使用爱码哥进行移动应用开发时,除了了解基本的内容控件、表单控件和布局控件,更重要的是掌握脚本功能。脚本功能是界面之间交互和调用所必不可少的,充分利用脚本功能,会使app动起来,而不是简简单单的静态页面。
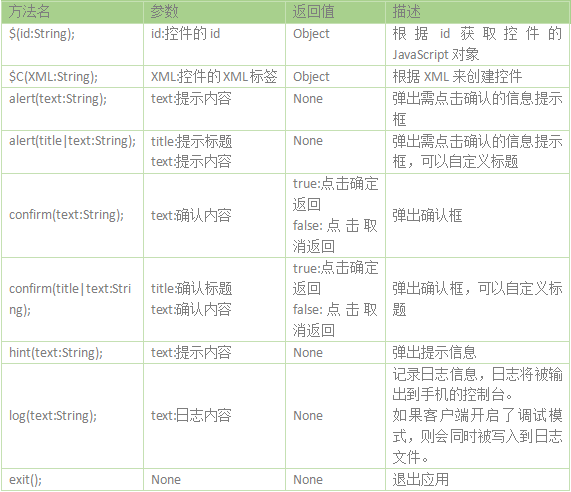
下面主要介绍脚本功能中的全局方法http://www.imagapp.com/doc/global,全局方法主要包括如下几部分。

$(id:String);获取控件对象
var button = $(’test_button’);
$C(XML:String);通过XML创建控件对象
var button = $C(’<button id="test_button">按钮</button>’);
//对于ListItem
var listItem = $C(’<list-item><item href="detail.xml"><label>文本内容</label></item></list-item>’);
//对于GridItem
var gridItem = $C(’<grid-item><item href="detail.xml"><label>文本内容</label></item></grid-item>’);
alert(text:String);提示框
<button onclick="alert(’退出登录’)">点击按钮</button>//只要有onclick属性的控件都可以使用

alert(title|text:String);提示框(带标题)
<button onclick="alert(’退出登录|退出’)">点击按钮</button>
confirm(title|text:String);确认框(带标题)
<?xml version="1.0" encoding="utf-8"?>
<imag>
<script>
<![CDATA[
function testConfirm() {
if (confirm(’退出登录|确定?’)) {
hint(’确定’);
} else {
hint(’取消’);
}
}
]]>
</script>
<page>
<title style="background:#acacac">
<center>
<label>全局方法</label>
</center>
</title>
<content draggable="true">
<button onclick="testConfirm()">点击按钮</button>
</content>
</page>
</imag>

完整代码https://github.com/imagjs/Global-method/blob/master/index.xml