标签:
1、jquery对象和DOM对象
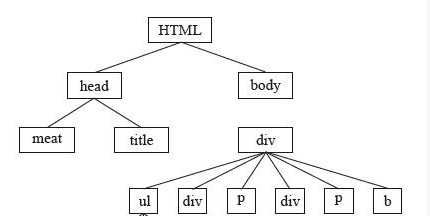
DOM对象:每一份DOM都可以表示成一棵树

jquery对象:通过jquery包装DOM对象后产生的对象
jquery转成DOM:[index]、get(index)
如:
var $cr = $("#cr"); //jquery对象
var cr = $cr[0]; 或者 $cr.get(0) //DOM对象
alert(cr.checked);
DOM转成jquery:
如:
var cr = document.getElementById("cr"); //DOM对象
var $cr = $(cr); //jquery对象
注意:$("#cr")获取的永远是对象,即使网页上没有此元素;
使用jquery检查元素是否存在:if($("#cr").length>0){}
标签:
原文地址:http://www.cnblogs.com/fan-lily/p/5826952.html