标签:
前言:
从控制台输出HelloWorld是我们学习各种语言的第一步,也是我们人生中非常重要的一步。
多年之后,我希望我们仍能怀有学习上进的心情,继续以HelloWorld去认识这世界上更多的东西。
本篇以HelloWorld作为切入点,向大家系统介绍什么事iOS应用以及如何使用Xcode创建iOS应用。
目录:
1.1. 设计界面
1.2. 真机测试
2.1. Application类型
2.2. Framework&Library类型
2.3. Other类型
3. 应用剖析
4. 最后再扯个犊子
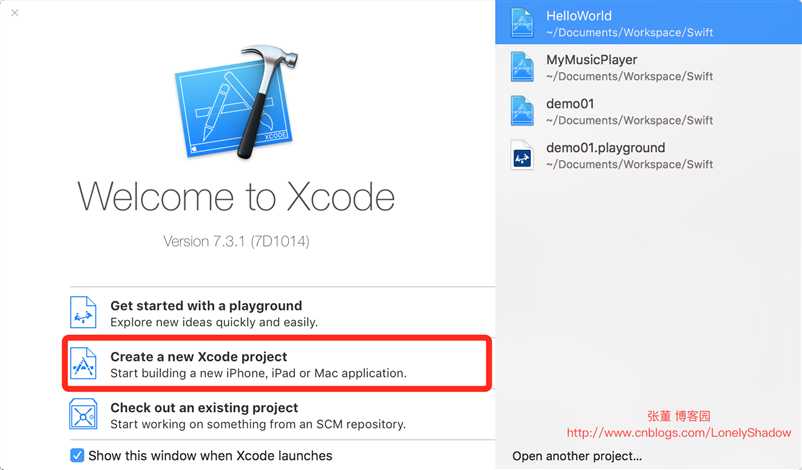
启动Xcode,然后点击File-New-Project菜单,或直接点击“Create a new Xcode project”:

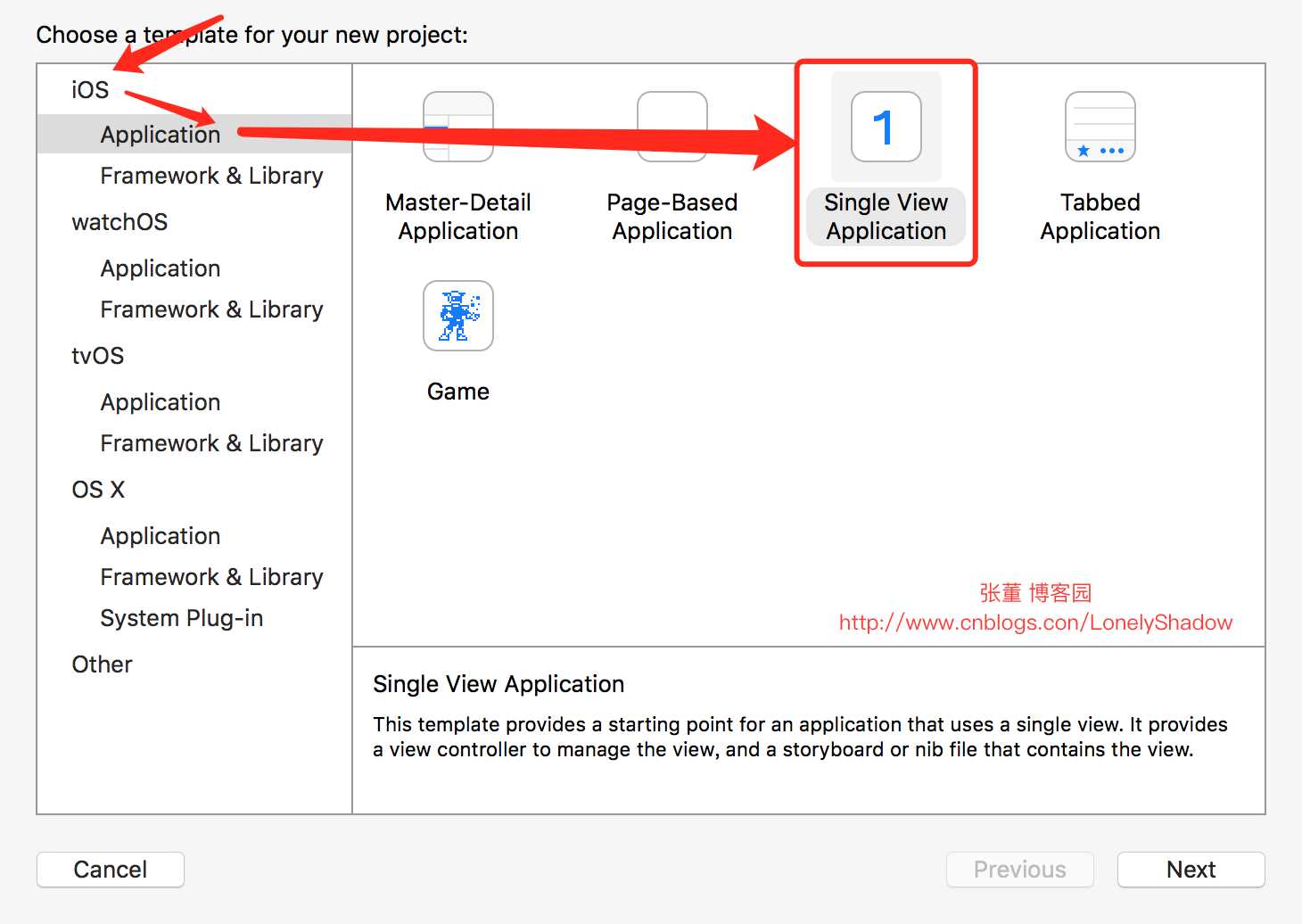
在打开的Choose a template for your new project界面中选择Single View Application工程模板:

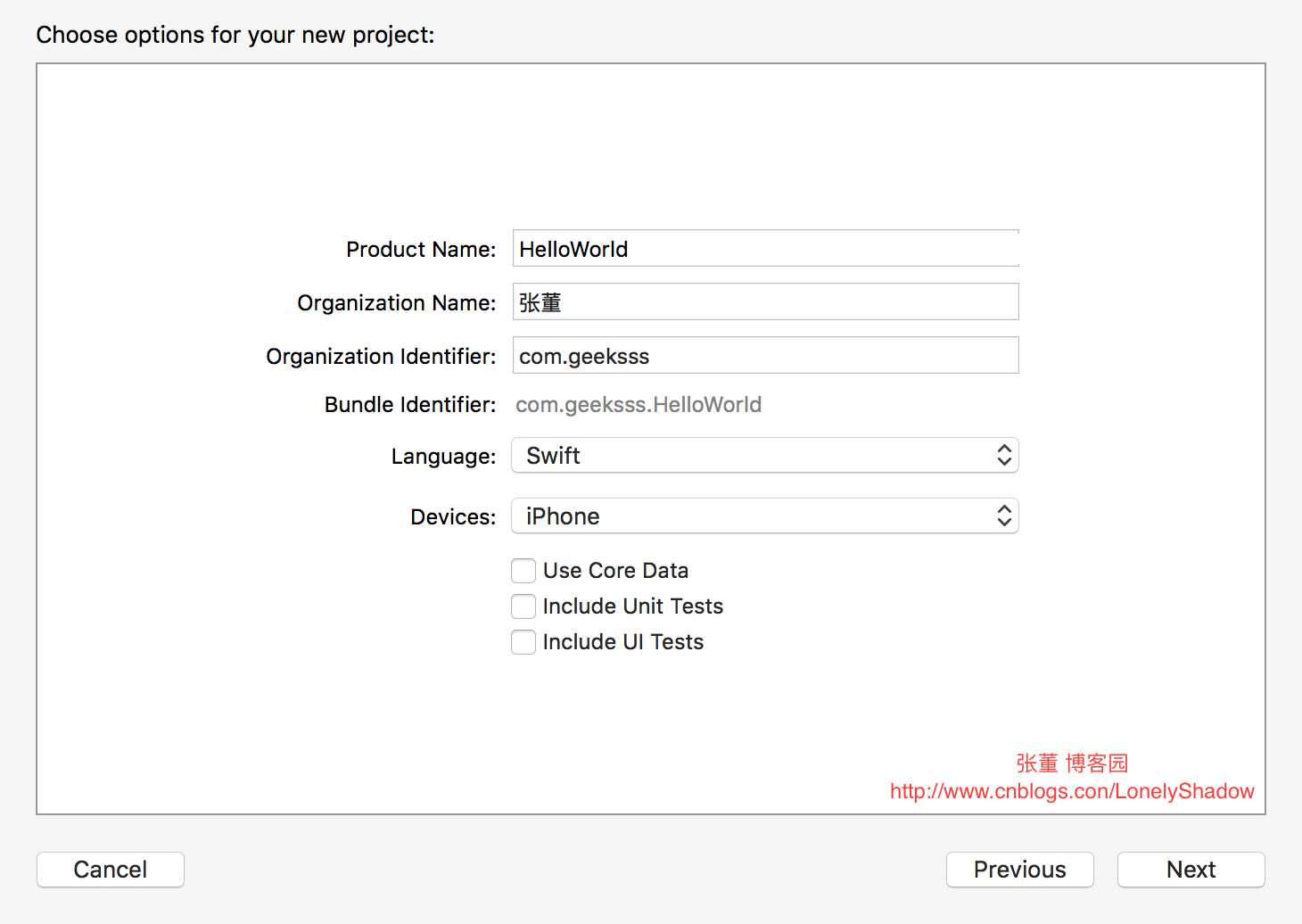
接着点击Next按钮,然后提示输入项目名称等信息:

这里我们可以按照上图并结合自己的实际情况和需要输入相关内容。
下面简要介绍一下上图中各个选项:
| 选项 | 说明 |
| Project Name | 工程项目的名称。 |
| Organization Name | 公司或组织的名称。 |
| Organization Identifier |
公司或组织的标识(很重要)。 一般情况下,这里输入的是公司或组织的域名(如com.geeksss)。写法类似于Java中的包名。 |
| Bundle Identifier |
捆绑标识符(很重要)。该标识符由Project Name+Organization Identifier构成。 因为在App Store上发布应用时会用到它,所以它的命名不可重复。 |
| Language |
开发语言选择。 这里可以选择开发应用所使用哦的语言,Xcode 6中可以选择Swift和Objective-C。 |
| Devices |
选择设备。可以构建基于iPhone或iPad的工程,也可以构建通用工程。 通用工程是指一个工程在iPhone和iPad上都可以正常运行。 |
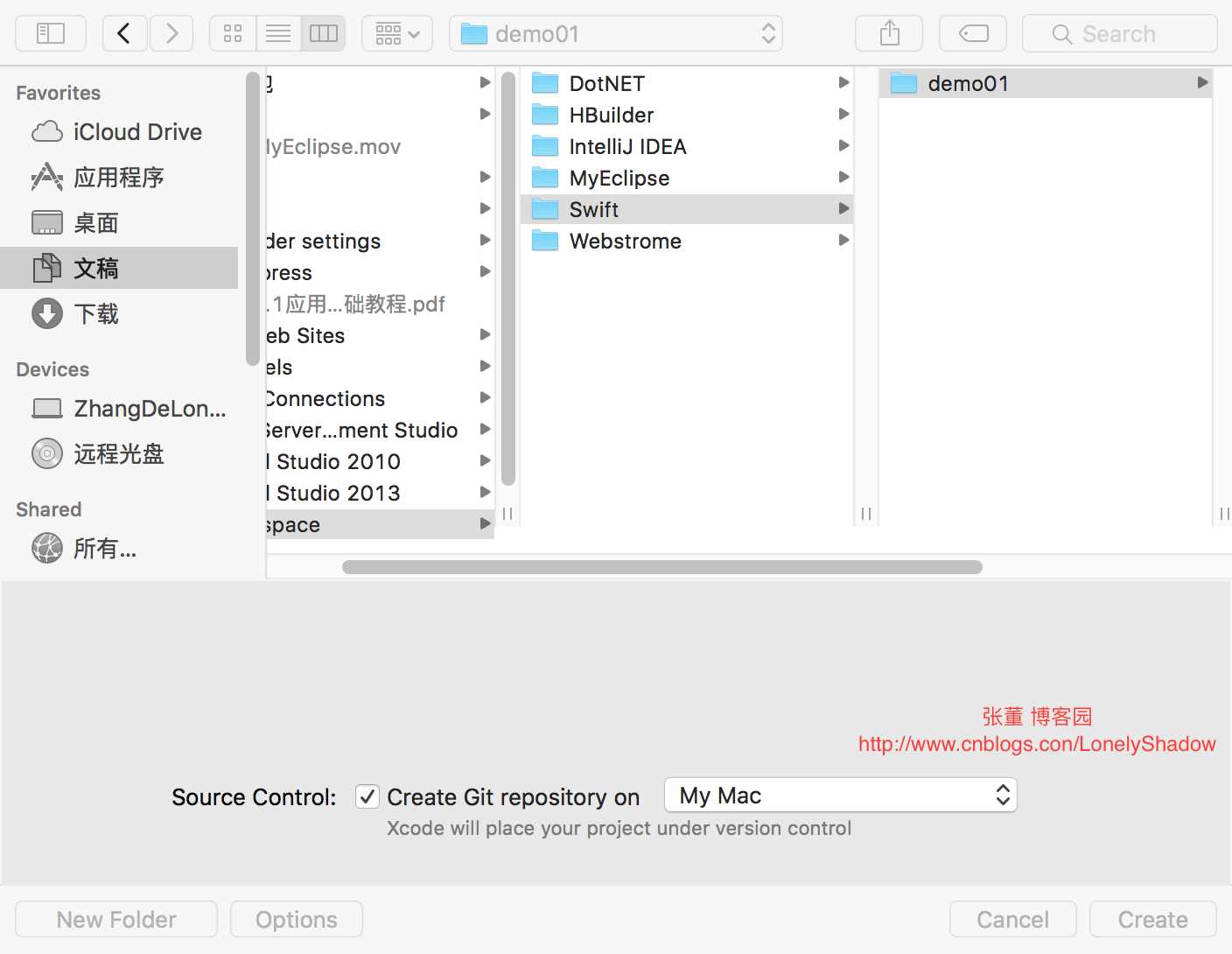
设置完相关的工程选项后,点击Next按钮,根据提示选择存放项目文件的位置:

选择完存放路径之后,点击Create按钮,项目就创建完毕了。
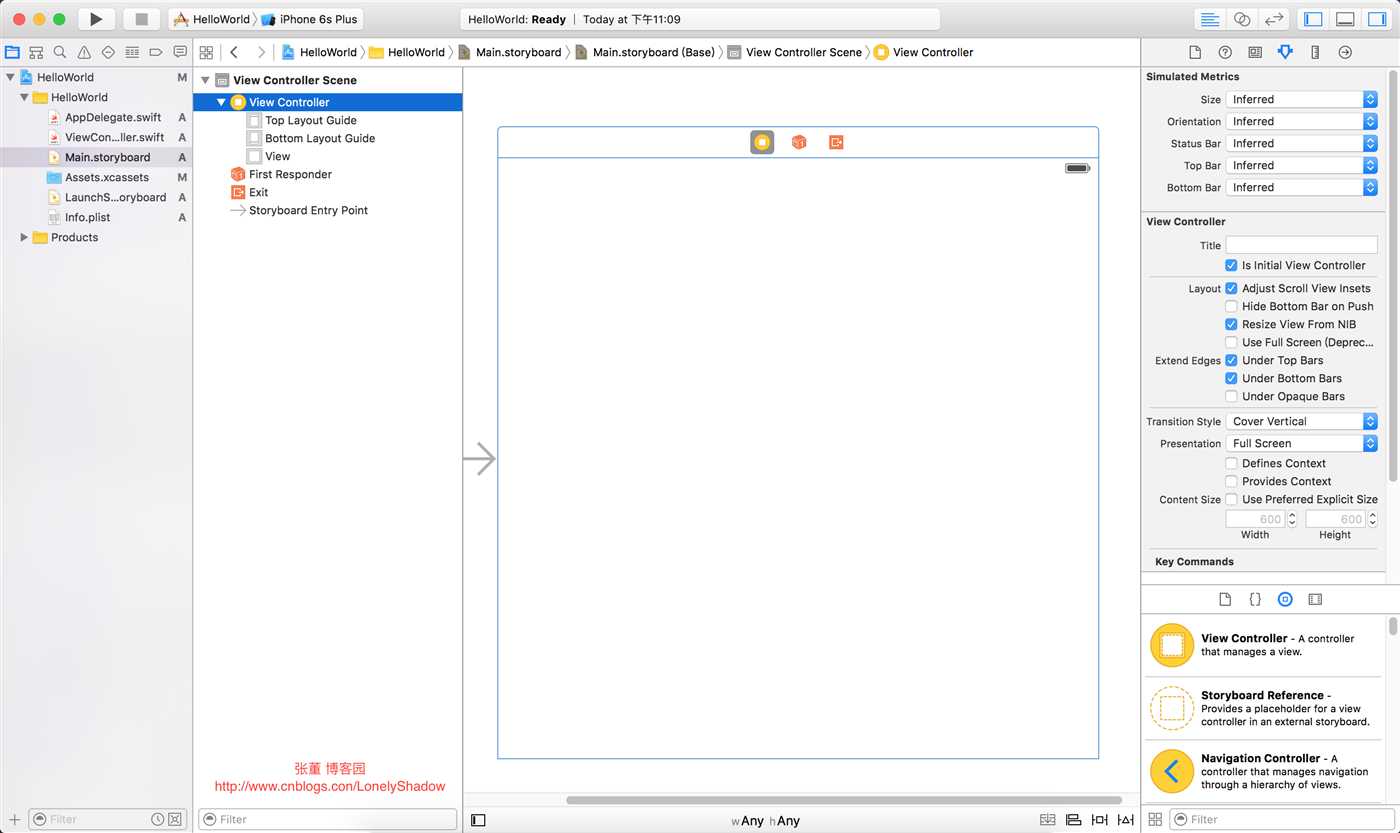
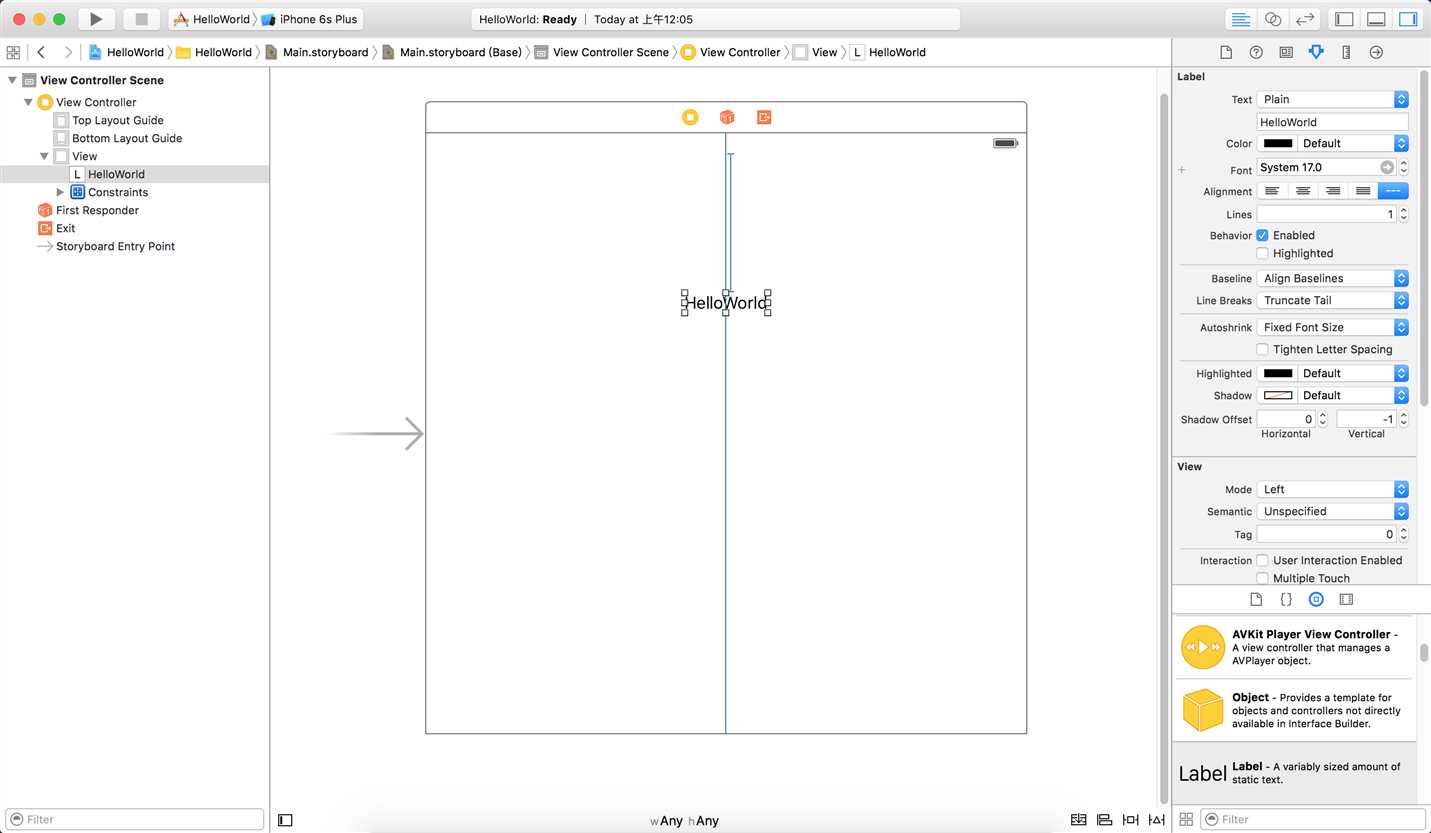
在项目资源列表中选择Main.storyboard,即可在编辑区中打开对应的设计器:

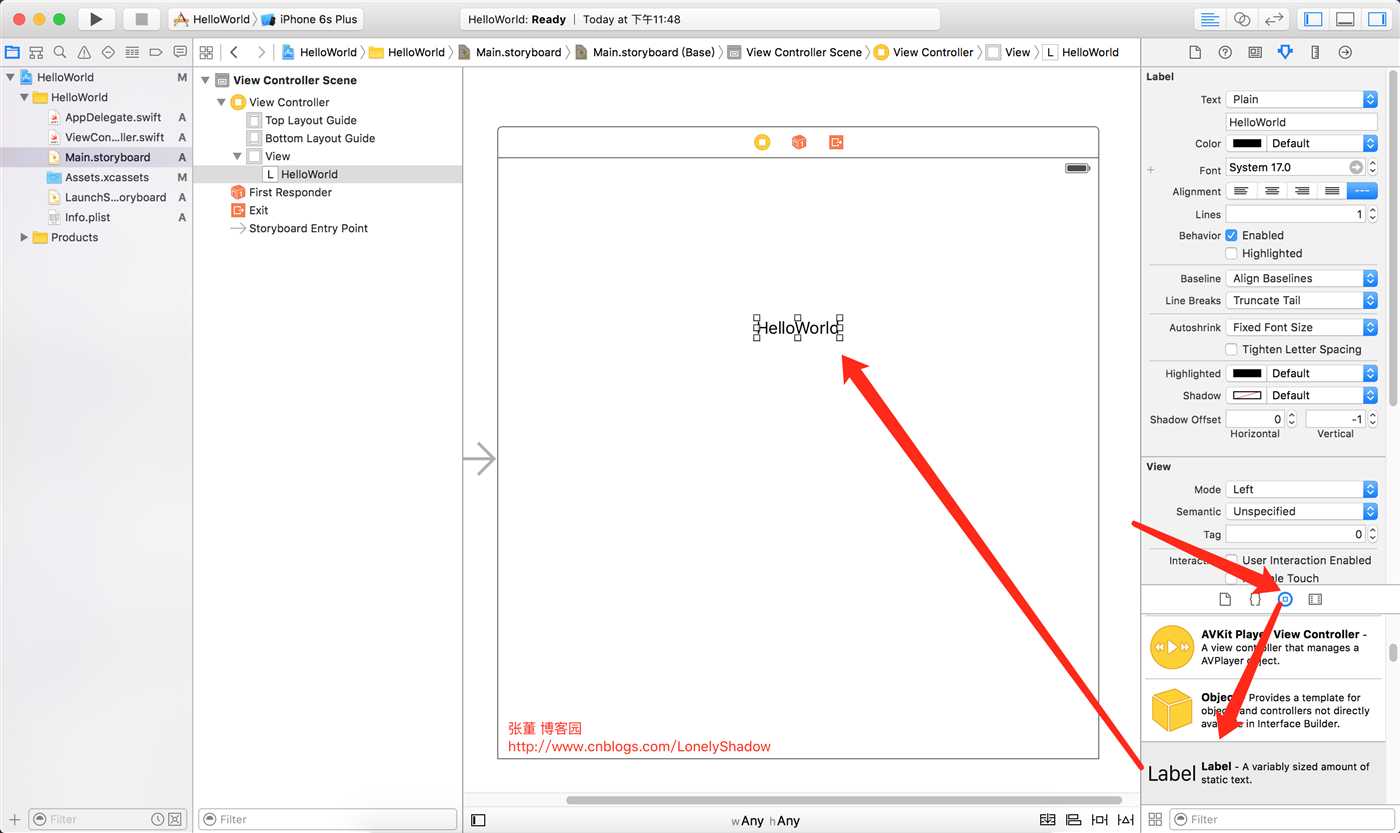
在右下角的对象库中选择Label,将其拖拽到View设计界面上并调整其位置。
双击Label,使其处于编辑状态(也可以通过控件的属性来设置),在其中输入HelloWorld:

添加Label控件后,需要设置Label控件的位置。
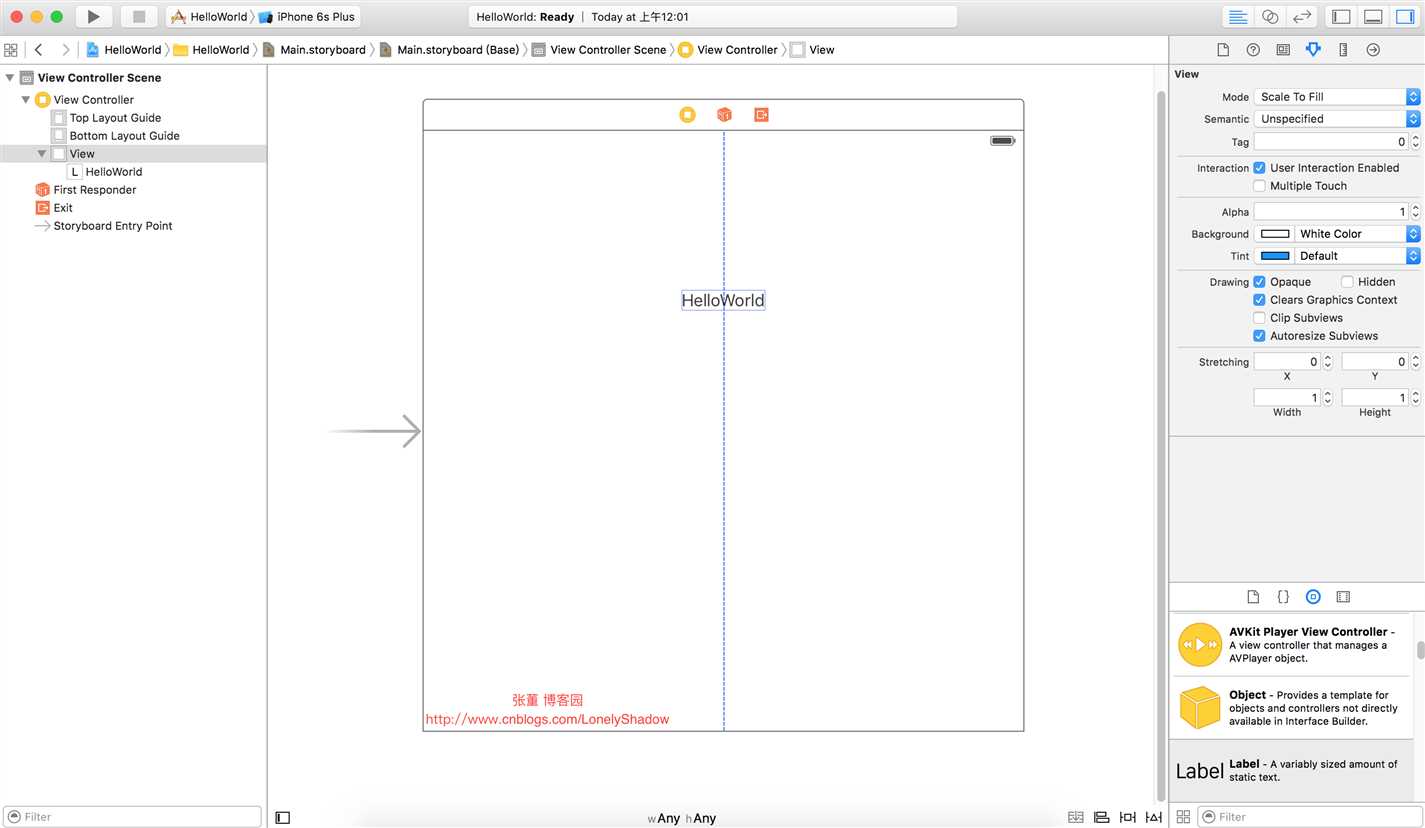
拖拽Label控件,此时会出现蓝色的虚线,说明该Label现在处于水平居中位置:

但是如果现在运行该实例,我们会发现Label并非居中,还需要为Label添加Auto Layout约束。
关于Auto Layout约束相关的内容,等后续再专门儿介绍吧。
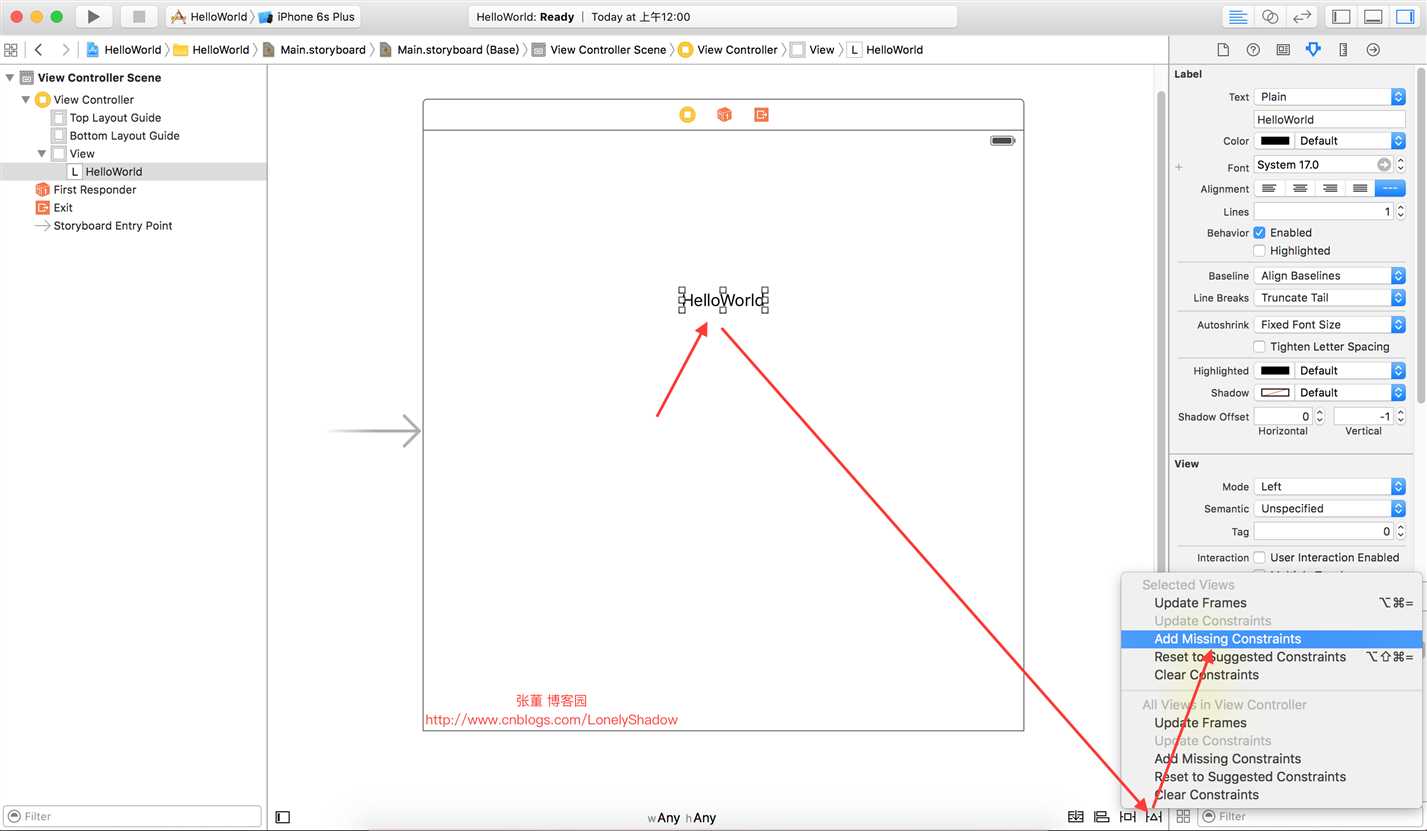
我们选择工具栏中的Resolve Auto Layout Issues(解决Auto Layout问题)按钮,在弹出的菜单中选择Add Missing Constrains(添加缺少约束):

添加完成后,Label控件的上面和下面会出现两条蓝色竖线:

至此,整个工程创建完毕。
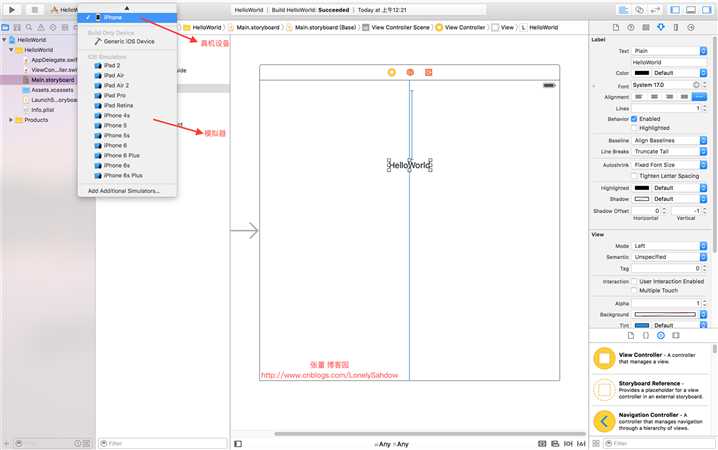
如图,选择运行的模拟器或设备,然后点击左上角的运行按钮,即可看到运行结果:

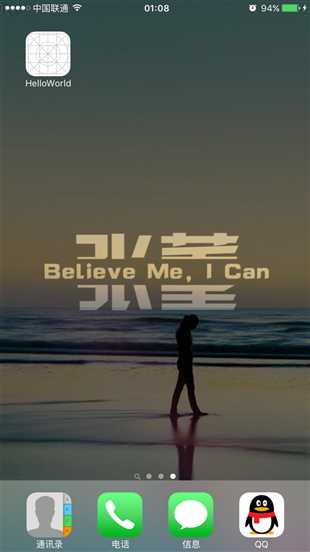
点击运行后,如果是真机测试,第一次会提示输入您的Apple ID帐号,输入即可。完事儿就会在手机桌面上看到您的应用:

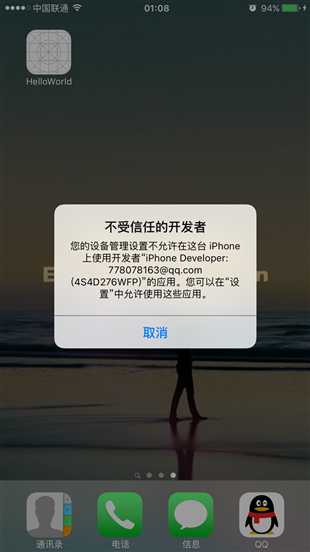
但是当我们打开时,提示该应用来自不受信任的开发者,打开受限。
毕竟我也没有购买开发者证书。。呵呵:

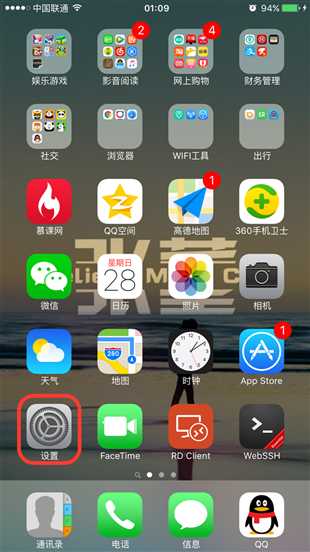
这里我们按照提示,找到设置:

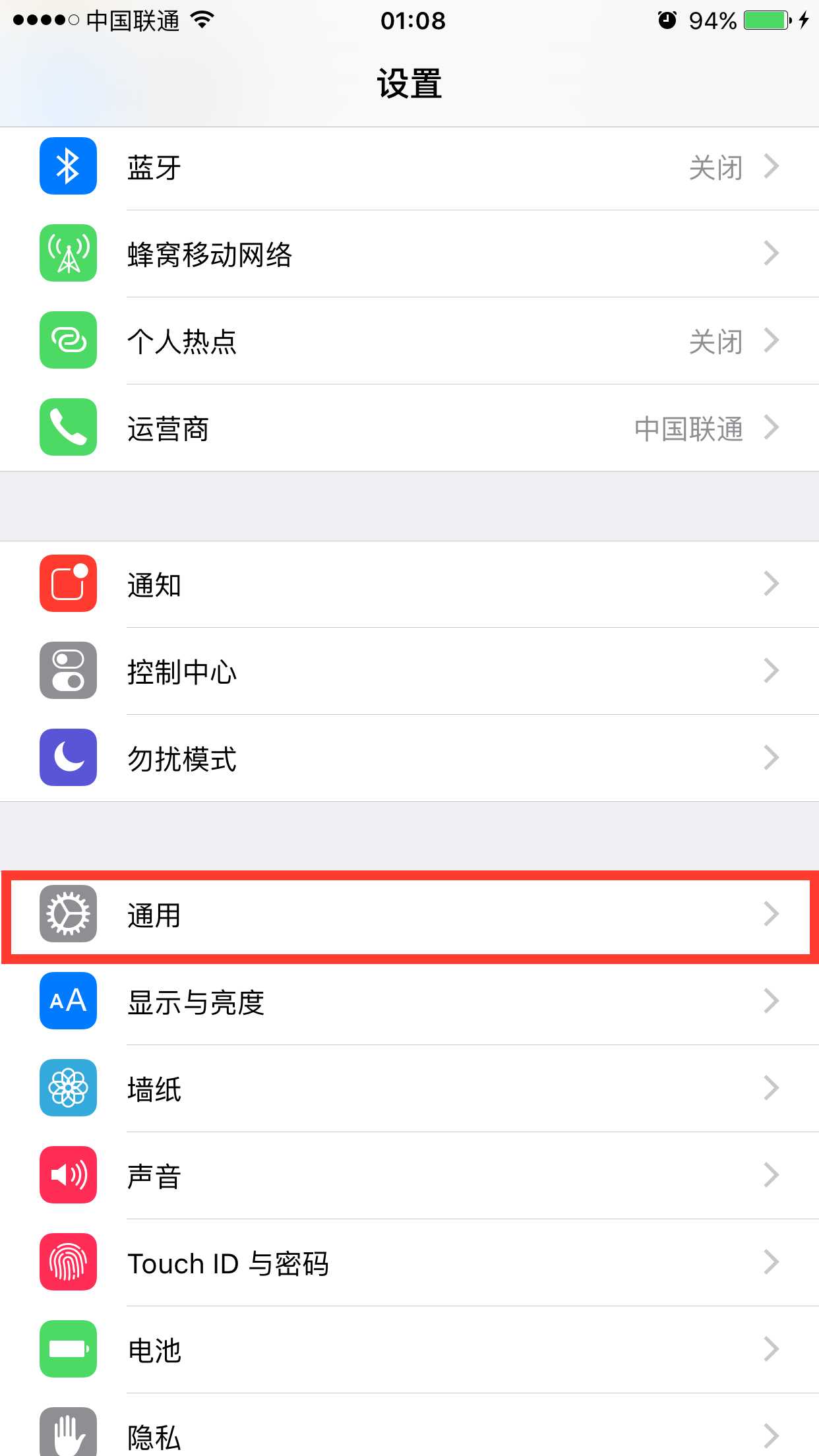
通用:

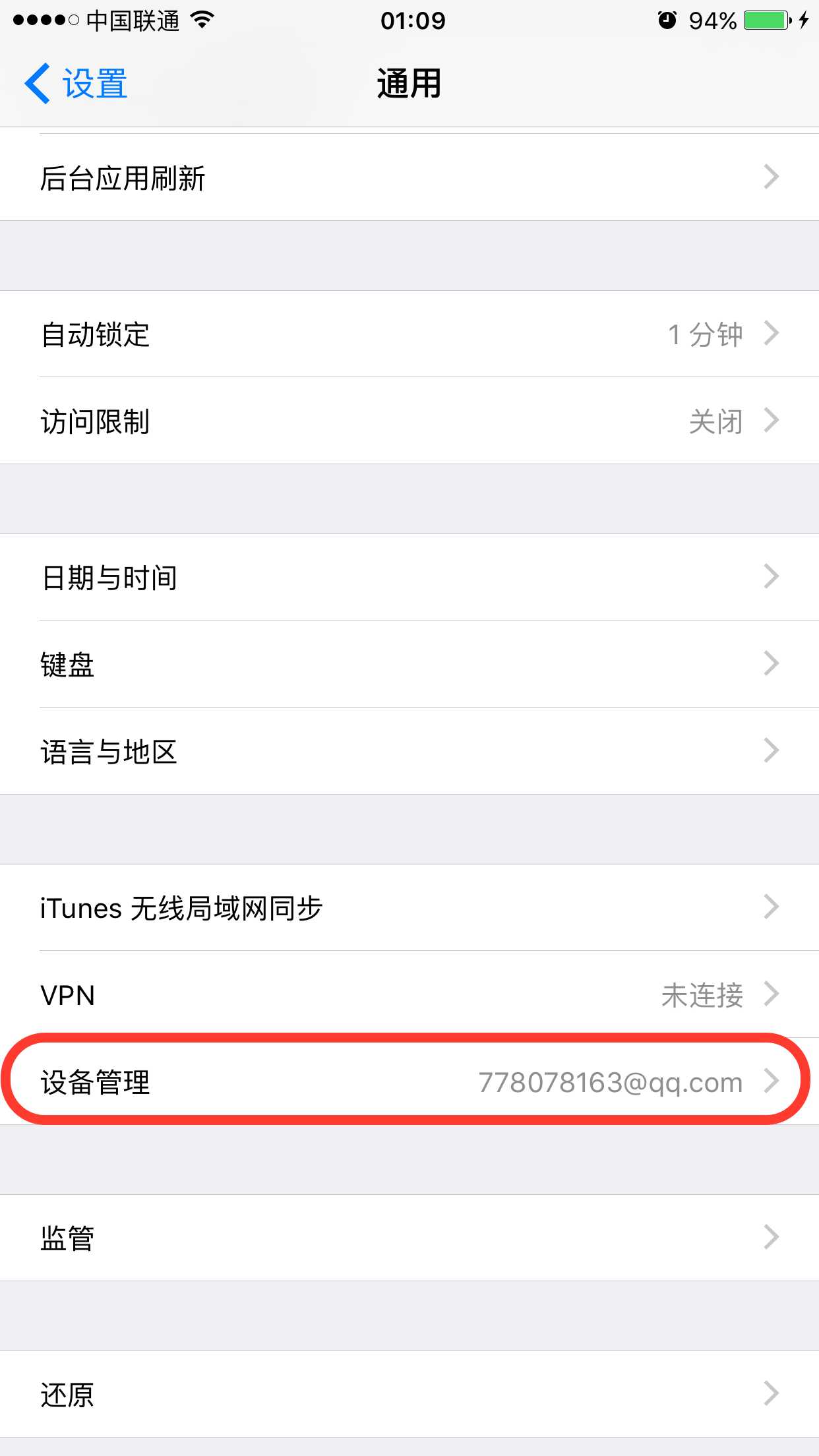
设备管理:

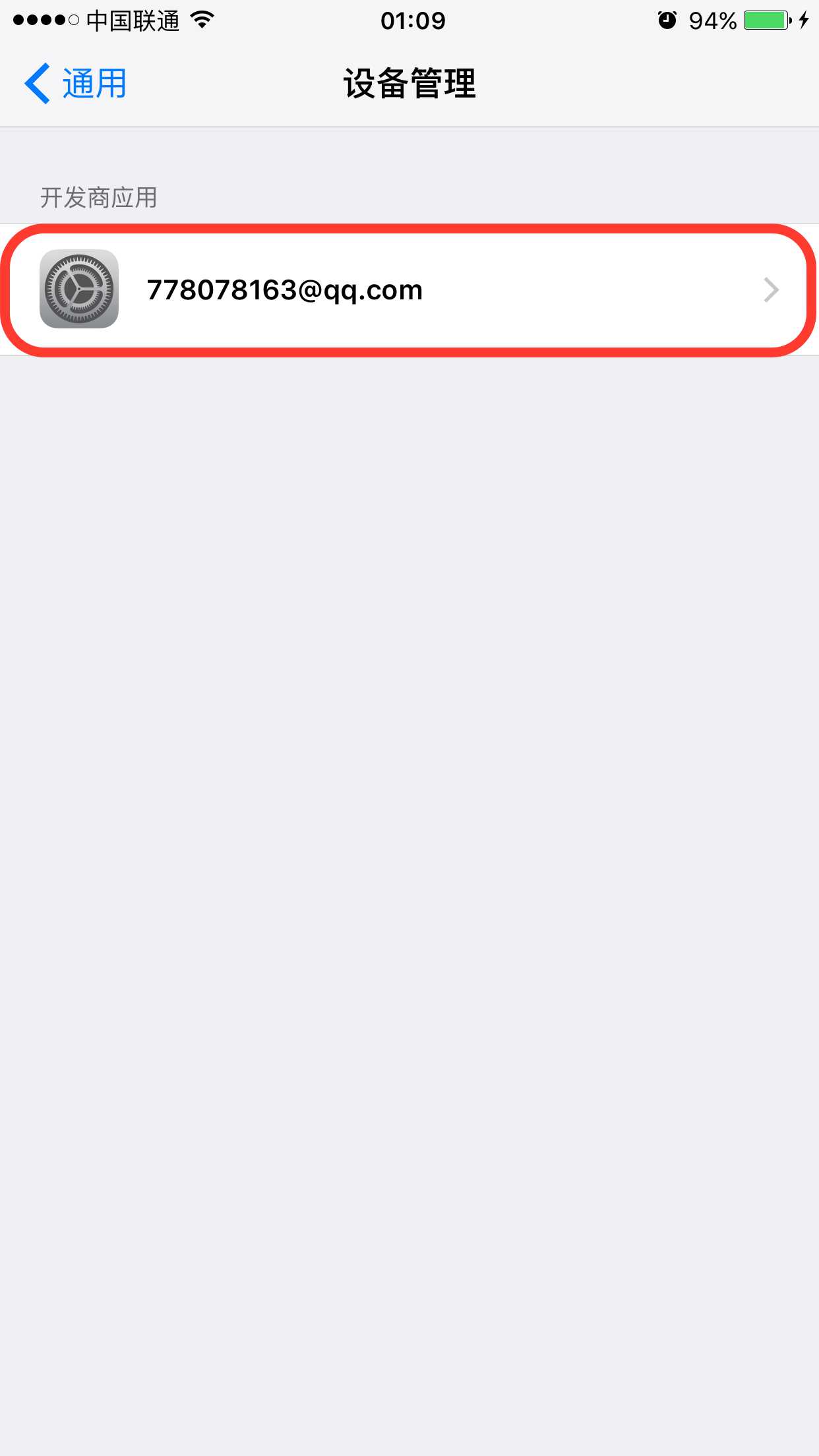
在开发商列表中选择你刚刚在Xcode中输入的那个帐号:

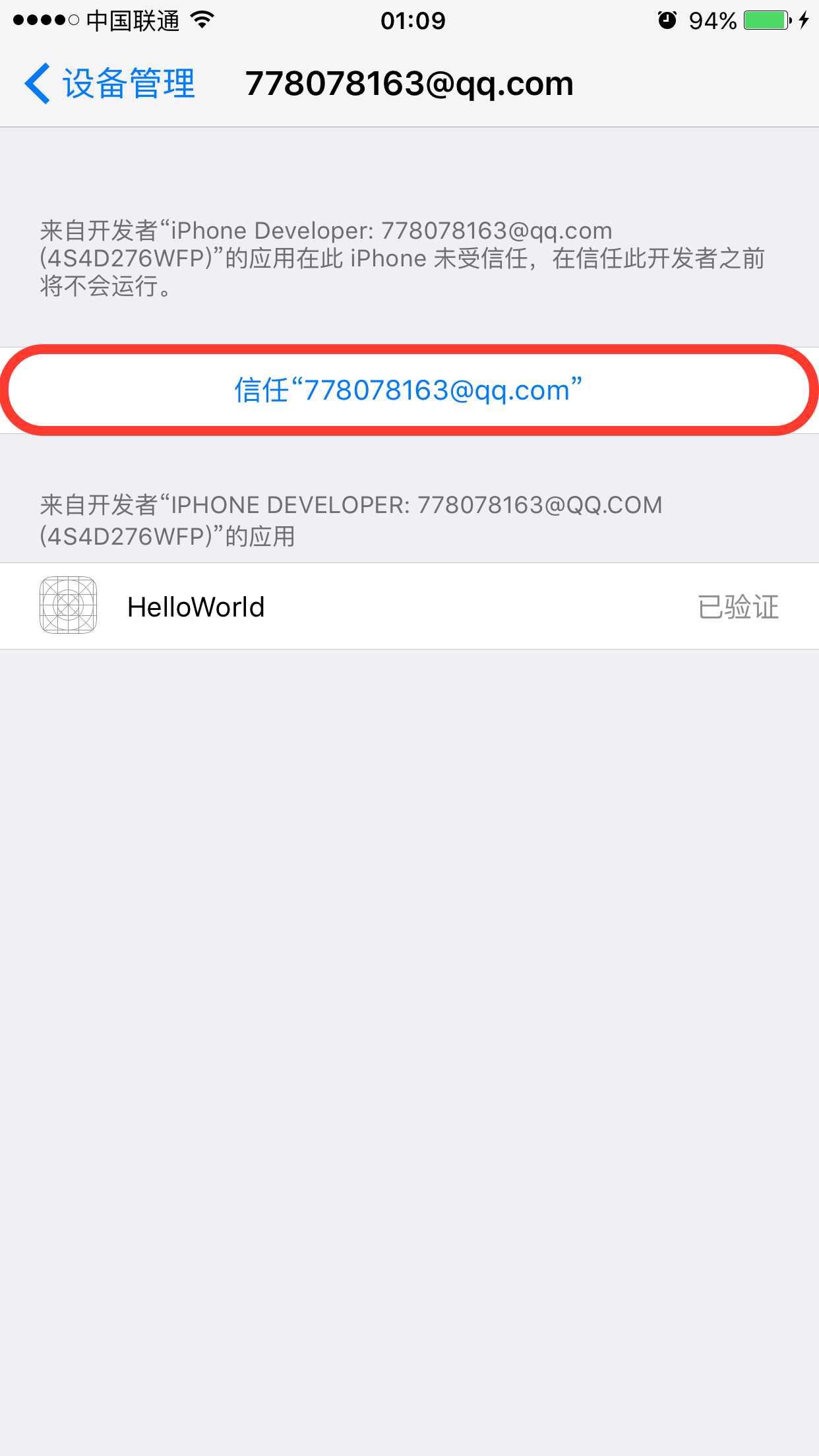
然后会看到该帐号所有应用的列表,点击信任该开发者:

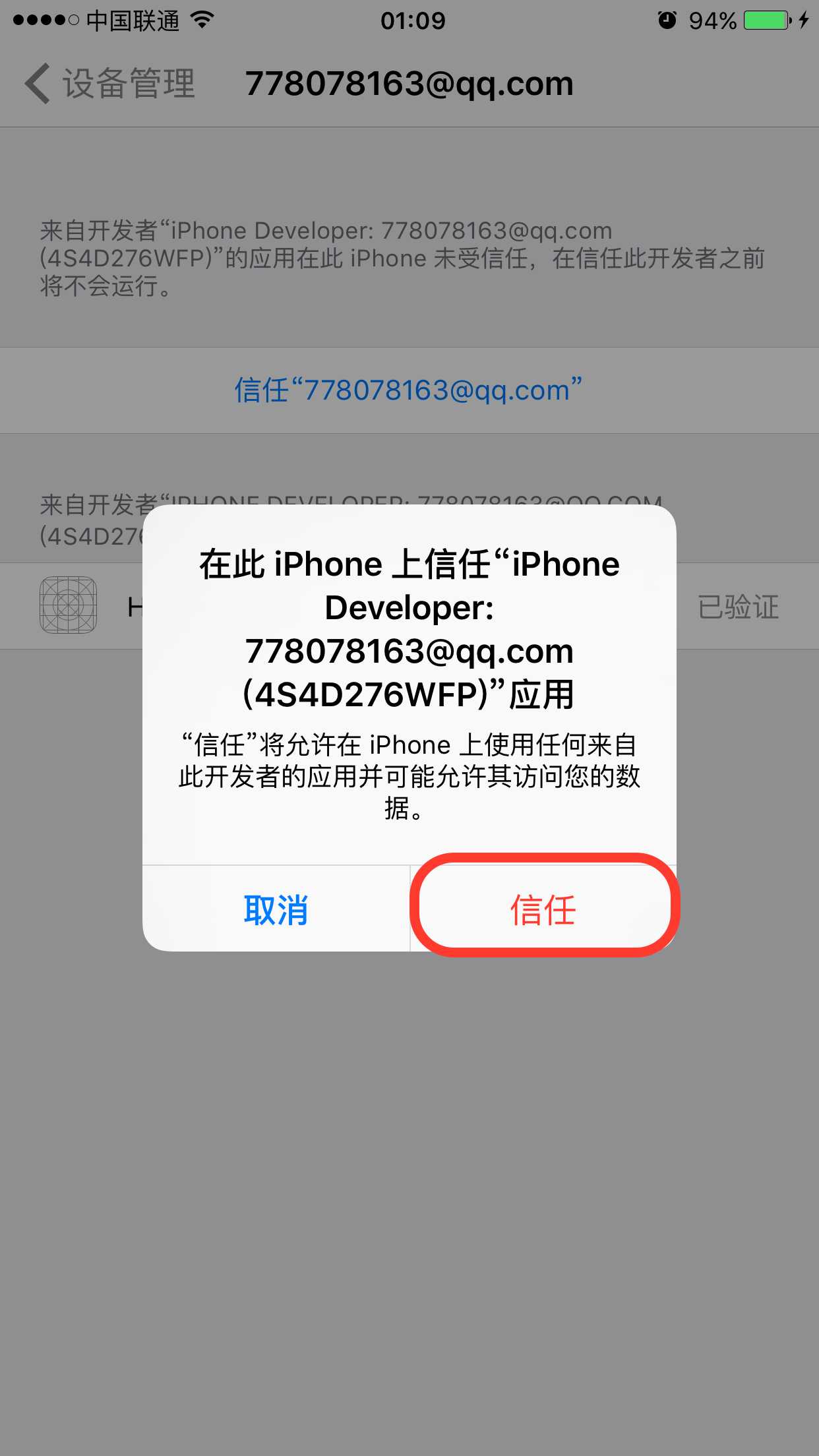
然后会有一个提示,确定要信任这家伙吗?确定即可:

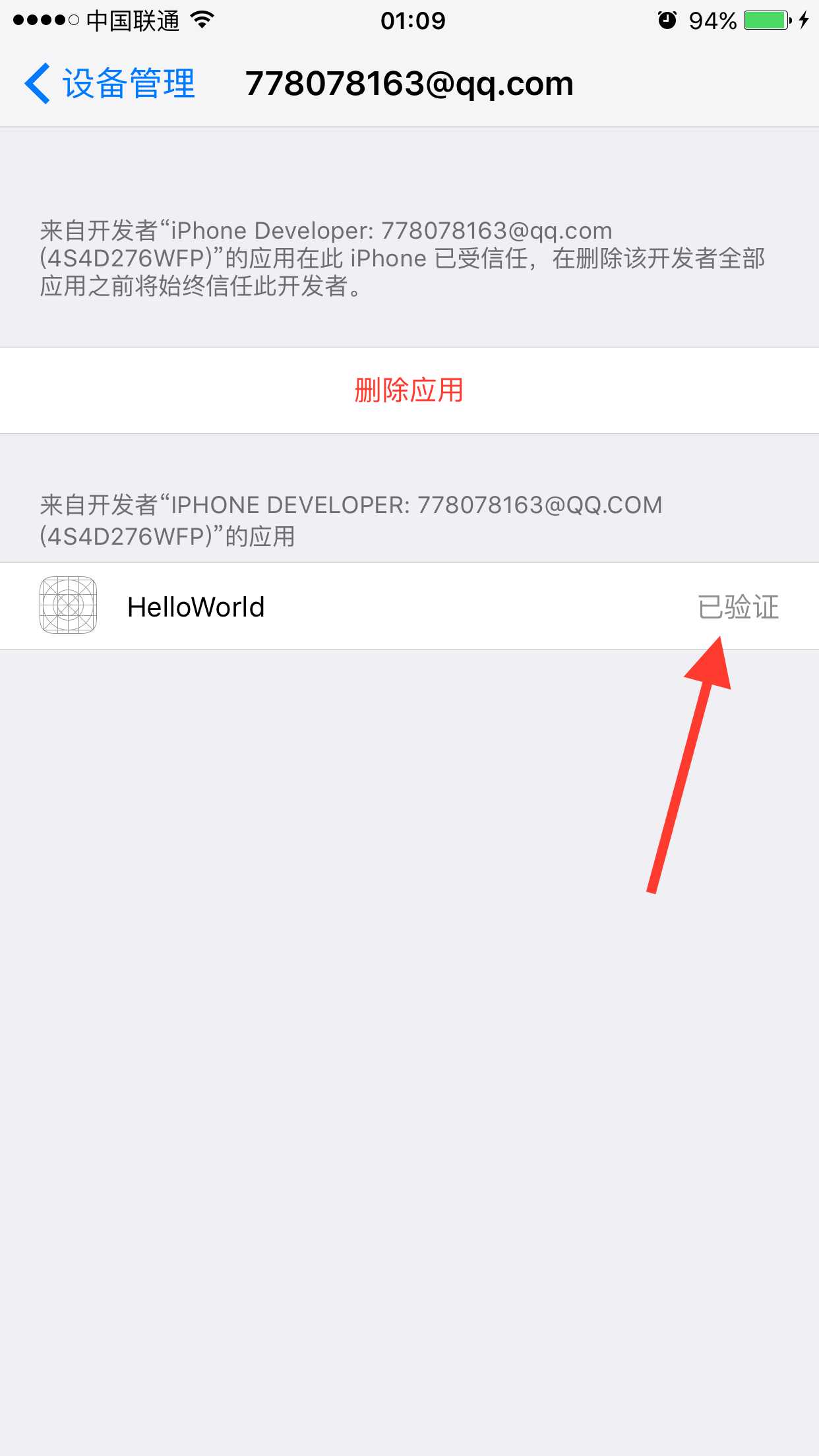
然后我们会看到咱的应用已经通过验证了:

重新回到桌面,点击启动应用,OK,激动的一个界面映入眼帘:

虽然界面很磕砷,并不高大上吧。但是我们在没有输入任何代码的情况下,就已经利用Xcode工具的Single View Application模板创建了一个工程,并成功运行。
Xcode之强大可见一斑。
刚刚我们创建项目的时候可以看到,iOS工程模板大概分为3类:Application、Framework&Library和Other。
下面将分别介绍这三类模板:
我们大部分的开发工作都是从使用Application类型模板创建iOS程序开始的。该类型共包含5个模板,具体如下:
| 模板名称 | 模板介绍 |
| Master-Detail Application | 可以构建树形结构导航模式应用,生成的代码包含了导航控制器和表视图控制器等。 |
| Game | 可以构建基于iOS的游戏应用。 |
| Page-Based Application | 可以构建类似于电子书效果的应用,这是一种平铺导航。 |
| Single View Application | 可以构建简单的单个视图应用。 |
| Tabved Application | 可以构建标签导航模式的应用,生成的代码包含了标签控制器和标签栏等。 |
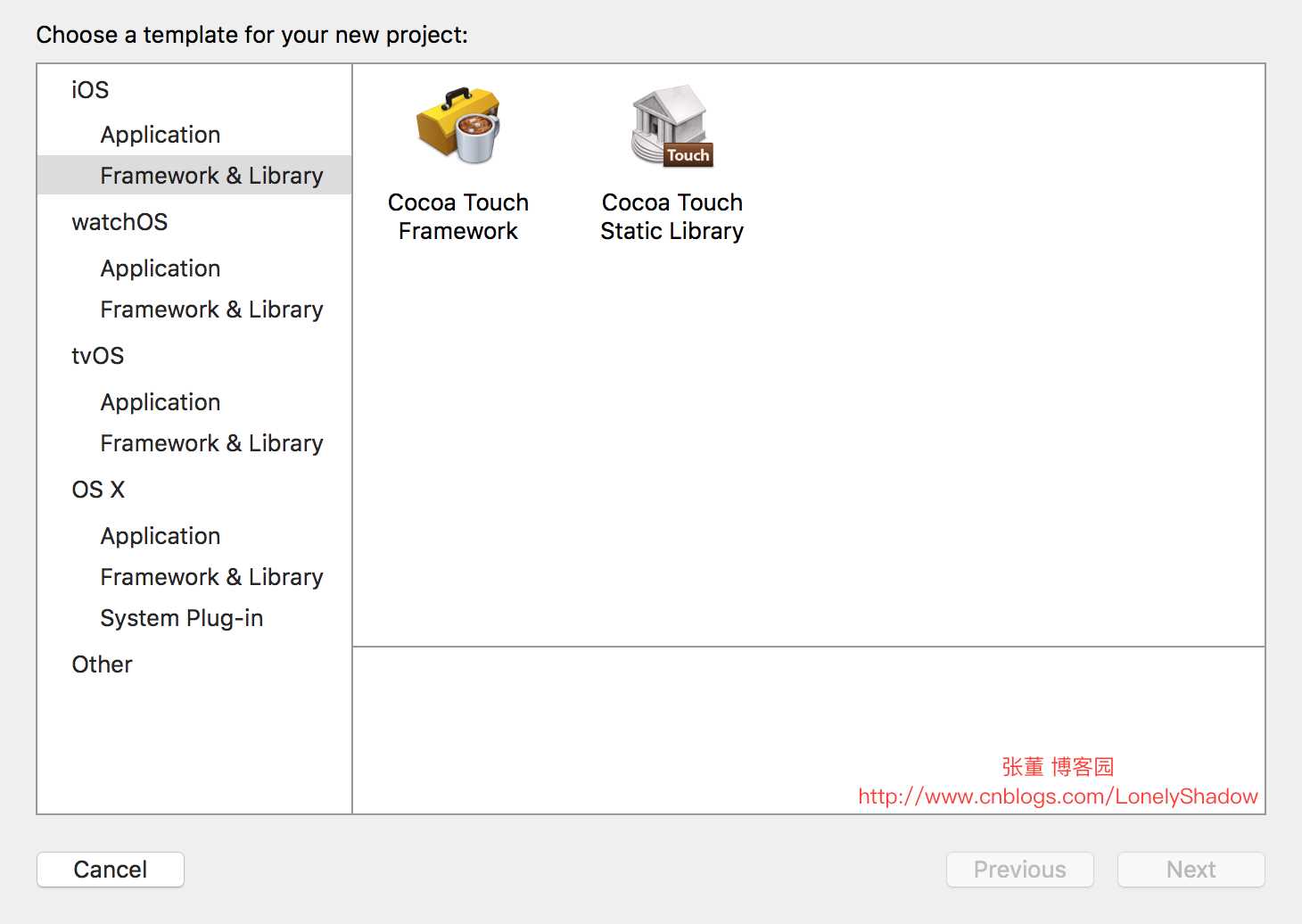
Famework&Library类型的模板如图,它可以构建基于Cocoa Touch Framework和Cocoa Touch Static Library的应用:

Cocoa Touch Framework可以让开发者自定义应用于UIKit的框架,而Cocoa Touch Static Library可以让开发者创建基于Framework框架的静态库。
由于代码安全和多个工程重用代码的考虑,我们可以将一些类或者函数编写成静态库。
静态库不能独立运行,编译成功时会生成名为libXXX.a的文件(例如libHelloWorld.a)。
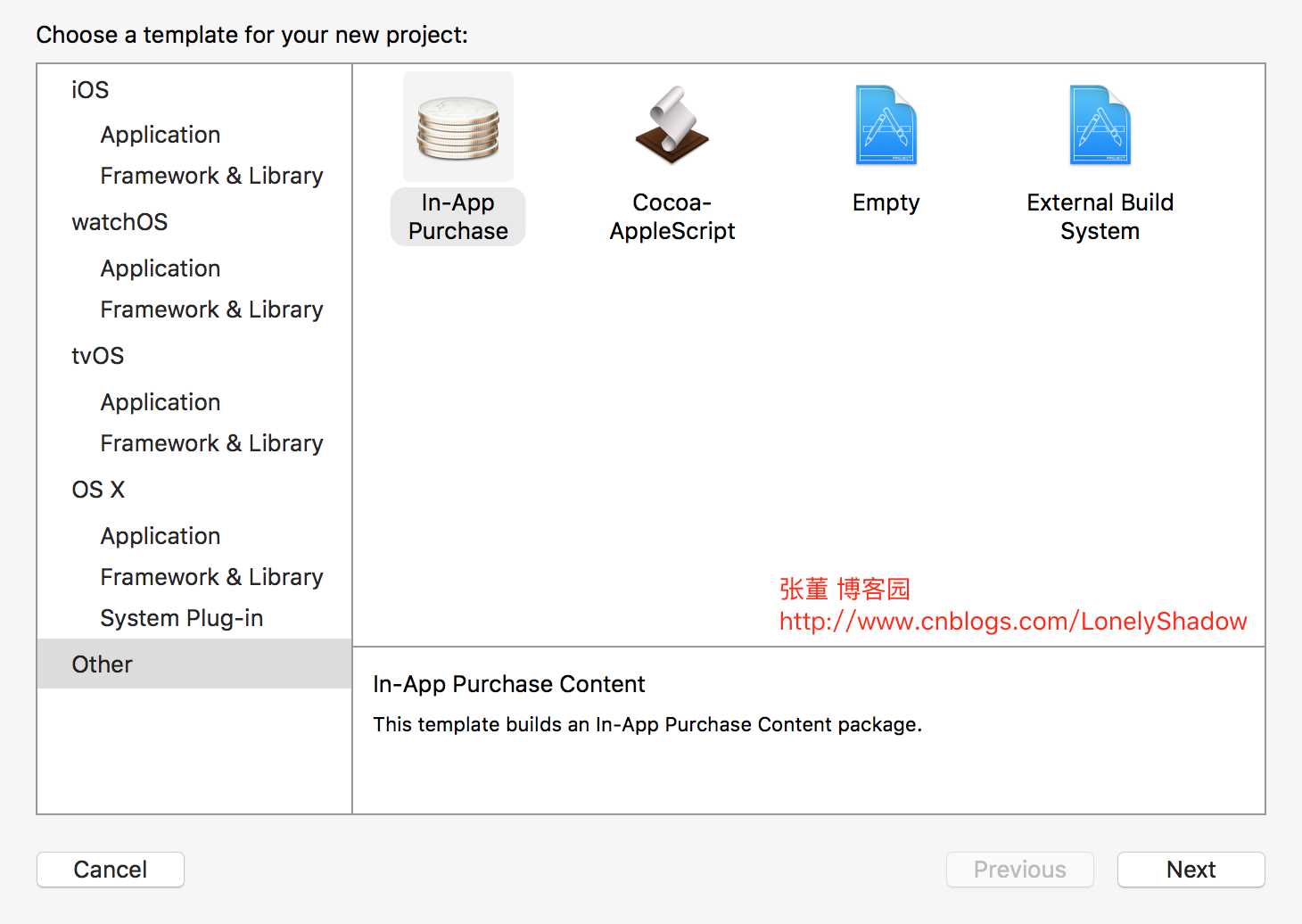
利用该类型,我们可以构建应用内购买内容包(In-App Purchase Content)和空工程。
如图,使用应用内购买内容包,可以帮助我们构建具有内置收费功能的应用:

我们可以根据需要选用不同的工程模板,这可以大大减少工作量。
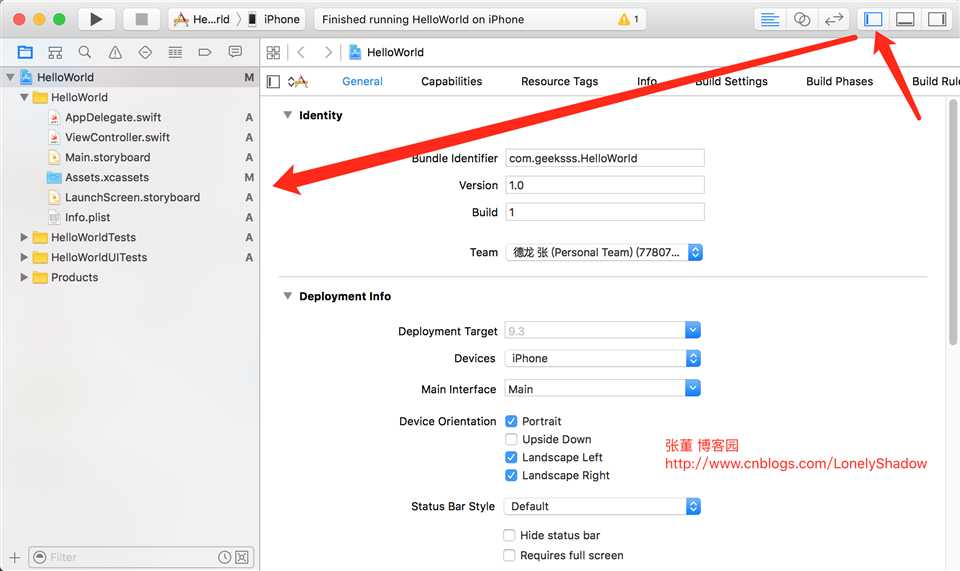
在创建HelloWorld的过程中,生成了很多文件(展开Xcode左边的项目导航视图可以看到),如图:

导航视图下有HelloWorld、HelloWorldTests、HelloWorldUITests和Products四个组。
其中HelloWorld组中放置的是HelloWorld项目工程的重要代码,而HelloWorldTests组中放置的是HelloWorld程序的单元测试代码,HelloWorldUITest组中放置的是自动测试UI与交互的测试代码,Products组中放置的是编译之后的工程文件。
下面,咱们重点介绍一下HelloWorld组中的项目内容。
在HelloWorld组中,有两个类AppDelegate和ViewController,两个界面布局文件Main.storyboard和LaunchScreen.xib,以及一个组Supporting Files。
Main.storyboard文件是故事板文件(下篇重点介绍),LaunchScreen.xib是应用启动界面的xib文件。故事板文件和xib文件比较类似。
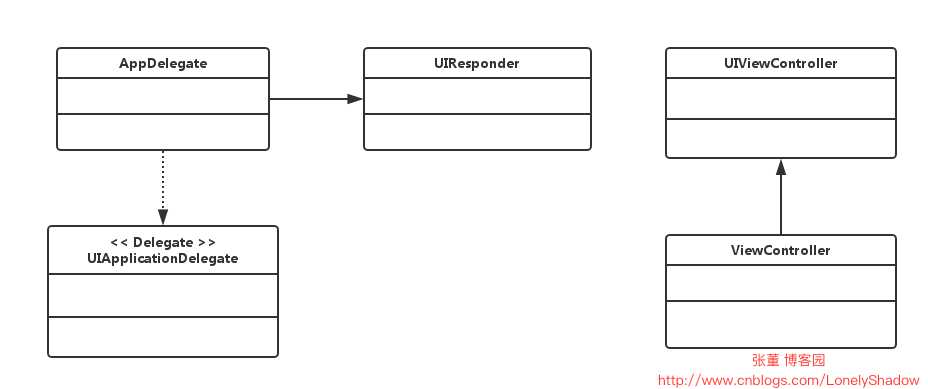
我们主要的编码工作就是在AppDelegate和ViewController这两个类中进行的,它们的类图如图所示:

AppDelegate是应用委托对象,它继承了UIResponder类,并实现了UIApplicationDelegate委托协议。
UIResponder类可以使子类AppDelegate具有处理相应事件的能力,而UIApplicationDelegate委托协议使AppDelegate能够成为应用程序委托对象,这种对象能够响应应用程序的生命周期。
相应地,AppDelegate的子类也可以实现这两个功能。
ViewController类继承自UIViewController类,它是视图的控制器类,在工程中扮演着根视图和用户事件控制器类的角色。
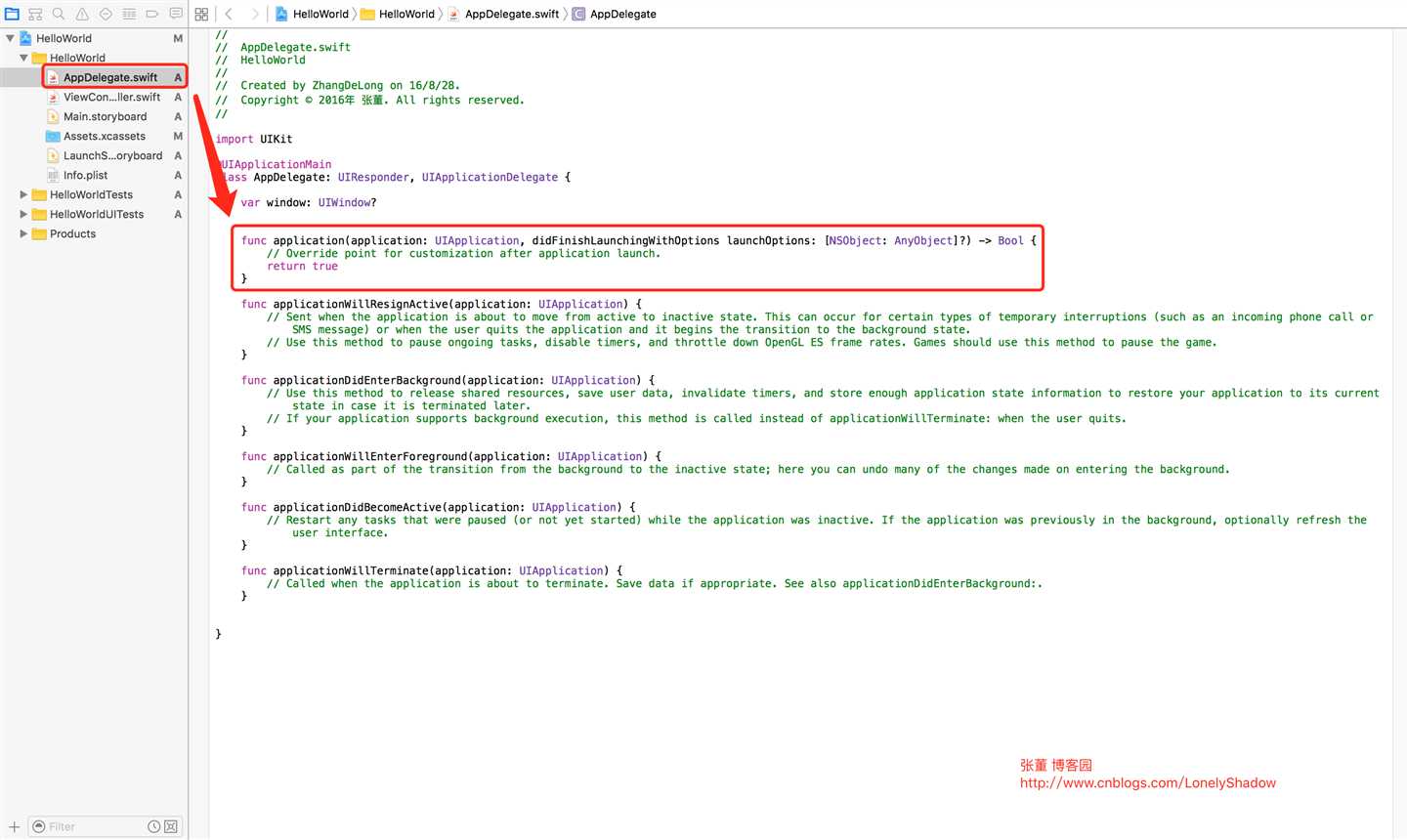
AppDelegate类是应用程序委托对象,这个类中继承的一系列方法在应用生命周期的不同阶段会被回调,其定义如下:

启动HelloWorld时,首先会调用上图画圈的application:didFinishLaunchingWithOptions方法,其它方法我们后续再详细介绍。
在项目导航视图中,我们可以看到还有Images.xcassets文件,它可以放置工程的图片。
Supporting Files组只有一个Info.plist文件,该文件是工程属性描述文件,其中保存着工程的属性设置。
Products组是工程要生车功能的产品包。
说明:
在访问资源文件时,文件夹和组是有区别的,文件夹中的资源在访问时是需要将文件夹作为路径的。
如果icon.png文件放在image文件夹下,则访问它的路径是“image/icon.png”;如果image是组,则访问它的路径是“icon.png”。
没有结尾总觉得不好看。。。
如果本文对您有帮助,不要忘记戳一下右下角的大拇指哦,呵呵。??
标签:
原文地址:http://www.cnblogs.com/LonelyShadow/p/5814017.html