标签:


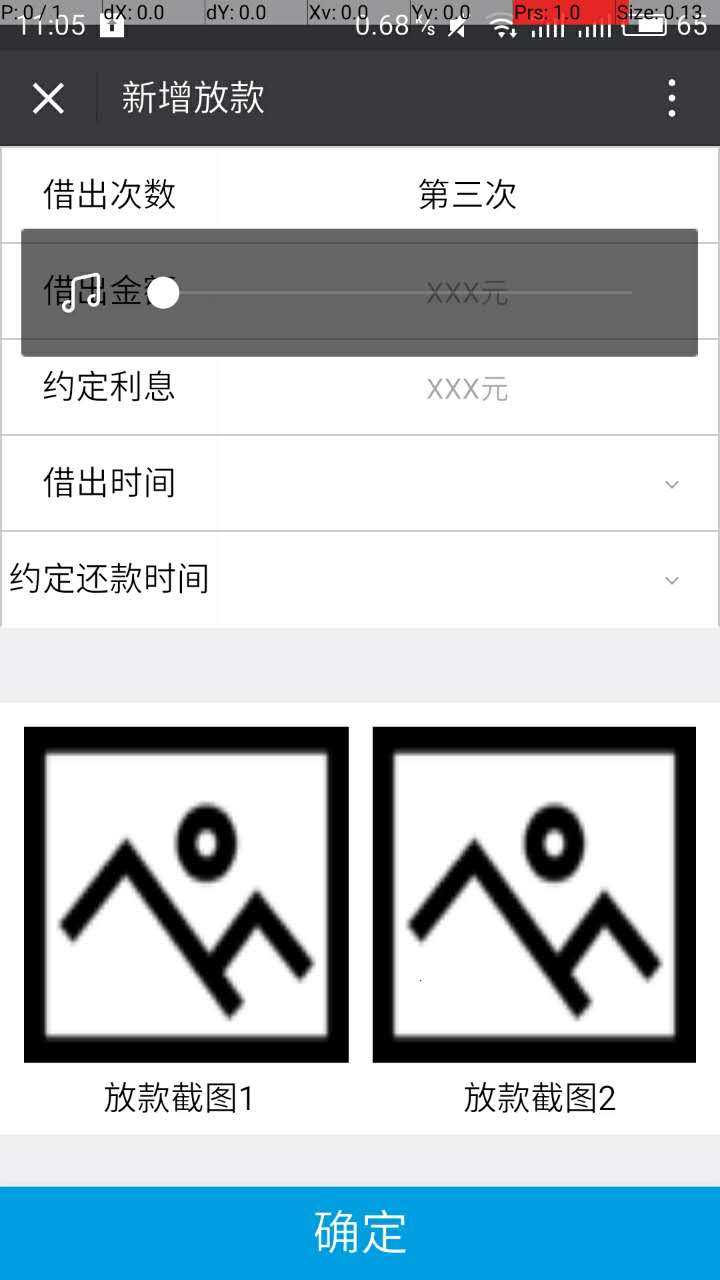
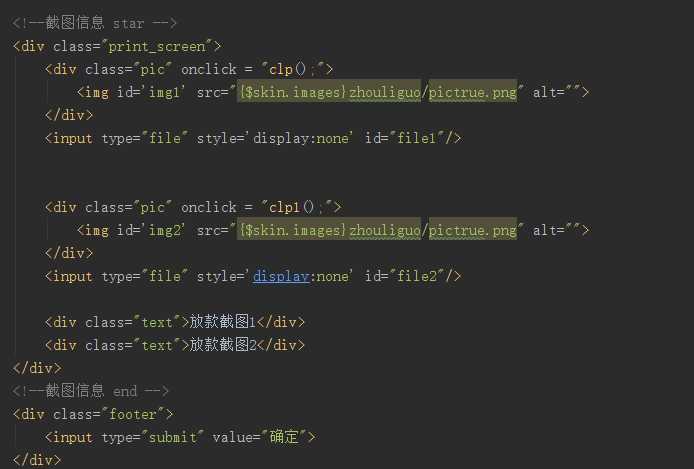
////////////////////////////////////////////////////////////////////////////////////// js 实现点击div 触发input file 将图片显示在div中 ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
<script>
function clp(){
return $(‘#file1‘).click();
}
function clp1(){
return $(‘#file2‘).click();
}
$("#file1").change(function(){
var objUrl = getObjectURL(this.files[0]) ;
if (objUrl) {
$("#img1").attr("src", objUrl) ;
}
}) ;
$("#file2").change(function () {
var objUrl = getObjectURL(this.files[0]);
if (objUrl) {
$("#img2").attr("src", objUrl);
}
});
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
} else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
} else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
</script>
标签:
原文地址:http://www.cnblogs.com/qjyking/p/5828990.html