标签:
1.什么是反向ajax?
传统的ajax的困惑?
新需求--当服务器端数据发生变化时,客户端(浏览器端)如何即时得到通知呢?
找一些实际的案例:客服系统、在线聊天
这类应用,有一个显著的特点:
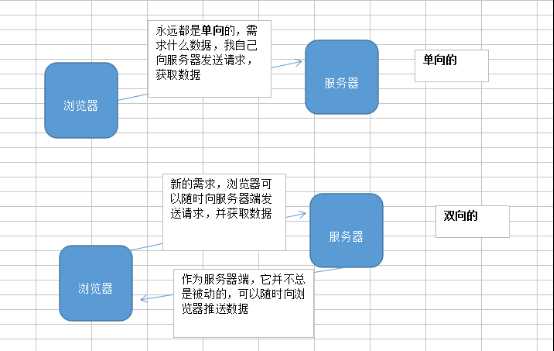
数据并不是单向的,原来的数据,都是从浏览器端向服务器端发起请求,然后获取数据。
现在的需求发生变化了,有时候,数据是从服务器端 推送 到浏览器端。

前面所有的http请求/响应模型都是基于单向的,包括ajax。
从服务端向浏览器端推送数据的这种ajax应用,称之为反向ajax。
2.常见解决方案
有以下三种:
*l HTTP轮询
*l Comet (长轮询/iframe)
*l websockets
轮询的优缺点
优点:就是实现起来比较简单
缺点:有大量的无用的请求,造成性能的损失,包括带宽的浪费。由于是有固定的时间间隔,所以造成实时性不够。
不管是轮询还是Comet,都不是最好的解决方案
最好的解决方案是web socket。
WebSockets是HTML5的一种新通信协议,它实现了浏览器与服务器之间的双向通信。有了websocket,我们就可以实现互发。
Websockets只是一个协议,我们需要去实现这些协议。目前有很多好的方案,最好的就是socket.io。
3.Socket.io
Socket.io是一个完全由JavaScript实现、基于Node.js、支持WebSocket的协议用于实时通信、跨平台的开源框架,它包括了客户端的JavaScript 和服务器端的Node.js。
由于是双向通信,可以在浏览器端向服务器端发送请求,也可以从服务器端向浏览器端发送请求。包括两个部分,客户端有一个socket.io相关的对象,同理, 在服务器端也有一个socket.io相关的对象。
Socket.io设计的目标是构建能够在不同浏览器和移动设备上良好运行的实时应用,如实时分析系统、二进制流数据处理应用、在线聊天室、在线客服系统、评 论系统、WebIM等。
4.Socket.io基本使用
可以参考官网:http://socket.io/docs/
注意:
l 要以服务器的方式来访问客户端页面
l 引入外部js之后,需要对外部静态资源的解析
标签:
原文地址:http://www.cnblogs.com/yanxinhua/p/5820264.html