标签:
不管开发什么软件,列表的使用是必不可少的,而本章我们将学习如何使用Xamarin去实现它,以及如何使用自定义适配器。关于xamarin中listview的基础和适配器可以查看官网https://developer.xamarin.com/guides/android/user_interface/working_with_listviews_and_adapters/ 本章主要介绍如果在listview一项中显示多条数据。
二、准备工作
1.创建一个Android项目取名为MyListview

2.新建2个视图文件

3.下面编辑我们的试图:
将下列代码复制并替换到StuAdapter中

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:minWidth="25px" android:minHeight="25px"> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="30.5dp" android:id="@+id/linearLayout1"> <TextView android:text="姓名:" android:layout_width="wrap_content" android:layout_height="match_parent" android:id="@+id/textView1" /> <TextView android:text="Text" android:layout_width="wrap_content" android:layout_height="match_parent" android:id="@+id/name" /> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/linearLayout2"> <TextView android:text="年龄:" android:layout_width="wrap_content" android:layout_height="match_parent" android:id="@+id/textView3" /> <TextView android:text="Text" android:layout_width="wrap_content" android:layout_height="match_parent" android:id="@+id/age" /> </LinearLayout> </LinearLayout>
将下列代码复制并替换到StudentList中

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:minWidth="25px" android:minHeight="25px"> <ListView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/StList" /> </LinearLayout>
4.新建一个活动取名为StudentsList,新建2个类分别取名为Info和StuAdapter,下面就可以开始编码了。

1.首先我们需要一个容器来存放我们需要的数据,于是我们在Info中添加如下代码

public class Info:Java.Lang.Object { public string Name { get; set; }//定义学生姓名 public int Age { get; set; }//定义学生年龄 }
2.有了容器,我们现在就需要把我们的数据绑定绑定到适配器,于是我们自定义一个适配器,添加以下代码

public class StuAdapter : BaseAdapter { List<Info> StuItems; Activity Con; private LayoutInflater mInflater; public StuAdapter(Activity context,List<Info> items) { this.StuItems = items;//获取传过来的数据 this.Con = context; this.mInflater = LayoutInflater.From(context); } public override int Count { get { return StuItems.Count; } } public override Java.Lang.Object GetItem(int position) { return StuItems[position]; } public override long GetItemId(int position) { return 0; } /// <summary> /// 最核心的方法 /// </summary> /// <param name="position"></param> /// <param name="convertView"></param> /// <param name="parent"></param> /// <returns></returns> public override View GetView(int position, View convertView, ViewGroup parent) { StuView stuview; if (convertView ==null) { stuview = new StuView(); //我们要适配的控件所在的视图 convertView = mInflater.Inflate(Resource.Layout.StuAdapter, null); //绑定控件 stuview.name = convertView.FindViewById<TextView>(Resource.Id.name); stuview.age = convertView.FindViewById<TextView>(Resource.Id.age); //设置控件要显示的文字 stuview.name.Text = StuItems[position].Name; stuview.age.Text = StuItems[position].Age.ToString(); convertView.Tag = stuview; } else { stuview = (StuView)convertView.Tag; } return convertView; } //定义一个容器来存放控件,注意要继承javaobject public class StuView:Java.Lang.Object { public TextView name; public TextView age; } }
3.下面我们就可以绑定列表了,将下列代码添加到StudentsList活动中

public class StudentsList : Activity { public List<Info> item;//定义一个列表 public ListView listview;//定义控件 public StuAdapter adapter;//定义数据源 protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.StudentsList);//设置要显示的视图 AddDate(); listview = FindViewById<ListView>(Resource.Id.StList);//找到控件 adapter = new StuAdapter(this, item);//绑定适配器 listview.Adapter = adapter;//设置listview的数据源为adapter } /// <summary> /// 添加数据 /// </summary> public void AddDate() { //添加三条数据 Info info = new Info { Name = "张三", Age = 19 }; Info info1 = new Info { Name = "李四", Age = 30 }; Info info2 = new Info { Name = "王二", Age = 20 }; item = new List<Info>(); item.Add(info); item.Add(info1); item.Add(info2); } }
4.最后在我们的mainactivity活动中重写button的点击事件用来跳转到StudentsList就ok了。
Intent intent = new Intent(); intent.SetClass(this, typeof(StudentsList)); StartActivity(intent);
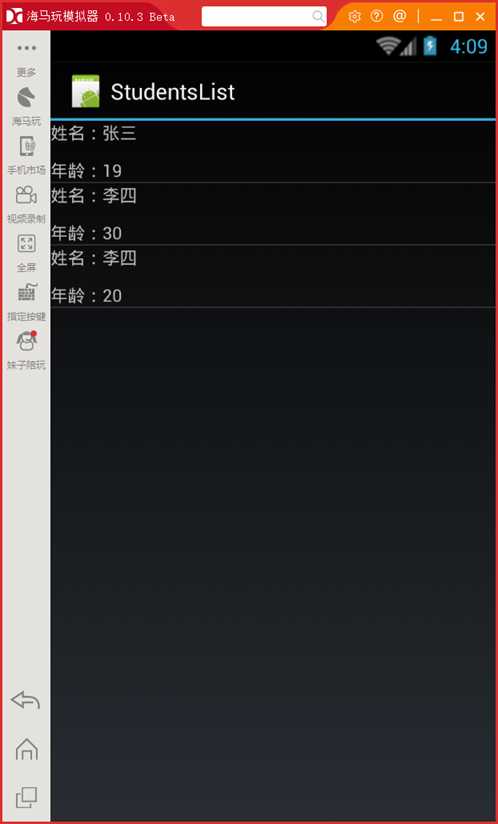
5.效果图

Xamarin.Android 入门之:Listview和adapter
标签:
原文地址:http://www.cnblogs.com/huguodong/p/5826821.html