标签:



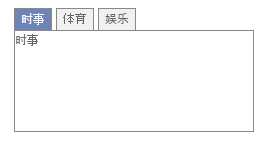
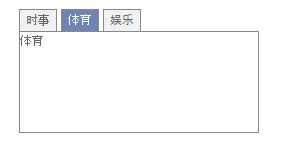
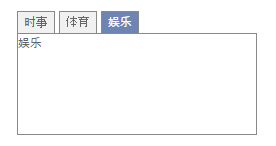
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jqr.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>jquery</title> <style type="text/css"> *{ margin:0; padding:0;} body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;} .tab { width:240px;margin:50px;} .tab_menu { clear:both;} .tab_menu li { float:left; text-align:center; cursor:pointer; list-style:none; padding:1px 6px; margin-right:4px; background:#F1F1F1; border:1px solid #898989; border-bottom:none;} .tab_menu li.hover { background:#DFDFDF;} .tab_menu li.selected { color:#FFF; background:#6D84B4;} .tab_box { clear:both; border:1px solid #898989; height:100px;} .hide{display:none} </style> </head> <body> <div class="tab"> <div class="tab_menu"> <ul> <li class="selected">时事</li> <li>体育</li> <li>娱乐</li> </ul> </div> <div class="tab_box"> <div>时事</div> <div class="hide">体育</div> <div class="hide">娱乐</div> </div> </div> </body> </html>
$(function(){ $div_li = $("div.tab_menu ul li"); $div_li.click(function(){ $(this).addClass("selected").siblings().removeClass("selected"); //var index=$div_li.index(this); var index = $(this).index(); $("div.tab_box > div").eq(index).show().siblings().hide(); }); });
标签:
原文地址:http://www.cnblogs.com/tingbogiu/p/5825929.html