标签:style blog http color 使用 os io strong
刚刚玩博客园几天时间,发现挺不错的,对于我这个懒人又是一个爱折腾的人来说挺不错的,对于上班玩电脑,下班玩手机的用户来说,博客园中我的博客有一点给我的感觉不是很友好,电脑端看起来很美观的一个页面,移动端竟然也是原模原样的“美观”,由于工作主要是从事移动端开发,看着博客可以禁用模板样式,于是乎就决定把博客样式重构一下,分享是一种美德,不喜勿喷。本文原创博客地址:http://www.cnblogs.com/unofficial官网地址:www.pushself.com)
编辑工具:notepad++,sublime text
样式工具:sass
方法参考一:前端开发环境之GRUNT自动WATCH压缩JS文件与编译SASS文件
方法参考二:ruby环境下安装sass,sass --watch命令,方法一中也有说到,详细的资料可以百度一下,阮一峰老师的教程就挺不错的额。

不禁用模板默认css,直接在此处重构css样式,或者上传样式文件直接引用,这种方式比较偷懒,只是局部修改就要的了

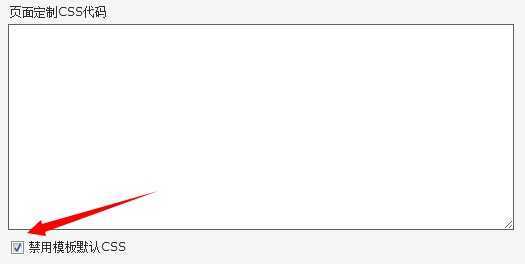
禁用模板默认css,完全重新来过,爱折腾的懒人我是选择的上传css样式文件直接引用
注:文件上传地址是文件--文件上传,文件的路径是http://files.cnblogs.com/用户名/文件名.css

可以参考大漠的10个常用mixin代码块,还在不断更新中,由于代码块使用的是@include 包含入样式,这样不能达到简化css样式代码,于是乎我们可以使用一个小的技巧,例如我们需要响应式断点,我们可以直接使用%breakPoint,在它的里面包含代码块,再@extend继承%breakPoint,如此一来你的代码就变得简化了很多,这个断点由于文中就一个看不出效果,通常我们在网页布局中最离不开的一个东西就是浮动,浮动这个东西挺有趣的,听过张鑫旭老师讲过一篇关于浮动的课程,他对于浮动这块的讲解易懂,他的声音太销魂了,让人久久难以忘怀。
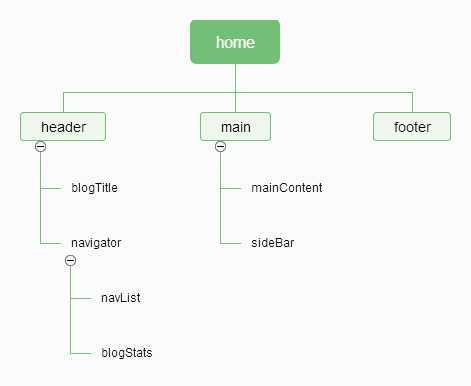
有以下HTML代码嵌套div:
<div id="navigator">
<div id="navList"></div>
<div class="blogStats"></div>
</div>
有以下SASS代码:
%clearfix:after{
content:" ";
height:0;
display:block;
visibility:hidden;
clear:both;
}
#navigator {
@extend %clearfix;
}
//css3多前缀自动生成 @mixin css3($property, $value) { @each $prefix in -webkit-, -moz-, -ms-, -o-, ‘‘ { #{$prefix}#{$property}: $value; } } //响应式断点 @mixin breakPoint($point) { @if $point == large { @media (min-width: 64.375em) { @content; } } @else if $point == medium { @media (min-width: 50em) { @content; } } @else if $point == small { @media (min-width: 37.5em) { @content; } } }
在main环节我们可以发现这样mainContent与sideBar有最小宽度,这样以来设备尺寸小的时候不能在容器内装下,就会出现溢出,添加了一个滚动,移动设备上就需要左右拖动才能显示完全,这一点很重要,通过百分比来设计宽度,media控制显示,移动设备屏幕较小的时候的可以选择sideBar置于文章底部或者隐藏掉,看个人喜好。
移动端设备添加一个响应式宽度viewport标签,content的内容是,width=device-width:宽度等于设备宽度;initial-scale=1:初始化比例大小为1;maximum-scale=1:最大比例大小为1;minimum-scale=1:最小比例大小为1;user-scalable=no:是否允许手动调节大小
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no" />
由于时间关系暂时还没有完全更新我的样式文件,后续更新文件后就可以实现相应的效果了,第一次正儿八经的写详细的技术文章,希望可以待在首页与大家多多交流,互相学习。本文原创博客地址:http://www.cnblogs.com/unofficial官网地址:www.pushself.com)
sass重构响应式unofficial‘s博客轻松适应移动端,布布扣,bubuko.com
sass重构响应式unofficial‘s博客轻松适应移动端
标签:style blog http color 使用 os io strong
原文地址:http://www.cnblogs.com/unofficial/p/3903194.html