标签:
1.1.2版本的webim从ui到整体的代码结构都做了很大改变,从代码结构上采用node.js的环境进行开发和打包,最终打包的输出项目,不依赖node.js的环境进行运行,得益于webpack的打包实现。
这里有详细的管网介绍:http://www.imgeek.org/article/825308179
下载地址:https://github.com/easemob/web-im/releases/tag/v1.1.2
先说明一下在搭建node.js环境时到打包碰到的问题:
前提:必须成功搭建了node.js环境才能进行以下步骤,可以参考这篇文章进行搭建:http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/
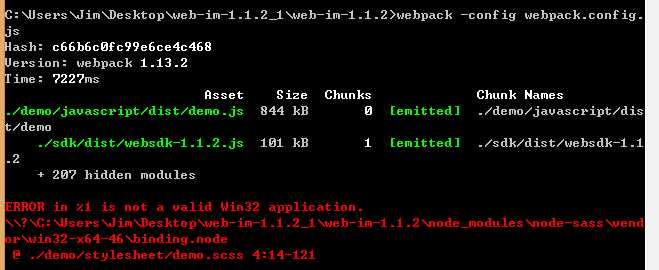
1、如果在https://nodejs.org/en/官网下载的v4.5.0 LTS,然后进行npm install命令之后再进行webpack命令,会提示以下错误:

解决方法:使用会5.10.1版本的进行npm install->webpack,然后就能成功打包。
2、上面一步中,很大机率会出现webpack不是系统命令,如果出现这样的问题,一种是webpack的包安装不是全局,webim采用的就是局部安装,只是项目上引用局部模块非常方便,也不会出现太多的莫名奇怪的冲突问题;
可以通过以下方式解决:
①用npm install -g命令安装webpack为全局模块,然后即可使用webpack命令。
②既然要局部,那就直接局部使用;经过分析,调用webpack命令时其实就是一个cmd批处理,查看批处理会发现,就是node + “xxx.js”的形式存在,那么我们可以这样变通一下,命令行进入到webim的目录运行如下命令:
node ./node_modules/webpack/bin\webpack.js -config webpack.config.js
③还有一种方式,那就是通过package.json进行开刀,在scripts节点上增加"start":"webpack",然后在命令行上运行npm start同样能达到打包的效果。
注意:以上运行的命令行一定要以管理员的身份运行
题外:新版的webim需要用的知识比较多,可以按照这样的顺序进行突破:node.js->npm->react->webpack
环信webim1.1.2版本在windows下npm环境搭建错误解决
标签:
原文地址:http://www.cnblogs.com/EasonJim/p/5828147.html