标签:
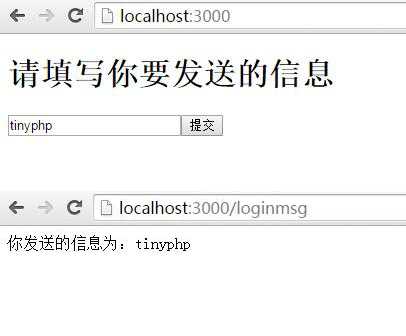
实例是模拟登录页面提交表单,然后根据信息判断是否登录成功

login.js
var express =require(‘express‘); var router =express.Router(); router.get(‘/‘,function(req,res,next){ res.render("login.jade"); }); module.exports = router;
login.jade
doctype html
html
head
meta(http-equiv="Content-Type",content="text/html; charset=utf-8")
title 添加数据页
body
h1 请填写你要发送的信息
form(action="/loginmsg",method="post")
input(name="msg",type="text",id="msg")
input(name="submit",type="submit")
loginmsg.js
var express =require(‘express‘); var router =express.Router(); router.post(‘/‘,function(req,res,next){ var msg = req.body.msg; if(msg){ res.render("loginmsg.jade",{msg:msg}); } }); module.exports = router;
loginmsg.jade
doctype html
html
head
title 主页
body
div 你发送的信息为:#{msg}
app.js
var express = require(‘express‘); var path = require(‘path‘); var app = express(); var bodyParser = require(‘body-parser‘); var login = require(‘./routes/login‘); var loginmsg = require(‘./routes/loginmsg‘); //模板引擎设置 app.set(‘views‘, path.join(__dirname, ‘views‘)); app.set(‘view engine‘, ‘jade‘); app.use(express.static(‘public‘)); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: true })); //设置路由 app.use(‘/‘,login); app.use(‘/loginmsg‘,loginmsg); app.listen(3000); console.log("启动端口:3000");
标签:
原文地址:http://www.cnblogs.com/tinyphp/p/5808587.html