标签:style blog http 使用 os io strong 2014
1 盒子模型
关于盒子模型的知识,想必大家都是非常熟悉的,是个被嚼碎了的话题,盒子概念的理解很简单,但是深入的理解W3C盒子模型和IE的盒子模型是需要费点心思的,特别是对于应用盒子模型做到网页元素的精确排版布局,也是一项重大的挑战。
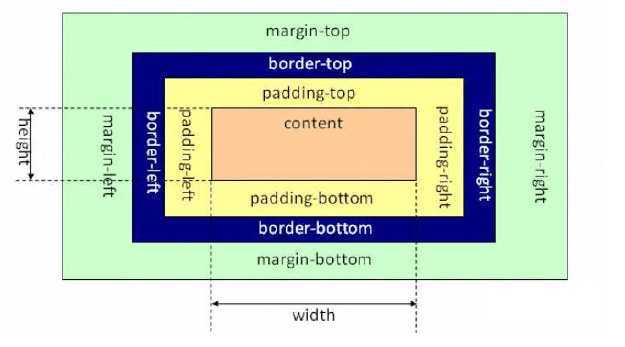
1.1 W3C的盒子模型

标准的W3C盒子模型的范围包括有margin border padding content,重要的是,这里的content部分不包括border和padding,盒子的height和width是指content部分的宽高.
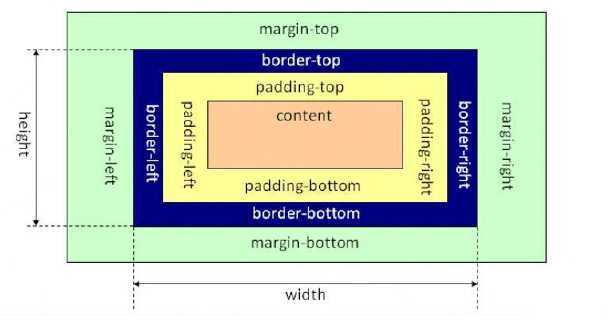
1.2 IE盒子模型

注意看,这里的height和width包括了border padding和content部分得宽高之和。
好了,这里来个实例计算一下不同盒子模型需要占据的空间大小和实际大小。
举个栗子:一个盒子设定的margin = 20px; border = 1px; padding = 10px; height= 50px; width= 200px.
那么在W3c标准盒子模型中这个盒子需要占据的的位置是:
宽 200 + 10*2 + 1*2 + 20*2 = 262px;
高 50 + 10*2 + 1*2 + 20*2 = 112px;
盒子实际的大小应该是:
宽 200 + 10*2 + 1*2 = 222px;
高 50 + 10*2 + 1*2 = 72px;
那么在IE盒子模型中这个盒子需要占据的位置是:
宽 200 + 20*2 = 240px;
高 50 + 20*2 = 90px;
盒子实际的大小应该是:
宽 200px;
高 50px;
到了这里,大家应该知道两者的差别,为了方便计算,统一盒子模型,建议在网页的顶部加上DOCTYPE声明,这样浏览器去解析的时候就会统一按照W3C标准盒子模型去解析了。
而这里,涉及到了两个关键问题:哪个盒子模型更合理,按何种标准去解析
1.3 盒子模型的合理性
在1.1和1.2的内容中,我们知道了两种盒子模型对盒子尺寸大小的定义。如果一般的来设置,我们会用padding来让内容别和边框靠的太近,设置magin让盒子和盒子之间留出间隙。这是由内而外的,但要是一开始就需要设计规定好这个盒子需要占据的尺寸大小呢,此时就有了差异理解了。用标准盒子模型的思想,很难去把控这个需求,因为给定的宽高,只是content部分的大小,而我们直观需要设定的是整个盒子需要占据的大小位置。这个时候,就体现出了IE盒子模型的合理性,因为IE的盒子模型中设定的宽高就包含了padding和border的值,这就可以很直观的去给定大小再去盒子内设置相应的padding border content各部分的大小了。
2 盒子的浮动
在浮动的知识点里,需要注意几个小问题:左右浮动布局,清除浮动,浮动的破坏性。浮动出现的意义其实只是用来让文字环绕图片而已,仅此而已。而我们目前用浮动实现页面布局本不是浮动该干的事情(这是张鑫旭同学的博客中提到的一个自己的感悟)。
3 盒子的定位
CSS的定位和盒子的浮动不同,定位是用position属性实现的,position有四个属性,分别是absolute relative static fixed。这里一般默认是static属性值,fixed是固定定位,和绝对定位类似,只是它是以浏览器窗口为基准进行定位的,当拖动浏览器窗口的滚动条时,依然保持对象位置不变。
那么接下来重点说说最有意思的absolute和relative两个属性值。
3.1 相对定位relative
使用相对定位的盒子,会相对于它在原本的位置,通过偏移指定距离,到达新的位置。
使用相对定位的盒子仍然在标准流中,它对父块和兄弟盒子是没有任何影响的。
3.2 绝对定位absolute
使用绝对定位的盒子以它最近的一个已经定位的祖先元素为基准进行偏移,如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位。
绝对定位的盒子脱离了标准文档流,这意味着它们对后面的盒子定位是有影响的,后面的盒子就当这个盒子不存在一样,往前顶上位置。
但需要考虑的是,使用绝对定位在IE6下会有bug,定位给了左偏移值时,会有父元素的padding宽度值的固有误差,解决的方法是给已经定位的基准盒子增加一条CSS样式height: 1%;
关于CSS中浮动和定位问题的老生长谈,布布扣,bubuko.com
标签:style blog http 使用 os io strong 2014
原文地址:http://www.cnblogs.com/guoyongfeng/p/3902749.html