标签:
一、引用
<link href="http://alonejs.suziyun.com/alonejs.min.css" rel="stylesheet" /> <script src="https://code.jquery.com/jquery-3.1.0.min.js"></script> <script src="http://alonejs.suziyun.com/alonejs.min.js"></script>
二、调用示例
1、弹出基本消息框:
iBox.msgbox("你好!","系统提示");

2、弹出模态消息框:
iBox.msgbox("你好!", "系统提示", { modal: true });

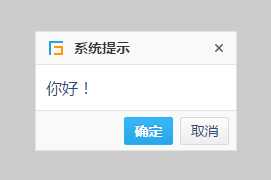
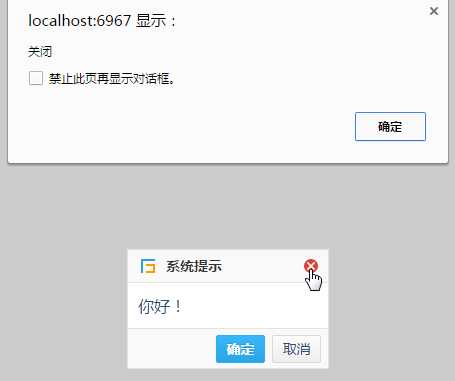
3、弹出带【确定】和【取消】按钮的模态消息框,并设置宽度位为200px:
iBox.msgbox("你好!", "系统提示", function (e) { alert("确定"); }, function (e) { alert("取消"); }, { width: 200, modal: true });

4、点击【取消】按钮,不让消息框关闭:
iBox.msgbox("你好!", "系统提示", function (e) { alert("确定"); }, function (e) { alert("取消"); return false;//返回false即可不让消息框关闭,同样【确定】按钮也支持。 }, { width: 200, modal: true });

5、在消息框关闭时执行自定义逻辑:
iBox.msgbox("你好!", "系统提示", function (e) { alert("确定"); }, function (e) { alert("取消"); return false;//返回false即可不让消息框关闭 }, { width: 200, modal: true, fnClose: function (e) { alert("关闭"); //return false;//如果这里返回false,同样会阻止消息框关闭 } });

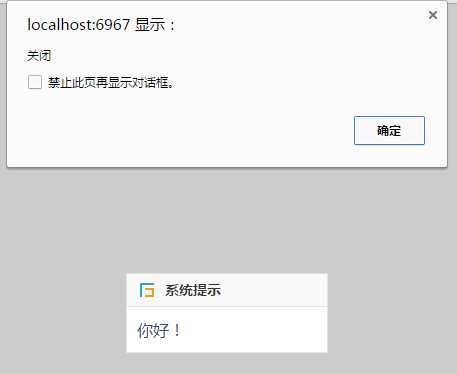
6、让消息框弹出后在指定时间后自动关闭,此时不会显示右上角的“x”关闭按钮,以及【确定】和【取消】按钮:
iBox.msgbox("你好!", "系统提示", function (e) { alert("确定"); }, function (e) { alert("取消"); return false;//返回false即可不让消息框关闭 }, { width: 200, modal: true, fnClose: function (e) { alert("关闭"); }, autoClose: 1200 //指定autoClose为1200毫秒,即可让消息框在1200毫秒后自动关闭,关闭时同样会触发fnClose事件。 });

标签:
原文地址:http://www.cnblogs.com/suqier/p/msgbox.html