标签:style blog http java 使用 io strong 文件
第三章 HTML5的结构
article元素更强调独立性,section元素强调分段,div元素强调css的套用,aretcle元素和section元素在核实的情况下可以调换
nav元素用作页面导航的链接组,通常里面包含<ul><li><a>元素
aside元素表示页面或文章的附属信息部分,可以是与当前页面或内容相关的参考资料,名词解释
time元素表示24小时中的某个时刻或日期<time datetime="2014-8-6T19:53-14:00">时间</time>日期与时间用T间隔,在19:53后加Z表示使用UTC标准时间,-14:00表示时差,可不添加
pubdate属性表示文章或网页的发布日期<time datetime="2014-8-6" pubdate>....</time>
新增的非主体结构元素
<header>元素是一种具有引导和导航作用的结构元素,可以为每块内容区加这个元素,通常其中会有一个heading元素(h1-h6)
hgroup元素,对标题及其子标题进行分组(拥有多个heading元素时)
footer元素,作为上层父级内容区域的根脚注(比之前div添加id=footer更加语义化)
address元素,表示作者名字等信息,可与footer等其它元素使用
HTML5结构
内容区块的编排可分为“显式编排”(明确使用了section等元素)和“隐式编排”(未使用section等元素),尽量使用显式编排
对新的结构元素使用样式:
很多浏览器未对HTML5新增的元素提供支持,可以这样设置
article,aside,dialog,figure,footer,header,legend,nav,section{display:block;}
nav{float;left;width:20%};
article{float:right;width:79%};
另外IE8及之前的浏览器不支持CSS方法,则需要使用Javascript脚本
<script>
document.createElement(‘header‘);
...
document.createElement(‘nav‘);
</script>
<style>
nav{float;left;width:20%};
</style>
第四章 表单与文件
新增元素与属性
form属性(下列textarea元素从属form元素)
<form id=‘testform‘>
<input type=‘text‘>
</form>
<textarea form=‘testform‘></textarea >
formaction属性,在HTML4中所有的表单元素只能通过表单的action属性统一提交到一个页面,HTML5可以给所有的提交按钮增加不同的提交地址
<form id="testform" action="serve.jsp">
<input type="submit" name="s1" value="v1" formaction="s1.jsp">提交到s1
<input type="submit" name="s1" value="v1" formaction="s2.jsp">提交到s2
...
</form>
formmethod属性,与formaction同理,增加不同提交方法
<input type="submit" name="s1" value="v1" formaction="s2.jsp" formmethod="get">提交到s2
placeholder属性,文本框处于未输入状态时,显示的提示文字
autofocus属性
list属性,属性的值是datalist元素的id,效果类似于<select>
autocomplete属性,可以指定“on” “off” “”(不指定),自动完成时,可以将datalist元素中的数据作为候补数据
<input type="text" name="greeting" autocomplete="on" list="greetings">
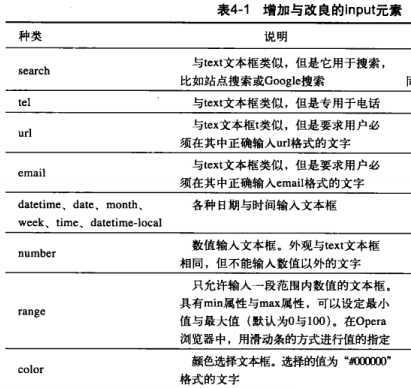
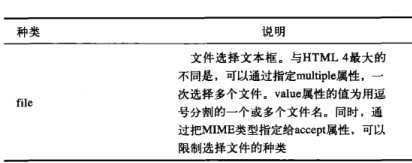
大幅度增加与改良了input元素的种类


<input name="url1" type="url" value="http://www.baidu.com">
对新表单元素使用样式
output元素,它定义了不同类型的输出,比如计算结果或脚本的输出(它从属于某个表单)
<form>
<input name="range1" type=range min=0 max=100 step=5/>
<output onforminput="value=range1.value">50</output>
</form>
以上例子会输出一个数值,表示用户拖动range元素的值
HTML5与CSS3权威指南.pdf2,布布扣,bubuko.com
标签:style blog http java 使用 io strong 文件
原文地址:http://www.cnblogs.com/sdgjytu/p/3894434.html