标签:
2016-08-31
一、 文件上传

2. 配置struts.xml,完成fileUpload与action实例映射, 这里以上传一个图片文件为例
<action name="fileUpload" class="action.UploadAction" method="upload">
<interceptor-ref name="fileUpload"> //设置fileUpload过滤器
<param name="allowedTypes">image/pjpeg,image/jpg,image/jpeg,image/bmp,
image/gif,image/png</param> //设置允许上传的文件类型
<param name="maximumSize">2097152</param> //上传文件的最大Size
</interceptor-ref>
<interceptor-ref name="defaultStack"></interceptor-ref> //继承默认的拦截器
<param name="savePath">/upload/file</param> //设置上传的文件保存路径
<result>/upload/success.jsp</result> //成功后的跳转页面
<result name="input">/upload/upload.jsp</result> //内部失败返回INPUT
</action>
设置完后在webRoot下创建路径/upload/file,然后配置Tomcat生成文件夹,用来存放上传文件。
3. 然后写对应UploadAction
public class UploadAction extends ActionSupport {
private File pic; //这里的pic可以自己取名XXX
private String picContentType; //这里命名格式必须为XXXContentType与前面的文件命名一致
private String picFileName; //XXXFileName也许一致
private String nickName;
private String savePath; //获取参数savePath
public String upload(){
System.out.println("contentType:"+picContentType);
System.out.println("filename:"+picFileName);
System.out.println("nickName:"+nickName);
System.out.println("savePath:"+savePath);
BufferedInputStream bis = null;
BufferedOutputStream bos = null;
try {
bis = new BufferedInputStream(new FileInputStream(pic)); //获取文件的输入流
ServletContext application = ServletActionContext.getServletContext();
//getRealPath 获取文件输出相对路径在硬盘上的实际路径平在后面加上传进来的文件名,这样才能成功上传
bos = new BufferedOutputStream(new FileOutputStream(application.getRealPath(
savePath)+"/"+picFileName));
int r = 0;
while((r=bis.read())!=-1){
bos.write(r);
}
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
try {
if(bis!=null){
bis.close();
}
if(bos!=null){
bos.close();
}
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return SUCCESS;
}
另外最后不要忘记加上setter/getter方法。
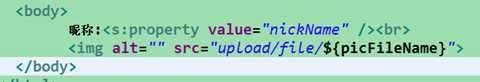
4.最后再完成上传成功后的显示页面 success.jsp

现在可以启动Tomcat服务器测试了,进入upload.jsp后上传了桌面上的一张图片,


上传成功!
二、 多个文件上传
多个文件上传主要是在action中用数组接住,然后迭代输出就行,基本上步骤一样。

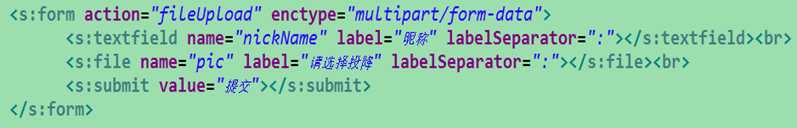
先写上传页面,这里上传2张图片。
<action name="filesUpload" class="action.UploadsAction" method="upload">
<interceptor-ref name="fileUpload">
<param name="allowedTypes">
image/pjpeg,image/jpg,image/jpeg,image/bmp,image/gif,image/png</param>
<param name="maximumSize">4097152</param>
</interceptor-ref>
<interceptor-ref name="defaultStack"></interceptor-ref>
<param name="savePath">/upload/file</param>
<result>/upload/success2.jsp</result>
<result name="input">/upload/upload2.jsp</result></action>
接着进行Struts.xml配置。

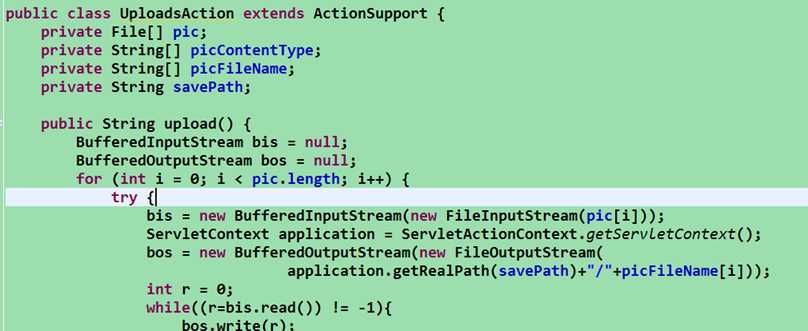
这里action 上传文时用数组接住就行。

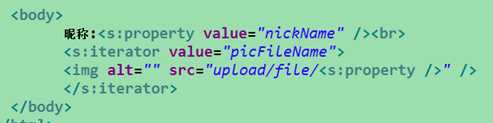
最后迭代文件名,显示图片。
****记录下今天的学习内容,如果有什么讲的不清楚的地方欢迎补充
标签:
原文地址:http://www.cnblogs.com/weiyi-1009/p/5827654.html