标签:
本篇是《ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室》系列博客最后一篇,因为该介绍的都已经介绍了,基本原理也都是一样的。不过GitHub代码还是会更新,本篇就是结束篇了。在写博过程中,好多网友给了我支持和意见。非常感谢各位大牛对本学习项目的关注和支持。当然最重要的还要感谢LayIM团队能够出这么优秀的产品。
本篇主要讲解一个东西,就是我们自定义系统消息。效果如下:


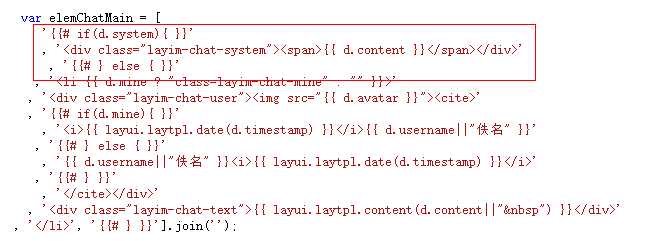
首先我们要做的准备工作就是改写 layim 的消息模板,如果不改的话就成为某个用户发送的消息了,那么体验就稍微差一些。找到模板我们看一下。

注意,红框部分是我更改后的,简单读一下可以看出来,我只是给聊天消息加了个参数 system,如果有这个参数,那么我们直接给加一个div就可以了,否则还是显示用户名,消息内容等信息。同样,我们前端调用layim 的getMessage接口,加一个system参数即可。

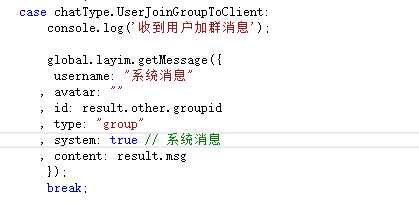
之前加群加好友流程在第五篇已经介绍,今天相当于加一个小业务,我们用QQ都知道,群主或者管理员审核通过之后,群里会有通知 xxx加入群。我们现在少这么一个逻辑,找到代码部分加上即可。

之前的推送已经讲过很多了,这里不再赘述,只要前端在多注意一些细节处理就可以了。比如在线用户怎么处理,非在线用户怎么处理,系统消息是否要保存等等。
本篇比较短一些,确实是没啥内容了,再讲就是更多的业务了,没有什么意义。
项目从创建到现在快接近一个月了,自己通过研究学习了不少东西。再次感谢园友的支持。
技术总结:
1.SignalR中的ConnectionId每次刷新之后都会变动,我们可以通过重写IUserIdProvider的GetUserId方法来实现使用自己系统内的用户ID发送消息。
2.Layim代码中,通过layim-event绑定事件,通过 prototype 对外公开方法接口
3.在所有的客户端接收消息中,我只定义了receiveMessage方法,而通过接收到的统一格式的消息体来进行不同业务的处理。
4.正如我提到过很多次的,只要消息推送稳定,客户端能够随便定义和处理自己的业务逻辑,所以重中之重就是保证SignalR消息推送的稳定性,所以后台的架构设计,消息缓存,异步处理等。(本菜还处在理论阶段。。。)
5.本系列博客到此结束,GitHub代码还会继续更新。
6.系列博客地址,请移步:
GitHub地址:https://github.com/fanpan26/LayIM_NetClient
交流群:145322742
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十) 之 自定义系统消息和总结
标签:
原文地址:http://www.cnblogs.com/panzi/p/5829299.html