标签:
网站环境:使用express框架、bootstrap样式、jade模板、mongoose数据库
npm insatll express -g npm insatll jada -g npm insatll mongoose -g
1、创建express工程:myMovie
进入工程执行npm install,npm start 后 访问很正常,可以往下继续了

2、创建路由
初拟可能浏览的入口================
网站跟目录:localhost:3000/
某个电影详情页:localhost:3000/movie/1
后台电影添加页:localhost:3000/admin/add
后台列表页:localhost:3000/admin/list
根据所需修改app.js
var express = require("express"); var app=express(); //访问网站跟目录:localhost:3000/ app.get("/",function(req,res){ res.send("网站首页"); }); //localhost:3000/movie/1 app.get("/movie/:id",function(req,res){ res.send("电影详情"); }); //localhost:3000/admin/add app.get("/admin/add",function(req,res){ res.send("后台电影添加页"); }); //localhost:3000/admin/list app.get("/admin/list",function(req,res){ res.send("后台电影列表"); }); app.listen(3030,function(){ console.log("请访问http://localhost:3030"); });
3、jade准备视图
index.jade主页、add.jade后台添加页、detail.jade(电影详情)、list.jade(后台电影列表)的准备,为了便于观察,放入基本的信息,用于关联jade视图

app.js
var express = require("express"); var app=express(); var path = require(‘path‘); //设置模板引擎 app.set("view engine",‘jade‘); app.set(‘views‘,‘./views/pages‘); //设置静态资源 app.use(express.static(path.join(__dirname, ‘./public‘))); //访问网站跟目录:localhost:3000/ app.get("/",function(req,res){ res.render(‘index.jade‘,{ title:‘网站首页‘, movies:{} }); }); //localhost:3000/movie/1 app.get("/movie/:id",function(req,res){ res.render(‘detail.jade‘,{ title:‘电影详情‘, movie:{} }) }); //localhost:3000/admin/add app.get("/admin/add",function(req,res){ res.render(‘control.jade‘,{ title:‘后台电影添加页‘, movie:{} }); }); //localhost:3000/admin/list app.get("/admin/list",function(req,res){ res.render(‘list.jade‘,{ title:‘后台电影列表‘, movies:{} }); }); app.listen(3000,function(){ console.log("请访问http://localhost:3000"); });
layout.jade
doctype html html head meta(charset="utf-8") title #{title} include ./includes/link.jade body include ./includes/header.jade block content
header.jade
.container .row .page-header h1 #{title}
index.jade、control.jade、detail.jade、list.jade
extends ../layout.jade block content
4、jade数据深化
app.js

var express = require("express"); var app=express(); var path = require(‘path‘); //设置模板引擎 app.set("view engine",‘jade‘); app.set(‘views‘,‘./views/pages‘); //设置静态资源 app.use(express.static(path.join(__dirname, ‘./public‘))); //访问网站跟目录:localhost:3000/ app.get("/",function(req,res){ res.render(‘index.jade‘,{ title:‘网站首页‘, movies:[ { _id:1, title:"海绵宝宝3D", poster: ‘http://img31.mtime.cn/mg/2015/11/17/094620.70277104_170X256X4.jpg‘ }, { _id:2, title:"星际迷航3", poster:‘http://img31.mtime.cn/mg/2016/09/01/143653.31713698_170X256X4.jpg‘ }, { _id:3, title:"惊天绑架团", poster:‘http://img31.mtime.cn/mg/2016/07/12/091819.79722823_170X256X4.jpg‘ }, { _id:4, title:"爱宠大机密", poster:‘http://img31.mtime.cn/mg/2016/06/21/093149.12209704_170X256X4.jpg‘ }, {_id:5, title:"冰川时代4", poster:‘http://img31.mtime.cn/mt/2012/07/19/131845.38602455_170X256X4.jpg‘ } ] }); }); //localhost:3000/movie/1 app.get("/movie/:id",function(req,res){ res.render(‘detail.jade‘,{ title:‘电影详情‘, movie:{ title:‘海绵宝宝3D‘, director:‘保罗·蒂比特‘, country:‘美国‘, language:‘英语‘, year:2016, poster:‘http://img31.mtime.cn/mg/2015/11/17/094620.70277104_170X256X4.jpg‘, summary:‘安东尼奥·班德拉斯饰演的大反派海盗杰克现身,他找到了一本神奇的宝书,可是想要获得完全的力量,一定要找到书中的最后一页。经过调查,这宝贵的最后一页,正存在海绵宝宝的家里。‘, flash:‘#‘ } }) }); //localhost:3000/admin/add app.get("/admin/add",function(req,res){ res.render(‘control.jade‘,{ title:‘后台电影添加页‘, movie:{ title:‘‘, director:‘‘, country:‘‘, language:‘‘, year:‘‘, poster:‘‘, summary:‘‘, flash:‘‘ } }); }); //localhost:3000/admin/list app.get("/admin/list",function(req,res){ res.render(‘list.jade‘,{ title:‘后台电影列表‘, movies:[ { _id:1, title:‘海绵宝宝3D‘, director:‘保罗·蒂比特‘ } ] }); }); app.listen(3000,function(){ console.log("请访问http://localhost:3000"); });
index.jade

extends ../layout.jade block content .container .row each item in movies .col-md-2 .thumbnall a(href="/movie/#{item._id}") img(src="#{item.poster}",alt="#{item.title}") .caption h3 #{item.title} p: a.btn.btn-primary(href="/movie/#{item._id}") 查看详情
detail.jade

extends ../layout.jade block content .container .row .col-md-7 video(src="#{movie.flash}",autoplay="true",width="720",height="400") .col-md-5 dl.dl-horizontal dt 电影名字 dd=movie.title dt 导演 dd=movie.director dt 国家 dd=movie.country dt 上映年份 dd=movie.year dt 简介 dd=movie.summary
list.jade

extends ../layout.jade block content .container .row table.table.table-hover.table-bordered thead tr th 电影名字 th 导演 th 查看 th 更新 th 删除 tbody each item in movies tr td #{item.title} td #{item.director} td: a(target="_blank",href="../movie/#{item._id}") 查看 td: a(target="_blank",href="../movie/update/#{item._id}") 修改 td a.btn.btn-danger.del(type="button",href="/admin/delete?id=#{item._id}") 删除
control.jade

extends ../layout.jade block content .container .row form.form-horizontal(method="post",action="/admin/movie/do") //电影名字 .form-group label.col-sm-2.control-label(for="inputTitle") 电影名字: .col-sm-10 input#inputTitle.form-control(type="text",name="movie[title]",value="#{movie.title}") //导演 .form-group label.col-sm-2.control-label(for="inputTitle") 导演: .col-sm-10 input#inputDirector.form-control(type="text",name="movie[director]",value="#{movie.director}") //国家 .form-group label.col-sm-2.control-label(for="inputCountry") 国家: .col-sm-10 input#inputCountry.col-sm-10.form-control(type="text",name="movie[country]",value="#{movie.country}") //语言 .form-group label.col-sm-2.control-label(for="inputLanguage") 语言: .col-sm-10 input#inputLanguage.col-sm-10.form-control(type="text",name="movie[language]",value="#{movie.language}") //上映年份 .form-group label.col-sm-2.control-label(for="inputYear") 上映年份: .col-sm-10 input#inputYear.col-sm-10.form-control(type="text",name="movie[year]",value="#{movie.year}") //简介 .form-group label.col-sm-2.control-label(for="inputSummary") 简介: .col-sm-10 input#inputSummary.col-sm-10.form-control(type="text",name="movie[summary]",value="#{movie.summary}") .form-group .col-sm-2 .col-sm-10 input.btn.btn-default(type="submit",name="submit")
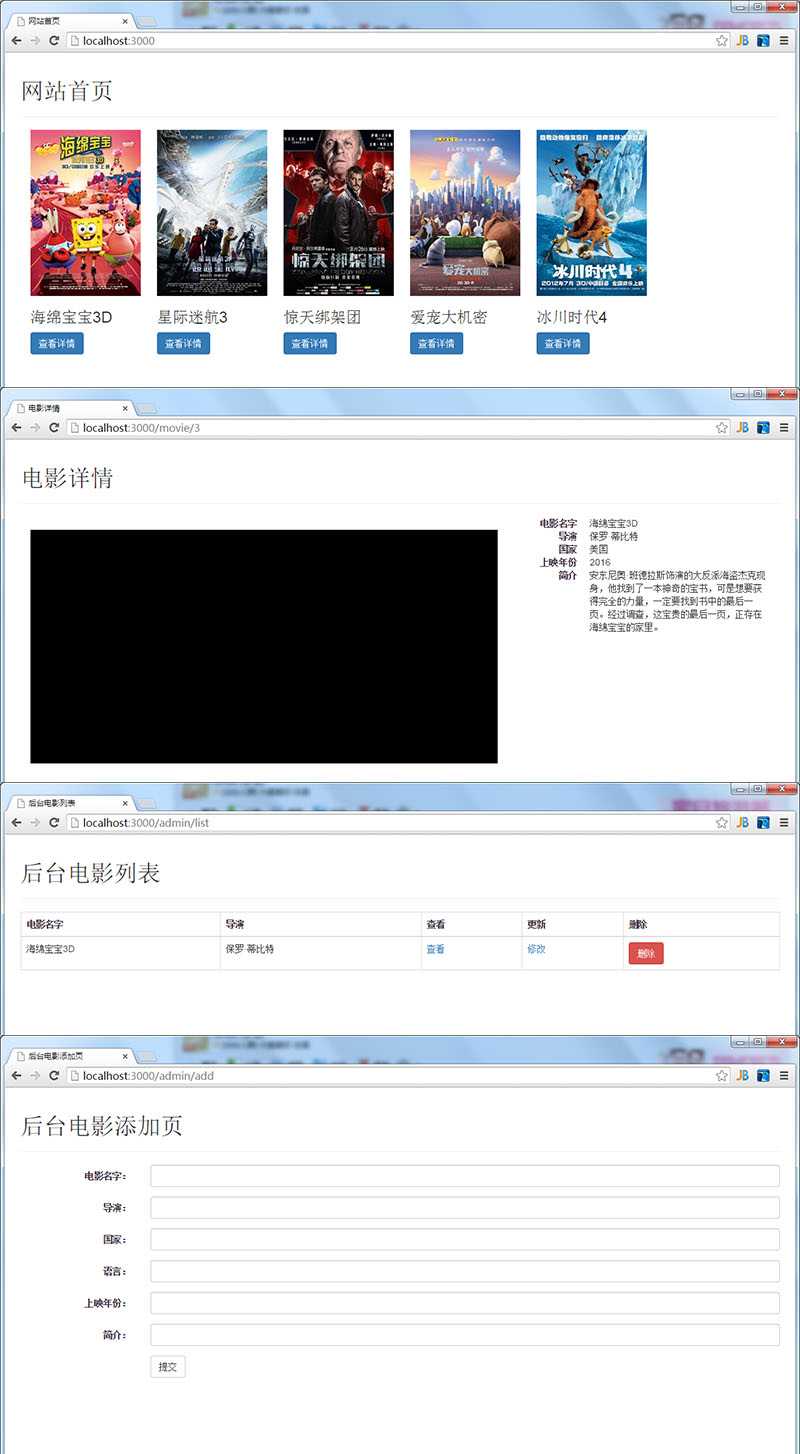
各页效果预览

目前,静态页面已经准备完毕,接着将接入mongodb
标签:
原文地址:http://www.cnblogs.com/tinyphp/p/5830644.html