标签:
在iOS 开发中,使用平移动画的频率越来越高,给人的感觉就是很炫酷很流畅,起到增强用户体验的作用。在APP开发中实现动画效果有很多种方式,但我目前是使用较多的是平移动画,顺便也在此做一些小小的总结,大神可以忽略。比如说:点击一个 button 从 Controller 界面出来一个tableview ,或者是点击 TableViewCell 从旁边弹出来一个view。 其实UIView动画实质上是对CoreAnimation的封装,提供简洁的动画接口,我们只需要设置好起始坐标和结束坐标即可,至于动画的过程可以调用 UIView 动画来做。
下面我将一些示范代码贴出来
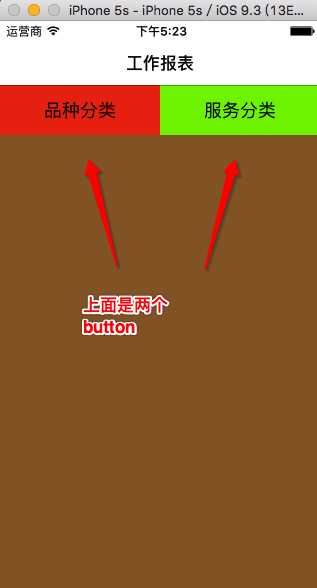
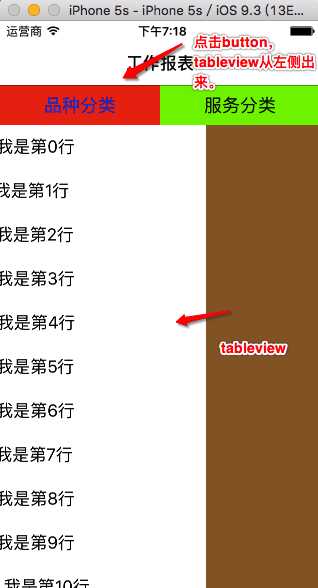
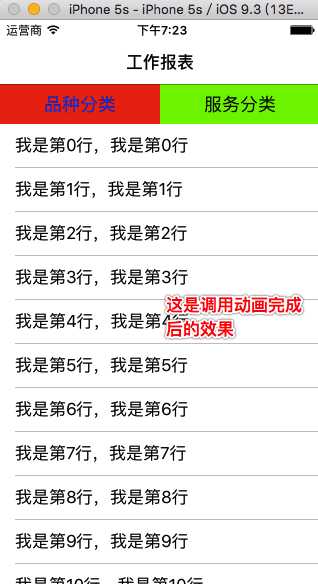
先上效果图吧:



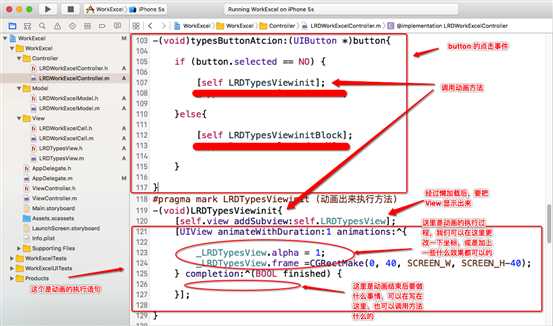
好了,效果图出来之后,接下来就是上代码了 :
上面两个 button 就不写了吧,
直接上动画部分的吧

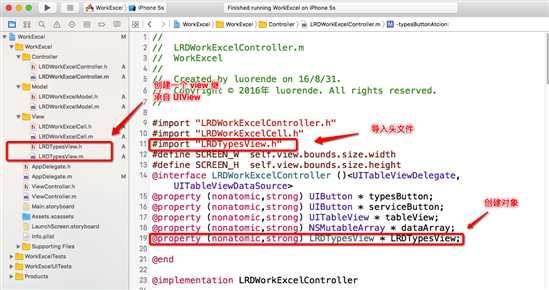
创建对象完了之后,进行懒加载初始化定好坐标(起始位置,我的起始坐标是 负 的屏幕宽度)不能让其出现在 Controller 当前界面上:

好了,现在可以开始调用动画了

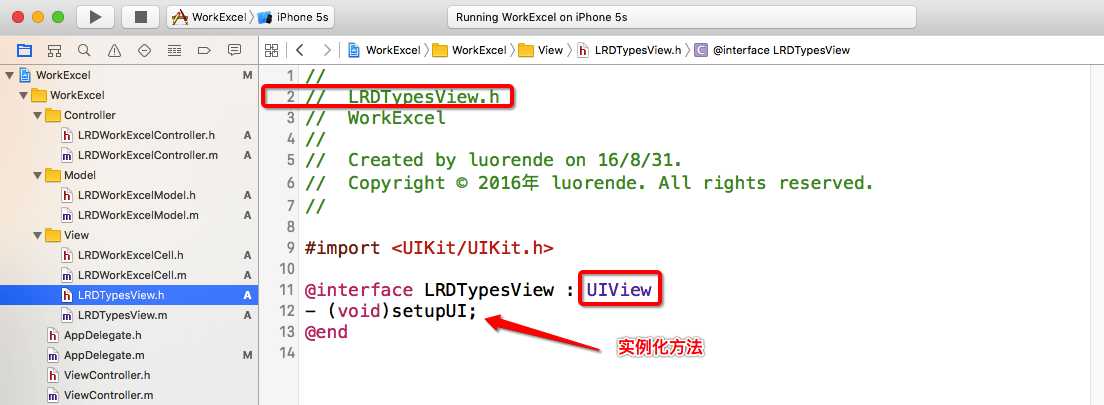
现在基本效果已经可以实现了,我们需要什么东西都可以在 View 里面写,例如需要一个 tableview 的话可以将 tableview 写在 View 的实例化方法里面

再接下来就是看自己的需要把,需要什么就写在 View 里面
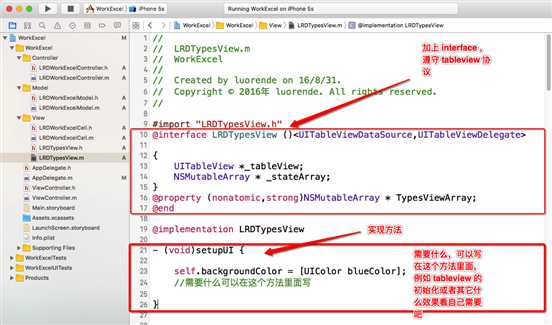
我写的是一个 tableview 下面看看 .m 文件的配置

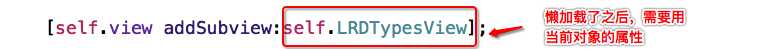
需要提醒一点的就是,继承了 UIView 了之后,相当于 UIView 就是父视图了,不能写 self.view ,只能写 self (即代表当前对象本身),另外,懒加载初始化的时候,也需要 self (当前对象去使用) 下面再上两张图吧

而不用懒加载的话,这个要求不大,下划线直接用就好

标签:
原文地址:http://www.cnblogs.com/luorende/p/5823621.html