标签:
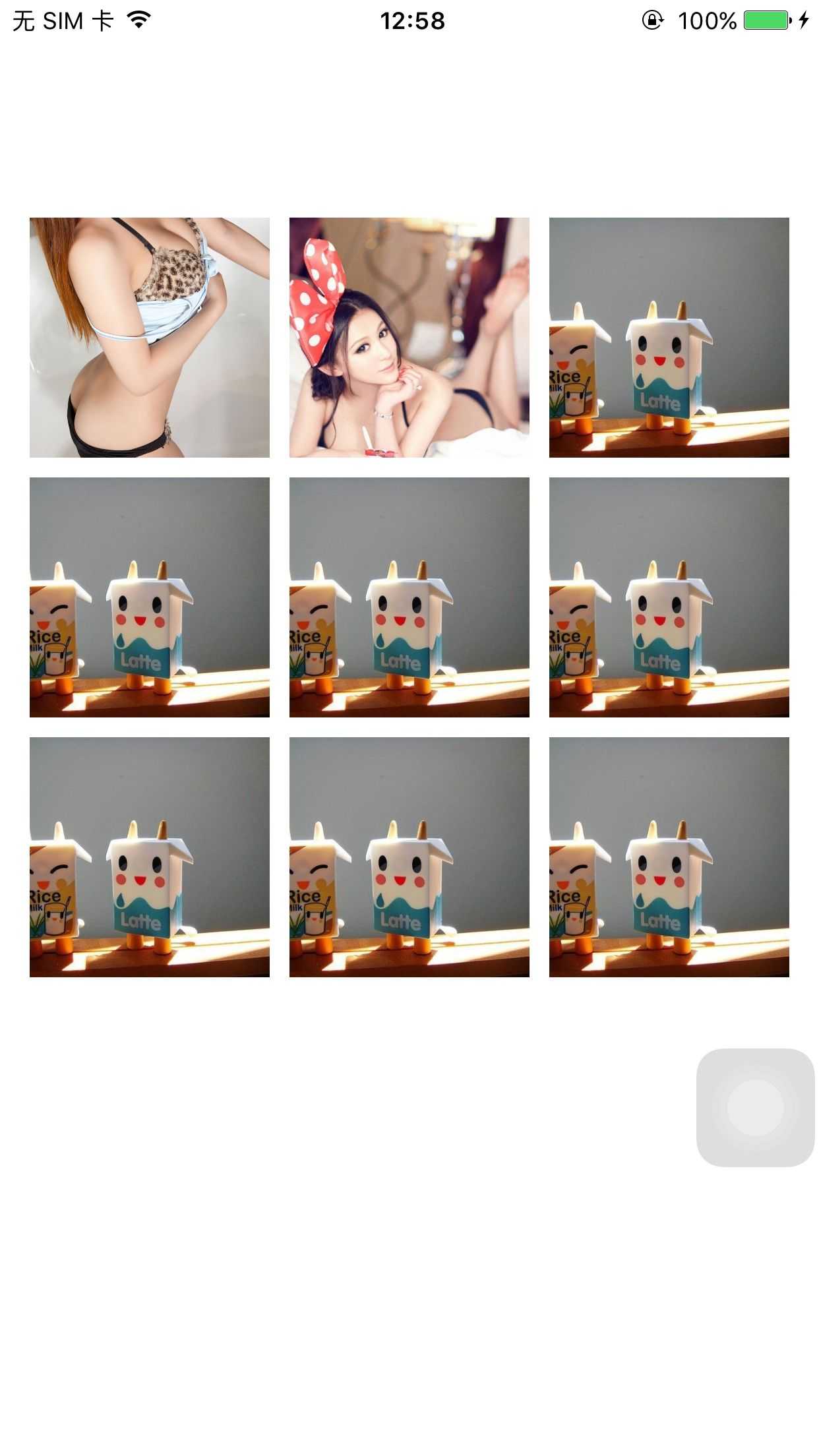
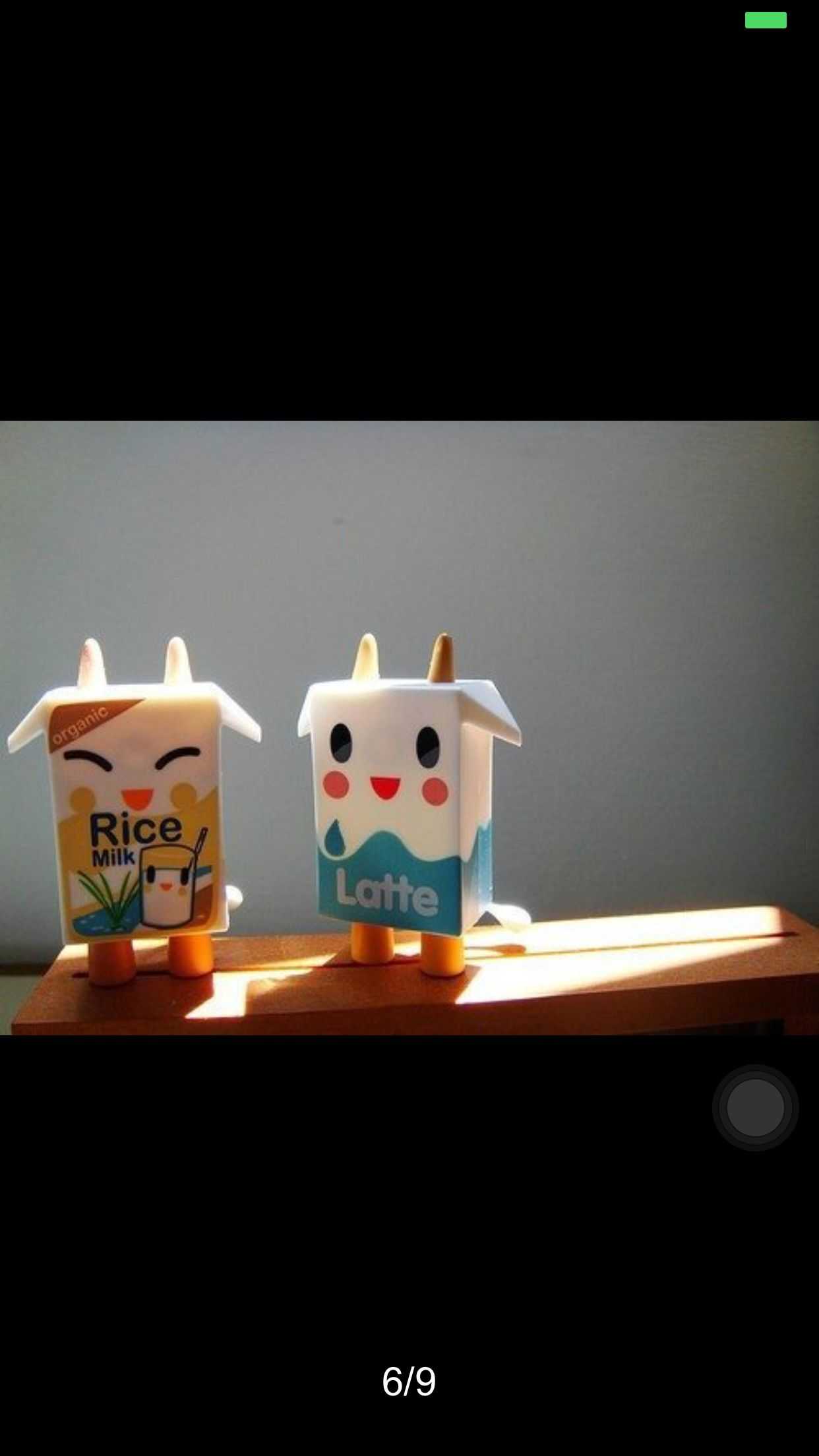
使用第三方库SDWebImage实现仿新浪微博照片浏览器,可以下载图片缓存,点击之后滚动查看相片,具体效果如下:


代码如下:
WeiboImageView.h:
#import <UIKit/UIKit.h> @interface WeiboImageView : UIImageView @property (nonatomic, assign) CGRect originRect; - (instancetype)initWithFrame:(CGRect)frame; @end
WeiboImageView.m
#import "WeiboImageView.h" @implementation WeiboImageView @synthesize originRect; - (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { originRect = frame; self.clipsToBounds = YES; self.userInteractionEnabled = YES; self.contentMode = UIViewContentModeScaleAspectFill; } return self; } - (void)dealloc { } @end
WeiboImageBrowser.h
#import <UIKit/UIKit.h> @interface WeiboImageBrowser : UIView<UIScrollViewDelegate> //@property (nonatomic, copy) NSArray *imageViewArray; @property (nonatomic, assign) int currentSelectedIamge; @property (nonatomic, strong) UIScrollView *backgroundScrollView; @property (nonatomic, strong) UILabel *pageIndexLabel; @property (nonatomic,strong) NSMutableArray *originRects; @property (nonatomic, copy) NSArray *bigImageArray; - (instancetype)initWithFrame : (CGRect)rect; - (void)showWeiboImages; @end
WeiboImageBrowser.m
#import "WeiboImageBrowser.h" #import "WeiboDefine.h" #import "WeiboImageView.h" #import "SDImageCache.h" //缓存相关 #import "SDWebImageCompat.h" //组件相关 #import "SDWebImageDecoder.h" //解码相关 //图片下载以及下载管理器 #import "SDWebImageDownloader.h" #import "SDWebImageManager.h" #import "SDWebImageDownloaderOperation.h" @implementation WeiboImageBrowser //@synthesize imageViewArray; @synthesize currentSelectedIamge; @synthesize bigImageArray; - (instancetype)initWithFrame : (CGRect)rect { self = [super initWithFrame:rect]; if (self) { [self addSubview:self.pageIndexLabel]; self.backgroundColor = [UIColor blackColor]; [self initBackgroundScrollView]; } return self; } - (UIScrollView *)backgroundScrollView { if (!_backgroundScrollView) { _backgroundScrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 0, UISCREEN_WIDTH, UISCREEN_HEIGHT)]; _backgroundScrollView.pagingEnabled = YES; } return _backgroundScrollView; } - (NSMutableArray *)originRects { if (!_originRects) { _originRects = [NSMutableArray array]; } return _originRects; } - (UILabel *)pageIndexLabel { if (!_pageIndexLabel) { _pageIndexLabel = [[UILabel alloc]initWithFrame:CGRectMake((UISCREEN_WIDTH - 100) / 2, UISCREEN_HEIGHT - 50, 100, 25)]; _pageIndexLabel.textAlignment = NSTextAlignmentCenter; _pageIndexLabel.textColor = [UIColor whiteColor]; _pageIndexLabel.font = [UIFont fontWithName:@"Arial" size:20]; } return _pageIndexLabel; } - (void)initBackgroundScrollView { self.backgroundScrollView.contentSize = CGSizeMake([self.bigImageArray count] * UISCREEN_WIDTH, UISCREEN_HEIGHT); self.backgroundScrollView.delegate = self; self.backgroundScrollView.showsHorizontalScrollIndicator = NO; [self addSubview:self.backgroundScrollView]; } - (void)initImageScrollViews { self.backgroundScrollView.contentSize = CGSizeMake([self.bigImageArray count] * UISCREEN_WIDTH, 0); self.backgroundScrollView.contentOffset = CGPointMake(currentSelectedIamge * UISCREEN_WIDTH, 0); for (int i = 0; i < [self.bigImageArray count]; i++) { [[SDWebImageManager sharedManager] downloadImageWithURL:[NSURL URLWithString:[self.bigImageArray objectAtIndex:i] ] options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) { NSLog(@"progress!!!"); } completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) { UIScrollView *iamgeScrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(UISCREEN_WIDTH * i, 0, UISCREEN_WIDTH, UISCREEN_HEIGHT)]; WeiboImageView *weibImageView = [[WeiboImageView alloc]init]; weibImageView.image = image; CGFloat ratio = (double)weibImageView.image.size.height / (double)weibImageView.image.size.width; weibImageView.bounds = CGRectMake(0, 0, UISCREEN_WIDTH, UISCREEN_WIDTH * ratio); weibImageView.center = CGPointMake(UISCREEN_WIDTH / 2, UISCREEN_HEIGHT / 2); UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(imageTap:)]; [weibImageView addGestureRecognizer:tap]; [iamgeScrollView addSubview:weibImageView]; [self.backgroundScrollView addSubview:iamgeScrollView]; }]; } } - (void)showWeiboImages { [self initImageScrollViews]; [[UIApplication sharedApplication].keyWindow addSubview:self]; } -(void)imageTap:(UITapGestureRecognizer *)tap { [self removeFromSuperview]; } - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { int nCurrentPage = scrollView.contentOffset.x / UISCREEN_WIDTH; currentSelectedIamge = nCurrentPage; NSString *stringPage = [NSString stringWithFormat:@"%d/%d",nCurrentPage + 1, [self.bigImageArray count]]; self.pageIndexLabel.text = stringPage; [self bringSubviewToFront:self.pageIndexLabel]; } @end
使用方法:
ViewController.h
#import <UIKit/UIKit.h> @interface ViewController : UIViewController @property (nonatomic, strong)NSArray *imageArray; @end
ViewController.m
#import "ViewController.h" #import "SDImageCache.h" //缓存相关 #import "SDWebImageCompat.h" //组件相关 #import "SDWebImageDecoder.h" //解码相关 //图片下载以及下载管理器 #import "SDWebImageDownloader.h" #import "SDWebImageManager.h" #import "SDWebImageDownloaderOperation.h" #import "WeiboDefine.h" #import "WeiboImageView.h" #import "WeiboImageBrowser.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; float imageWidth = (UISCREEN_WIDTH - 50) / 3.0; _imageArray = [NSArray arrayWithObjects: @"http://g.hiphotos.baidu.com/image/pic/item/c2cec3fdfc03924578c6cfe18394a4c27c1e25e8.jpg", @"http://image.tianjimedia.com/uploadImages/2015/072/23/4X4L0E9BNEZ6.jpg", @"http://img15.3lian.com/2015/c1/83/d/31.jpg", @"http://img15.3lian.com/2015/c1/83/d/31.jpg", @"http://img15.3lian.com/2015/c1/83/d/31.jpg", @"http://img15.3lian.com/2015/c1/83/d/31.jpg", @"http://img15.3lian.com/2015/c1/83/d/31.jpg", @"http://img15.3lian.com/2015/c1/83/d/31.jpg", @"http://img15.3lian.com/2015/c1/83/d/31.jpg",nil ] ; int n = _imageArray.count; for (int i = 0; i < n; i++) { [[SDWebImageManager sharedManager] downloadImageWithURL:[NSURL URLWithString:[_imageArray objectAtIndex:i] ] options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) { NSLog(@"progress!!!"); } completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) { CGRect rect = CGRectMake(15 + (i % 3) * (imageWidth + 10) , 20 + 90 + (i / 3) * (imageWidth + 10), imageWidth, imageWidth); UIImageView *imageView = [[UIImageView alloc]initWithFrame:rect]; imageView.image = image; imageView.frame = rect; imageView.clipsToBounds = YES; imageView.contentMode = UIViewContentModeScaleAspectFill; imageView.tag = i; imageView.userInteractionEnabled = YES; UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(imageTap:)]; [imageView addGestureRecognizer:tap]; [self.view addSubview:imageView]; }]; } // Do any additional setup after loading the view, typically from a nib. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(void)imageTap:(UITapGestureRecognizer *)tap { WeiboImageBrowser *imageBrowser = [[WeiboImageBrowser alloc] initWithFrame:CGRectMake(0, 0, UISCREEN_WIDTH, UISCREEN_HEIGHT)]; imageBrowser.currentSelectedIamge = tap.view.tag; imageBrowser.bigImageArray = /*weiboInformation.pic_urls*/_imageArray; [imageBrowser showWeiboImages]; } @end
源代码下载链接:http://download.csdn.net/detail/lzm2625347497/9615067
标签:
原文地址:http://www.cnblogs.com/lzmfywz/p/5814812.html