标签:
[Html5]sessionStorage和localStorage的区别
上篇文章简单介绍了它们的区别,已经常见的用法。那我们能通过. 或者类似dic[key]的方式访问吗?答案是当然可以了。
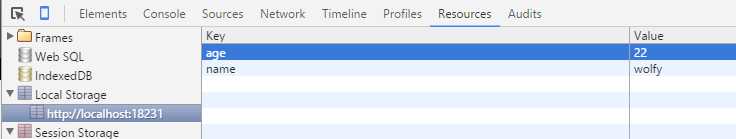
var local = window.localStorage; local.name = "wolfy"; local["age"] = 22; console.log(local.name, local["age"]);

遍历key和value
for (var i = 0; i < local.length; i++) { var key=local.key(i); console.log(key, local.getItem(key)); }

事件
可以监听localStorage的值的变化。
值的变化或者clear都会触发它的事件。
if (window.addEventListener) { if (window.addEventListener) { window.addEventListener("storage", storageFunc, false); } else if (window.attachEvent) { window.attachEvent("onstorage", storageFunc); } function storageFunc(e) { if (!e) { e = window.event; } } }; var i = 1; function storageFunc() { console.log("chufale") }

[Html5]sessionStorage和localStorage常见操作
标签:
原文地址:http://www.cnblogs.com/wolf-sun/p/5823797.html