标签:
MVC:是另一种制作网站应用程序的结构
不可右击在浏览器查看,点击启动
【在MVC中,每次操作改动都需要生成!!!】


核心:
Model:模型层 View:视图层 Control:控制层
-----------------------------------------------------------------------
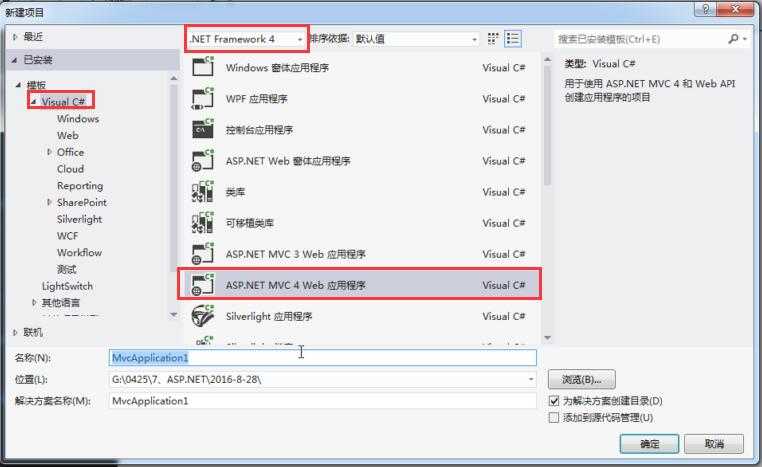
1、添加控制器:
在control文件夹上右击--添加--控制器
添加控制器时,不要去把Controller删掉或者改掉,否则,系统不认识
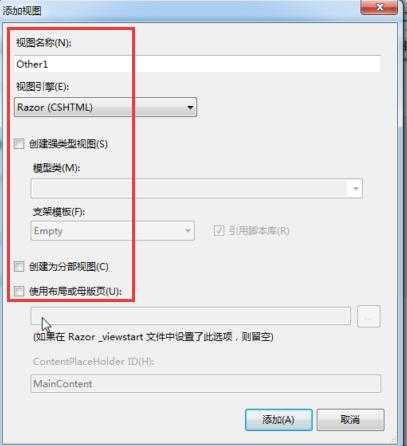
2、添加视图
新写一个控制器,然后右击选择添加视图

视图界面

在控制层与模型层交互时,需要在控制器引用模型层理相对应的命名空间
例如:

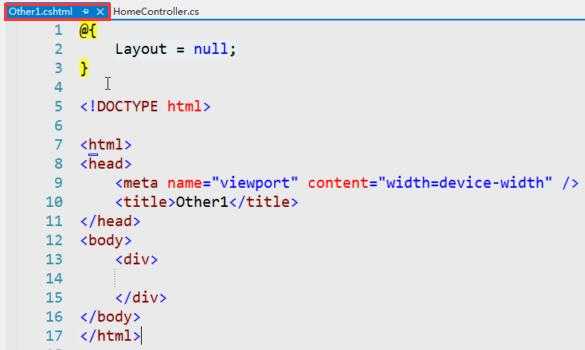
如果想在视图界面输入c#代码,那么就写@或是@{}
如果要执行html代码,当语法没有自动转换时,可以@:手动转换
大量代码或者分支语句代码写法:

表格显示数据及其增删(MVC方式)
视图(显示)界面代码:
@using MVCFirst.Models; @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Other1</title> </head> <body> <div> <h1>这是我们第一个视图页面,控制器为Other1</h1> <table style="background-color: navy; text-align: center; width: 100%;"> <tr style="color: white;"> <td>用户名</td> <td>密码</td> <td>昵称</td> <td>性别</td> <td>生日</td> <td>民族</td> <td>操作</td> </tr> @{ //先将数据取出来 List<Users> list = new UsersData().Select(); foreach (Users u in list) { <tr style="background-color: #e0e0e0;"> <td>@u.UserName</td> <td>@u.PassWord</td> <td>@u.NickName</td> <td>@((bool)u.Sex ? "男" : "女")</td> <td>@Convert.ToDateTime(u.Birthday).ToString("yyyy年MM月dd日")</td> <td>@u.NationName</td> <td><a href="Delete?aaa=@u.UserName">删除</a> </td> </tr> } } </table> <br /> <a href="Insert">添加</a> </div> </body> </html>
视图(添加)界面代码:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Insert</title> </head> <body> <div> <form method="post" action="Create"> <h1>这是添加页面</h1> 用户名:<input type="text" name="uname" /><br /> 密码:<input type="text" name="pwd" /><br /> 昵称:<input type="text" name="nname" /><br /> 性别:<input type="text" name="sex" /><br /> 生日:<input type="text" name="bir" /><br /> 民族:<input type="text" name="nation" /><br /> <input type="submit" value="添加" /> </form> </div> </body> </html>
控制器界面代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MVCFirst.Models; namespace MVCFirst.Controllers { public class HomeController : Controller {
添加 public ActionResult Insert() { return View(); } public ActionResult Create(string uname, string pwd, string nname, string sex, string bir, string nation) { Users u = new Users() { UserName = uname, PassWord = pwd, NickName = nname, Sex = Convert.ToBoolean(sex), Birthday = Convert.ToDateTime(bir), Nation = nation }; new UsersData().Insert(u); return RedirectToAction("Other1", "Home"); }
//删除 public ActionResult Delete() { string aaa = Request["aaa"]; new UsersData().Delete(aaa); return RedirectToAction("Other1", "Home"); } } }
模型层界面代码:
添加操作
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCFirst.Models { public class UsersData { Data0425DataContext con = new Data0425DataContext(); public List<Users> Select() { return con.Users.ToList(); } public void Insert(Users uuu) { con.Users.InsertOnSubmit(uuu); con.SubmitChanges(); } public void Delete(string uname) { con.Users.DeleteOnSubmit(con.Users.Where(r => r.UserName == uname).FirstOrDefault()); con.SubmitChanges(); } public Users Select(string uname) { return con.Users.Where(r => r.UserName == uname).FirstOrDefault(); } } }
数据传递:
将数据从页面提交到控制器:
QueryString - ?aaa=值&bbb=值
路由传值
Home/Index/值 string id
form表单提交
在小括号中根据name来取出不同的值
将数据从控制器传到页面上去:
ViewData["key"] = 值
ViewBag.key = 值
强类型数据传值 - 强类型数据提交
跨控制器或是跨页面传值:
Session["key"]
控制器中采用路由传值时,小括号里的变量名必须要与RouteConfig里的url里面的第三个花括号里的名相同
标签:
原文地址:http://www.cnblogs.com/123lucy/p/5828520.html