标签:
转载:
https://documentation.devexpress.com/#WindowsForms/DevExpressXtraTreeListTreeList_CustomDrawNodeButtontopic
1.修改节点图标
(1)拖入TreeList控件(这里如何加载数据就不多说了哈)和ImageLIst控件
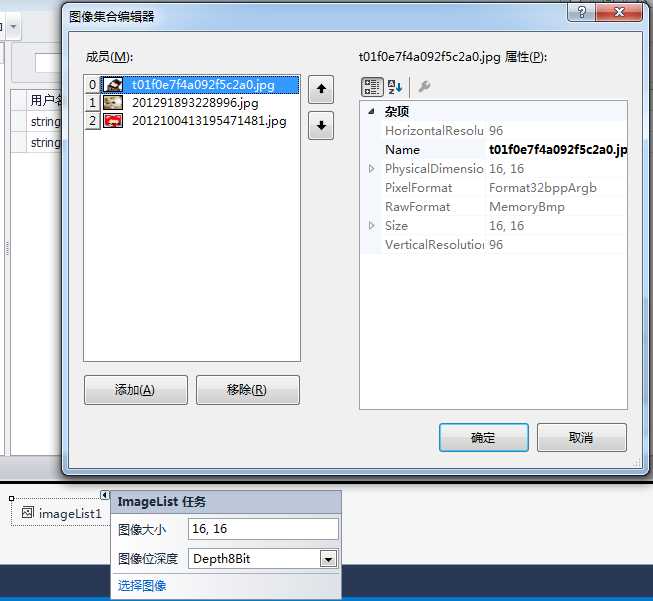
a.给ImageList添加图像

b.修改TreeList控件的属性

(2).在属性栏找到TreeList控件的CustomDrawNodeImages事件,并添加以下代码
private void treeList1_CustomDrawNodeImages(object sender, DevExpress.XtraTreeList.CustomDrawNodeImagesEventArgs e) { if (e.Node.Nodes.Count > 0) { if (e.Node.Expanded) { e.SelectImageIndex = 2; return; } e.SelectImageIndex = 1; } else { e.SelectImageIndex = 0; } }
(3)完成
2.修改按钮样式
在TreeList控件属性栏找到CustomDrawNodeButton事件,并添加以下代码
private void treeList1_CustomDrawNodeButton(object sender, DevExpress.XtraTreeList.CustomDrawNodeButtonEventArgs e) { Rectangle rect = Rectangle.Inflate(e.Bounds, 0, -2); // painting background Brush backBrush = new LinearGradientBrush(rect, Color.Blue, Color.LightSkyBlue, LinearGradientMode.ForwardDiagonal); //填充指定矩形内部 e.Graphics.FillRectangle(backBrush, rect); //绘画3D边框 ControlPaint.DrawBorder3D(e.Graphics, rect, Border3DStyle.RaisedOuter); //要显示的图画 string displayCharacter = e.Expanded ? "-" : "+"; //水平,垂直居中 StringFormat outCharacterFormat = new StringFormat(); outCharacterFormat.Alignment = StringAlignment.Center; outCharacterFormat.LineAlignment = StringAlignment.Center; //绘画图标 e.Graphics.DrawString(displayCharacter, new Font("Verdana", 8, FontStyle.Bold), new SolidBrush(Color.White), rect, outCharacterFormat); // 禁止默认的图标显示 e.Handled = true; }
WinForm------TreeList修改节点图标和按钮样式
标签:
原文地址:http://www.cnblogs.com/tianhengblogs/p/5834202.html