标签:
介绍: SDCycleScrollView 是一款非常强大的轮播图第三方. 轮播流畅,手滑流畅.使用方便.自定义简单. 可以更改pageControl.
一. Demo地址 https://pan.baidu.com/disk/home#list/path=%2F总结%2FDemo-图片轮播
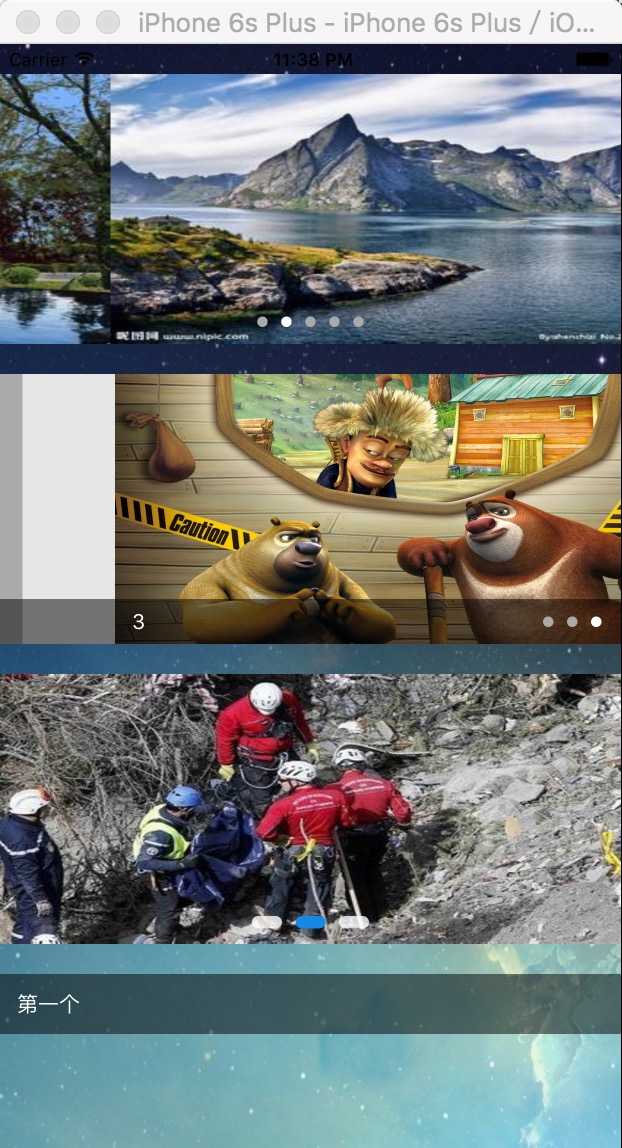
二.效果截图.

三.代码.
#import "ViewController.h" #import "Masonry.h" #import "SDCycleScrollView.h" #define kWidth [UIScreen mainScreen].bounds.size.width @interface ViewController () <SDCycleScrollViewDelegate> @property (nonatomic, strong) UIImageView * bgImageView; @property (nonatomic, strong) UIScrollView * bgScrollView; // 本地图片 @property (nonatomic, strong) SDCycleScrollView * localCycleScrollView; // 网络图片 @property (nonatomic, strong) SDCycleScrollView * webCycleScrollView; // 自定义pageControl @property (nonatomic, strong) SDCycleScrollView * customCycleScrollView; // 跑马灯效果 @property (nonatomic, strong) SDCycleScrollView * textCycleScrollView; @end /** 滚动控制接口 1. autoScrollTimeInterval 自动滚动间隔,默认为2s. 2. infiniteLoop 是否无限循环. 3. autoScroll 是否滚动设置. 4. scrollDirection 图片滚动方向. 5. delegate 设置代理. 6. adjustWhenControllerViewWillAppera 解决viewWillAppear时出现时轮播图卡在一半的问题,在控制器viewWillAppear时调用此方法 7. */ /** 自定义样式接口 1. bannerImageViewContentMode 轮播图的ContentMode,默认为UIViewContentModeScaleToFill 2. placeholderImage 占位图 用于网络 3. showPageControl 是否显示分页控件 4. hidesForSinglePage 是否在只有一张图片时隐藏pageControl,默认为Yes. 5. onlyDisplayText 只显示文字轮播 6. pageControlStyle 样式. 默认为动画样式 7. pageControlAliment 分页控件的位置 8. pageControlBottomOffset 分页控件距离轮播图的右边间距. 9. pageControlDotSize 分页控件小圆标的大小 10. currentPageDotColor当前分页控件小圆标颜色 11. currentPageDotImage 当前分页控件小圆标的图片 12. pageDotImage 其他分页控件小圆标图片 13. titleLabelTextColor 轮播文字label字体颜色 14. titleLabelTextFont 轮播文字label的字体大小 15. titleLabelBackgroundColor 轮播文字label背景颜色 16. titleLabelHeight 轮播文字字体高度 */ /** 清除缓存 1. clearImagesCache [SDCycleScrollView clearImagesCache]; */ @implementation ViewController #pragma mark - 生命周期 - (void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; // 如果你发现你的CycleScrollview会在viewWillAppear时图片卡在中间位置,你可以调用此方法调整图片位置 // [你的CycleScrollview adjustWhenControllerViewWillAppera]; } - (void)viewWillDisappear:(BOOL)animated { [super viewWillDisappear:animated]; } #pragma mark viewDidLoad - (void)viewDidLoad { [super viewDidLoad]; [self basicSetting]; [self addBgModule]; // 本地存储的图片 [self local_storage]; // 网络图片 [self webImage]; [self cuatomPageControl]; [self onlyText]; } #pragma mark - 系统代理 #pragma mark SDCycleScrollViewDelegate // 点击图片代理方法 - (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didSelectItemAtIndex:(NSInteger)index { NSLog(@"---点击了第%ld张图片", (long)index); // 清理缓存 [SDCycleScrollView clearImagesCache]; } // 滚动到第几张图片的回调 -(void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didScrollToIndex:(NSInteger)index { NSLog(@">>>>>> 滚动到第%ld张图", (long)index); } #pragma mark - 点击事件 #pragma mark - 实现方法 #pragma mark 基本设置 - (void)basicSetting { self.title = @""; } - (void)addBgModule { [self.view addSubview:self.bgImageView]; [self.bgImageView mas_makeConstraints:^(MASConstraintMaker *make) { make.edges.mas_equalTo(self.view).with.insets(UIEdgeInsetsMake(0, 0, 0, 0)); }]; [self.view addSubview:self.bgScrollView]; [self.bgScrollView mas_makeConstraints:^(MASConstraintMaker *make) { make.edges.mas_equalTo(self.view).with.insets(UIEdgeInsetsMake(0, 0, 0, 0)); }]; } - (void)local_storage { [self.bgScrollView addSubview:self.localCycleScrollView]; [self.localCycleScrollView mas_makeConstraints:^(MASConstraintMaker *make) { make.left.mas_equalTo(self.bgScrollView).with.offset(0); make.width.mas_equalTo(kWidth); make.top.mas_equalTo(self.bgScrollView).with.offset(20); make.height.mas_equalTo(180); }]; } - (void)webImage { [self.bgScrollView addSubview:self.webCycleScrollView]; [self.webCycleScrollView mas_makeConstraints:^(MASConstraintMaker *make) { make.left.mas_equalTo(self.bgScrollView).with.offset(0); make.width.mas_equalTo(kWidth); make.top.mas_equalTo(self.localCycleScrollView.mas_bottom).with.offset(20); make.height.mas_equalTo(180); }]; } - (void)cuatomPageControl { [self.bgScrollView addSubview:self.customCycleScrollView]; [self.customCycleScrollView mas_makeConstraints:^(MASConstraintMaker *make) { make.left.mas_equalTo(self.bgScrollView).with.offset(0); make.width.mas_equalTo(kWidth); make.top.mas_equalTo(self.webCycleScrollView.mas_bottom).with.offset(20); make.height.mas_equalTo(180); }]; } - (void)onlyText { [self.bgScrollView addSubview:self.textCycleScrollView]; [self.textCycleScrollView mas_makeConstraints:^(MASConstraintMaker *make) { make.left.mas_equalTo(self.bgScrollView).with.offset(0); make.width.mas_equalTo(kWidth); make.top.mas_equalTo(self.customCycleScrollView.mas_bottom).with.offset(20); make.height.mas_equalTo(40); }]; } #pragma mark - setter & getter - (UIImageView *)bgImageView { if (!_bgImageView) { self.bgImageView = [[UIImageView alloc] init]; self.bgImageView.image = [UIImage imageNamed:@"005.jpg"]; } return _bgImageView; } - (UIScrollView *)bgScrollView { if (!_bgScrollView) { self.bgScrollView = [[UIScrollView alloc] init]; self.bgScrollView.backgroundColor = [UIColor clearColor]; self.bgScrollView.contentSize = CGSizeMake(kWidth, 1200); } return _bgScrollView; } #pragma mark 轮播 - (SDCycleScrollView *)localCycleScrollView { if (!_localCycleScrollView) { NSArray * localImageArray = @[@"h1.jpg", @"h2.jpg", @"h3.jpg", @"h4.jpg", @"h7" // 本地图片请填写全名 ]; self.localCycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:CGRectZero shouldInfiniteLoop:YES imageNamesGroup:localImageArray]; self.localCycleScrollView.delegate = self; self.localCycleScrollView.scrollDirection = UICollectionViewScrollDirectionHorizontal; self.localCycleScrollView.autoScrollTimeInterval = 1; } return _localCycleScrollView; } - (SDCycleScrollView *)webCycleScrollView { if (!_webCycleScrollView) { self.webCycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:CGRectZero delegate:self placeholderImage:[UIImage imageNamed:@"placeholder"]]; // 分页控件的位置 self.webCycleScrollView.pageControlAliment = SDCycleScrollViewPageContolAlimentRight; // 标题 self.webCycleScrollView.titlesGroup = @[@"1",@"2",@"3"]; // 网络图片数组 NSArray * imagesURLStrings = @[@"1",@"2",@"http://pic1.win4000.com/wallpaper/4/510f446941311.jpg"]; self.webCycleScrollView.imageURLStringsGroup = imagesURLStrings; } return _webCycleScrollView; } - (SDCycleScrollView *)customCycleScrollView { if (!_customCycleScrollView) { self.customCycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:CGRectZero delegate:self placeholderImage:[UIImage imageNamed:@"placeholder"]]; self.customCycleScrollView.currentPageDotImage = [UIImage imageNamed:@"pageControlCurrentDot"]; self.customCycleScrollView.pageDotImage = [UIImage imageNamed:@"pageControlDot"]; // 网络图片数组 NSArray *imagesURLStrings = @[ @"https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/super/whfpf%3D425%2C260%2C50/sign=a4b3d7085dee3d6d2293d48b252b5910/0e2442a7d933c89524cd5cd4d51373f0830200ea.jpg", @"https://ss0.baidu.com/-Po3dSag_xI4khGko9WTAnF6hhy/super/whfpf%3D425%2C260%2C50/sign=a41eb338dd33c895a62bcb3bb72e47c2/5fdf8db1cb134954a2192ccb524e9258d1094a1e.jpg", @"http://c.hiphotos.baidu.com/image/w%3D400/sign=c2318ff84334970a4773112fa5c8d1c0/b7fd5266d0160924c1fae5ccd60735fae7cd340d.jpg" ]; self.customCycleScrollView.imageURLStringsGroup = imagesURLStrings; } return _customCycleScrollView; } - (SDCycleScrollView *)textCycleScrollView { if (!_textCycleScrollView) { self.textCycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:CGRectZero delegate:self placeholderImage:nil]; self.textCycleScrollView.scrollDirection = UICollectionViewScrollDirectionVertical; self.textCycleScrollView.onlyDisplayText = YES; self.textCycleScrollView.titlesGroup = @[@"第一个",@"第二个",@"第三个"]; } return _textCycleScrollView; } @end
标签:
原文地址:http://www.cnblogs.com/mancong/p/5814104.html