标签:
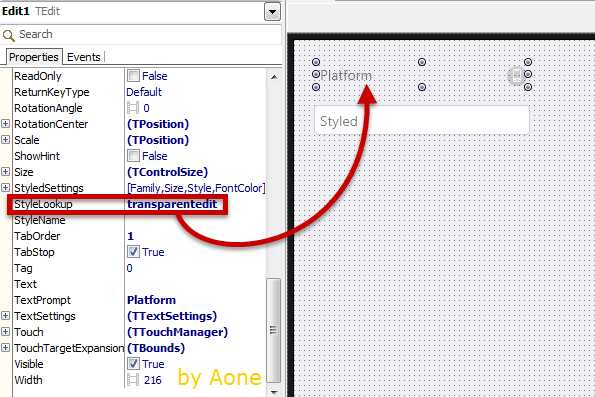
说明:iOS 原生 Edit 透明框
方法:

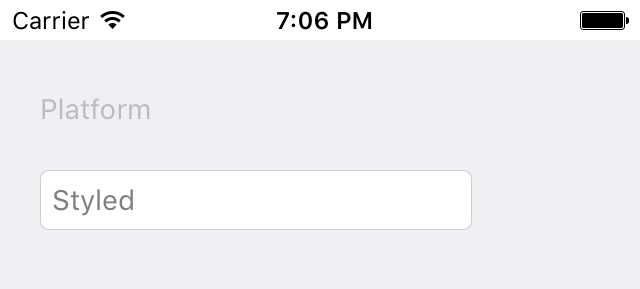
效果:

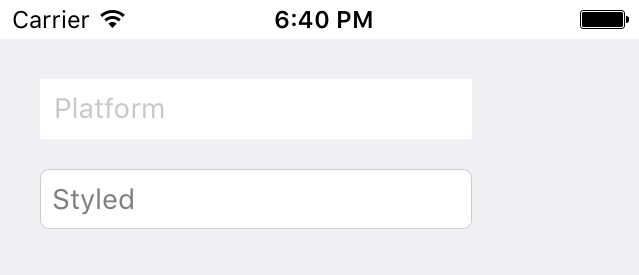
说明:iOS 原生 Edit 设定框色
适用:Berlin Firemonkey
代码修改说明:
constructor TiOSNativeEdit.Create; begin inherited; FTextFieldDelegate := TiOSTextFieldDelegate.Create(Self); View.setExclusiveTouch(True); View.setBorderStyle(UITextBorderStyleRoundedRect); {+++>} // by Aone View.layer.setBorderColor(TUIColor.Wrap(TUIColor.OCClass.whiteColor).CGColor); // 白色 View.layer.setCornerRadius(0); View.layer.setBorderWidth(2); {<+++} View.setDelegate((FTextFieldDelegate as ILocalObject).GetObjectID); FPreviousSelection := NSMakeRange(NSNotFound, NSNotFound); RegisterNativeEventHandler(‘ControlEventEditingChanged‘, UIControlEventEditingChanged); RegisterNativeEventHandler(‘ControlEventEditingDidEnd‘, UIControlEventEditingDidEnd); end;
效果:

[调整] Firemonkey iOS 原生 Edit 改变框色或透明框
标签:
原文地址:http://www.cnblogs.com/onechen/p/5823261.html