标签:
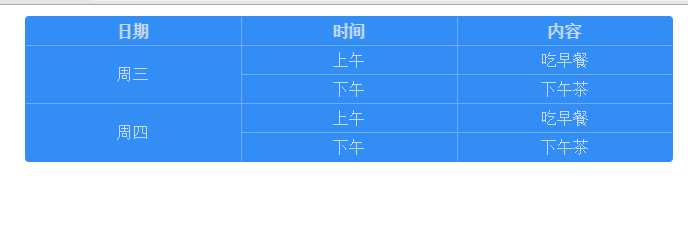
圆角table,合并td

<html>
<head>
<title>table</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.table-b{
border-collapse:collapse;
table-layout:fixed;
border-radius:5px;
overflow:hidden;
width: 95%;
margin: 10px auto;
border:2px solid #70aefb ;
background-color: #328ef4;
color: #c7dafb;
}
.table-b td,th{
padding: 5px;
width: 33%;
text-align: center;
border:1px solid #70aefb ;
vertical-align:middle;
}
</style>
</head>
<body>
<table class="table-b">
<tr>
<th class="col-33">日期</th>
<th class="col-33">时间</th>
<th class="col-33">内容</th>
</tr>
<tr>
<td rowspan="2">周三</td>
<td>上午</td>
<td>吃早餐</td>
</tr>
<tr>
<td>下午</td>
<td>下午茶</td>
</tr>
<tr>
<td rowspan="2">周四</td>
<td>上午</td>
<td>吃早餐</td>
</tr>
<tr>
<td>下午</td>
<td>下午茶</td>
</tr>
</table>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/a-long/p/5820958.html