标签:
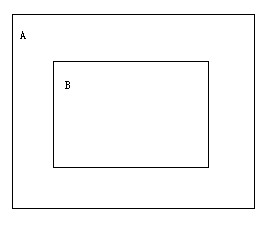
网站div在Jquery中的鼠标事件失去焦点,今天在做网站开发的时候遇到了个问题,就是我在用Jquery做导航的时候,用到了Jquery的鼠标事件mouseout,但问题出来了,我有两个div,A的div包含了B的div,本来我是想当鼠标移出A的div的时候隐藏div,可是当我的鼠标移到B的div在移出的时候也会触发jquery的隐藏事件,这让人很头痛。

在网上搜了下,找到了解决的法子,就是直接把mouseout换成了mouseleave就可以了,具体的问题请大家参考Jquery的开发文档吧
标签:
原文地址:http://www.cnblogs.com/topcode/p/5820011.html