标签:
Swift 图片拉伸,屡试不爽!!!
图片拉伸应用的地方很多,就不举例子了!以下是个人的见解,如有不对的地方,请多多指教!
有两种方法可以使用:
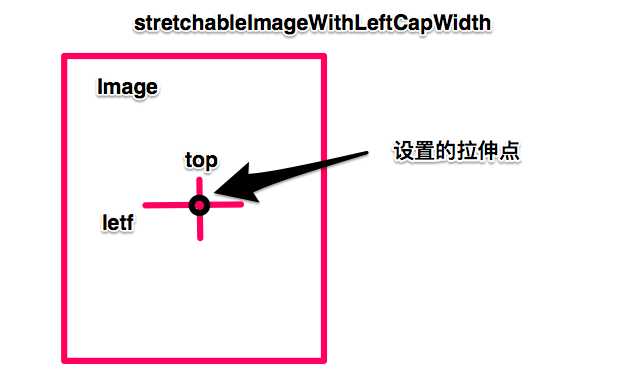
一、使用stretchableImageWithLeftCapWidth的方法,设置拉伸的点leftCapWidth 和 topCapHeight
如图:

代码:
// 设置image图片拉伸
var image = UIImage(named: "textTag")
let leftCapWidth: Int = Int(image.size.width / 2) // 取图片Width的中心点
let topCapHeight: Int = Int(image.size.height / 2) // 取图片Height的中心点
image = image.stretchableImageWithLeftCapWidth(leftCapWidth, topCapHeight: topCapHeight) // 拉伸
imageView.image = image
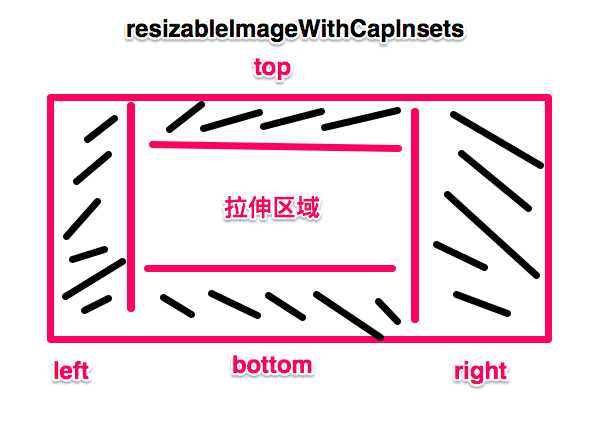
二、使用resizableImageWithCapInsets的方法,设置 不拉伸 的边距UIEdgeInsetsMake
如图:

代码:
let imageView = UIImageView(frame: CGRectMake(40, 40, 300, 30))
let image = UIImage(named: "testTag")?.resizableImageWithCapInsets(UIEdgeInsetsMake(0, 10, 0, 40), resizingMode: UIImageResizingMode.Stretch)
imageView.image = image
view.addSubview(imageView)
标签:
原文地址:http://www.cnblogs.com/PLA-Artillery/p/5821447.html