标签:
早上参加小孩的一年级入学前,看看相关的东东啦。。

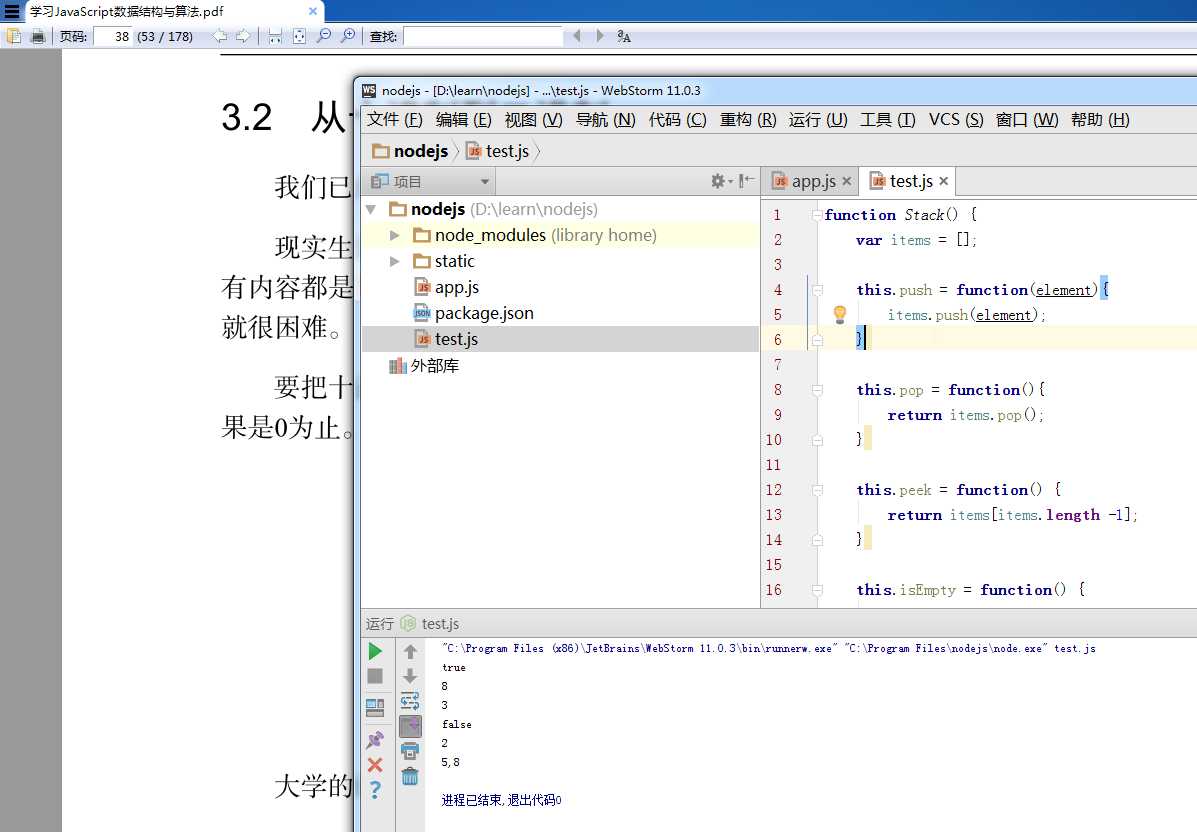
function Stack() { var items = []; this.push = function(element){ items.push(element); } this.pop = function(){ return items.pop(); } this.peek = function() { return items[items.length -1]; } this.isEmpty = function() { return items.length == 0; } this.size = function() { return items.length; } this.clear = function(){ items = []; } this.print = function() { console.log(items.toString()); } } var stack = new Stack(); console.log(stack.isEmpty()); stack.push(5); stack.push(8); console.log(stack.peek()); stack.push(11); console.log(stack.size()); console.log(stack.isEmpty()); stack.push(15); stack.pop(); stack.pop(); console.log(stack.size()); stack.print();

标签:
原文地址:http://www.cnblogs.com/aguncn/p/5814675.html