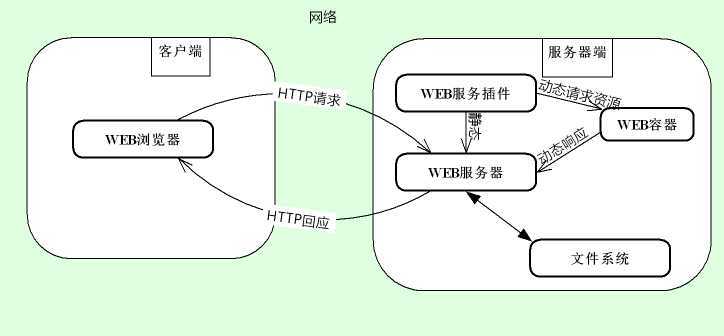
PS:我们这里所说的动态页面和静态页面是相对应的,在引入了动态技术生成的网页中,网页URL的后缀不只是.htm、.html、.shtml、.xml等静态网页的常见形式,还可以是以.asp、.jsp、.php、.perl、.cgi等形式为后缀。从网页内容的显示上看,动态网页引入了各项技术,使得网页内容更多样化,引人入胜;从网站的开发管理和维护角度看,动态网页以数据库技术为基础,更利于网站的维护,而动态网页使用了ASP对象,可以实现诸如用户注册、用户登陆、数据管理等的功能,大大提高了网络的利用率,为用户提供更多的方便。

[图为:动态WEB执行图:动态资源请求会交给WEB容器进行拼凑HTML]
3.3.3、Web技术发展的第三阶段——Web2.0新时期
什么是Web2.0?其实,Web2.0并没有一个准确的定义,甚至于它并不是一个具体的事物,它只是人们对于一个阶段的描述。在这一阶段,用户可以自己主导信息的生产和传播,从而打破了原先所固有的单向传输模式。Web2.0并不是一个革命性的改变,而只是应用层面的东西,相对于传统的门户网站,它具备了更好的交互性。Web2.0是以Flickr、43Things.com等网站为代表,以Blog、TAG、SNS、RSS、wiki等社会软件的应用为核心,依据六度分隔、xml、ajax等新理论和技术实现的互联网新一代模式。
从 Web1.0到Web2.0的转变,具体的说,从模式上是从读向写、信息共同创造的一个改变;从基本结构上说,则是由网页向发表/展示工具演变;从工具上,是由互联网浏览器向各类浏览器、rss阅读器等内容发展;运行机制上,则是自“Client Server”向“Web Services”的转变;由此,互联网内容的缔造者也由专业人士向普通用户拓展。说白了,Web2.0的精髓就是以人为本,提升用户使用互联网的体验。
PS:web2.0是以用户为核心的互联网。
4、关键词及附加说明
5、后期计划
>_<"感觉有好多东西要学呀!一堆新名词,看得想哭啦~今天也不早啦,明天接着学吧~
6、一些链接:
WEB的度娘解释(挺全滴):http://baike.baidu.com/view/3912.htm?fr=aladdin
HTML教程(不错哦~):http://www.w3school.com.cn/html/index.asp
博主主页(嘻嘻,自打广告):http://www.cnblogs.com/zjutlitao/
PS:上面有哪些说错的地方还望大家指正...新手是从网上找的一些资料整合的,难免有错~
[Java Web] 1\Web开发初识——一大堆历史和技术名词,布布扣,bubuko.com
[Java Web] 1\Web开发初识——一大堆历史和技术名词
标签:style blog http color java 使用 os strong
原文地址:http://www.cnblogs.com/zjutlitao/p/3901718.html