标签:
Step1 新建JavaEE Project并进行相应设置
1.1 如图

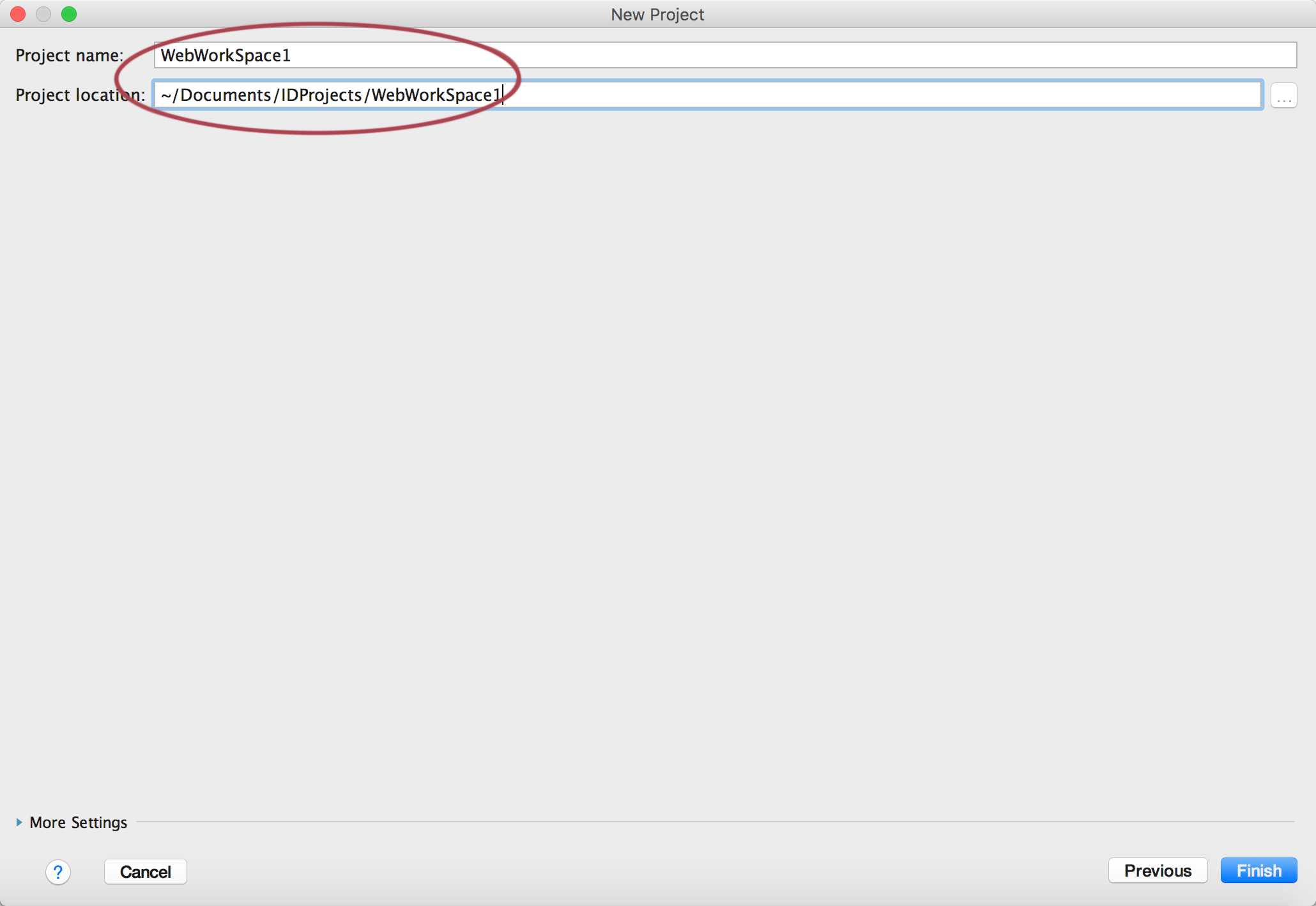
1.2 填下项目名,我写WebWorkSpace.这里相当于Eclipse中的workspace,写完点【Finish】

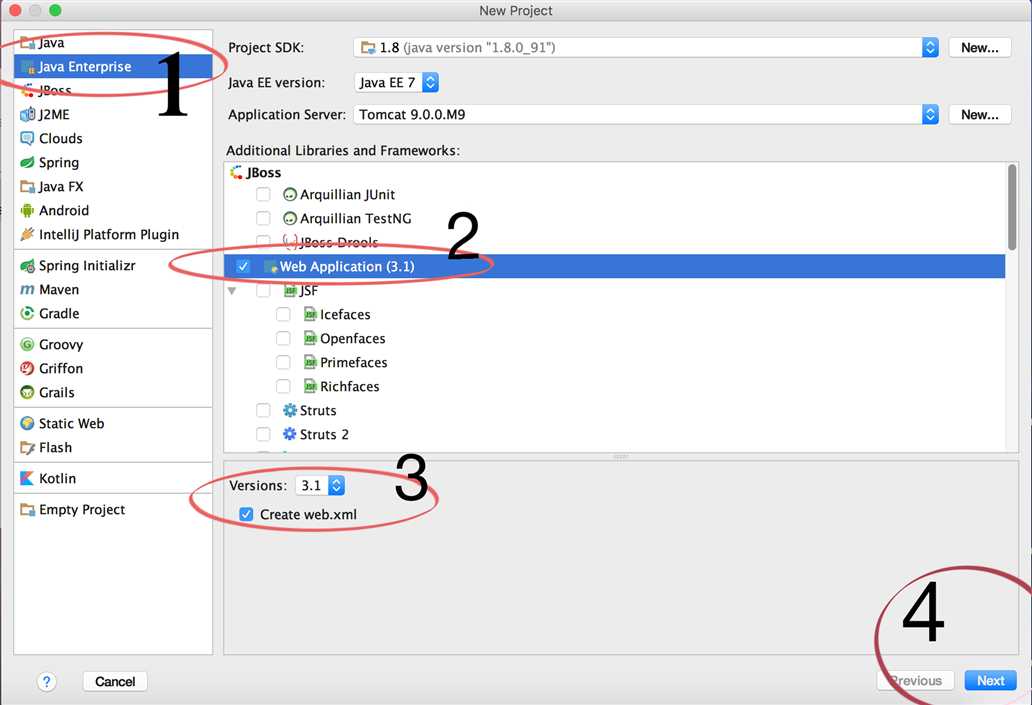
1.3 如图,按照1==>2==>==>4的步骤一路向下

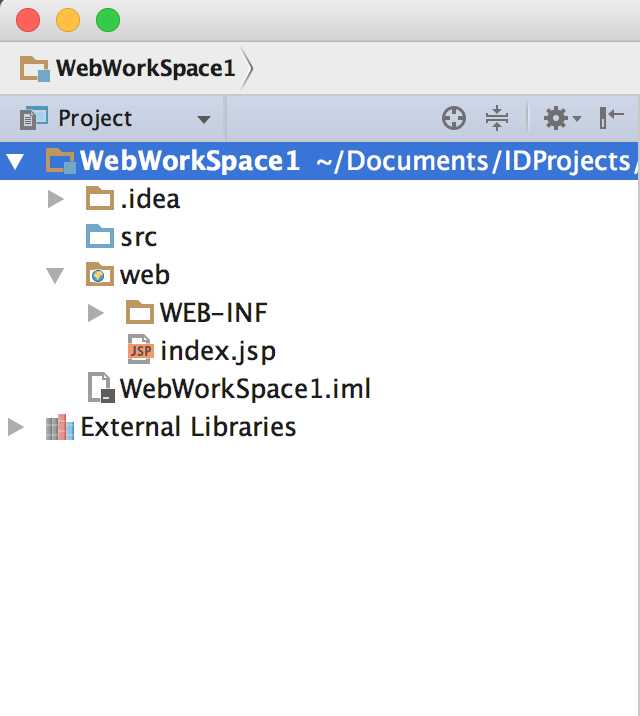
1.4 新建项目后,Intellij Idea中是酱了滴~

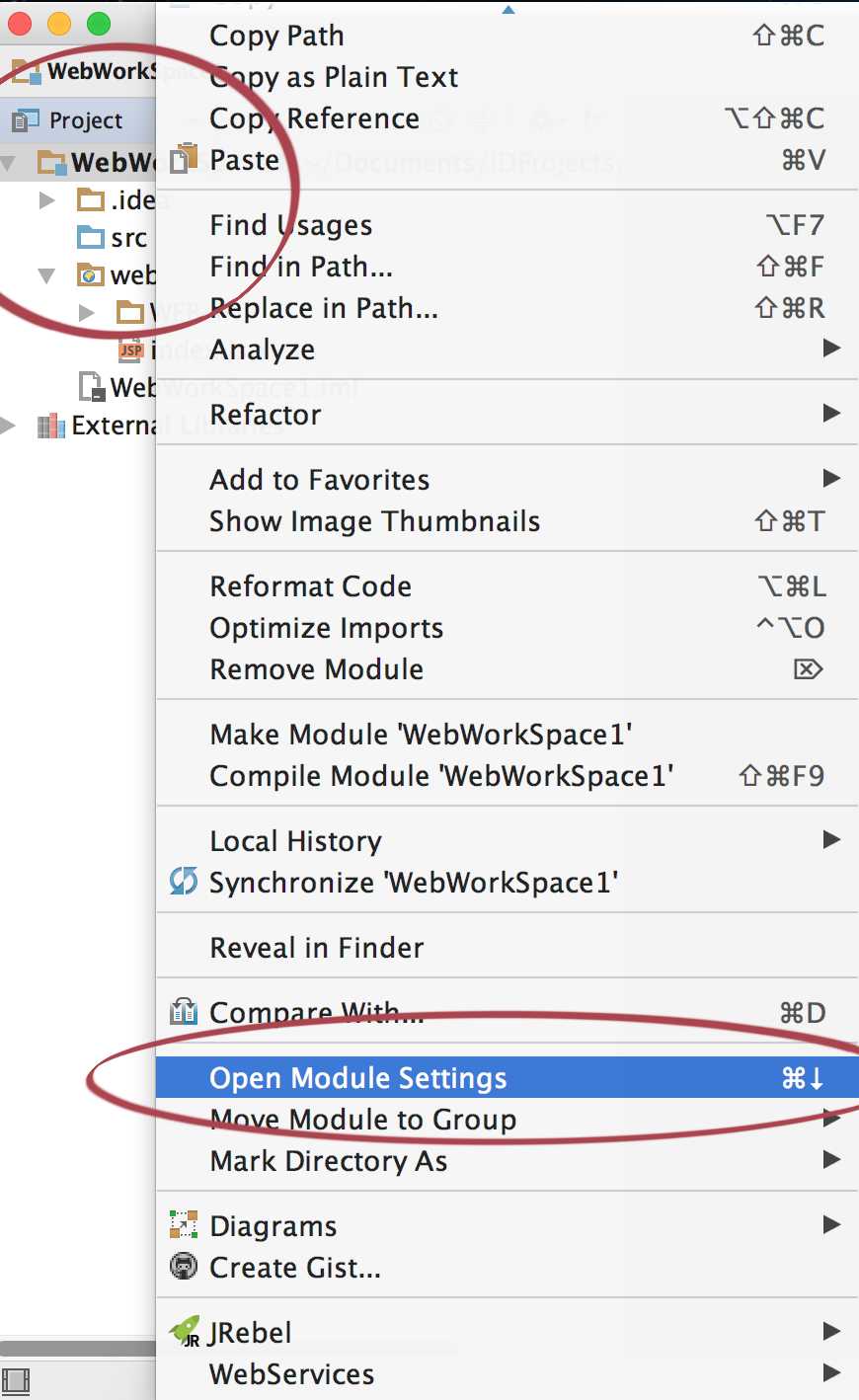
1.5 鼠标单击WebWorkSpace1项目名,然后右键,选【Open Module Settings】

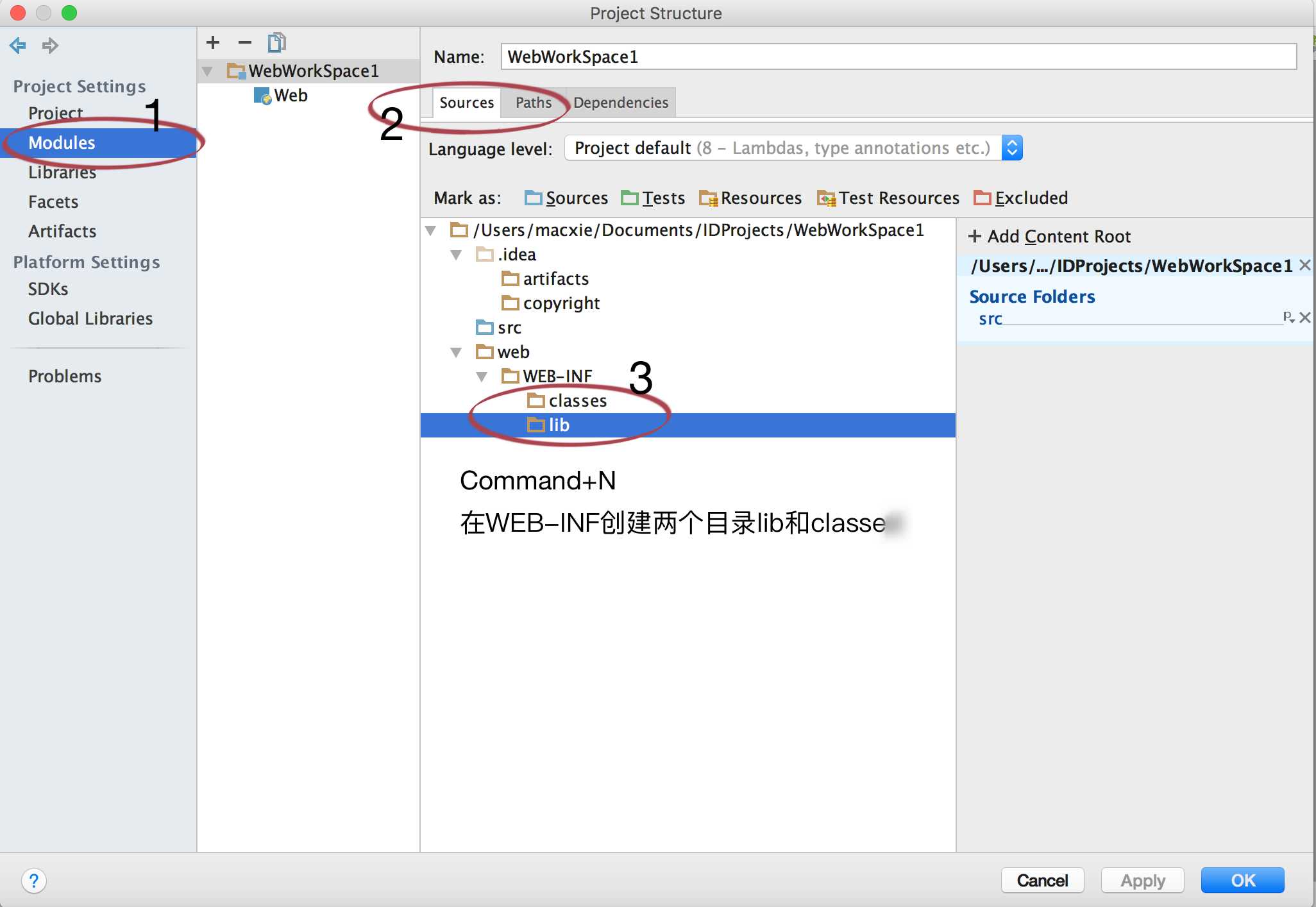
1.6 进到这个页面后,按照这里写的一路向下走

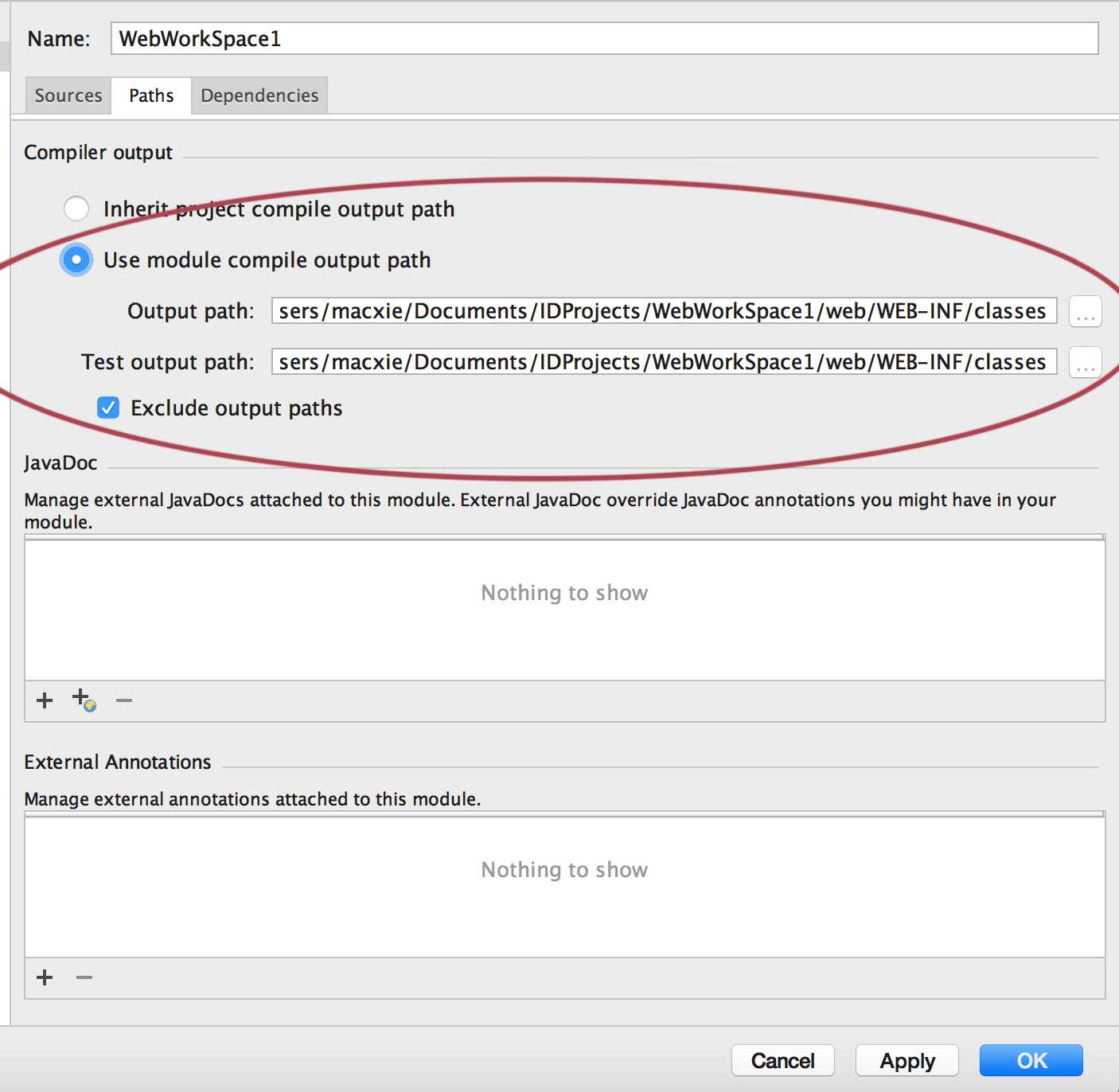
1.7 点path选项卡,将下面两个路径都改成1.6中新建的classes目录

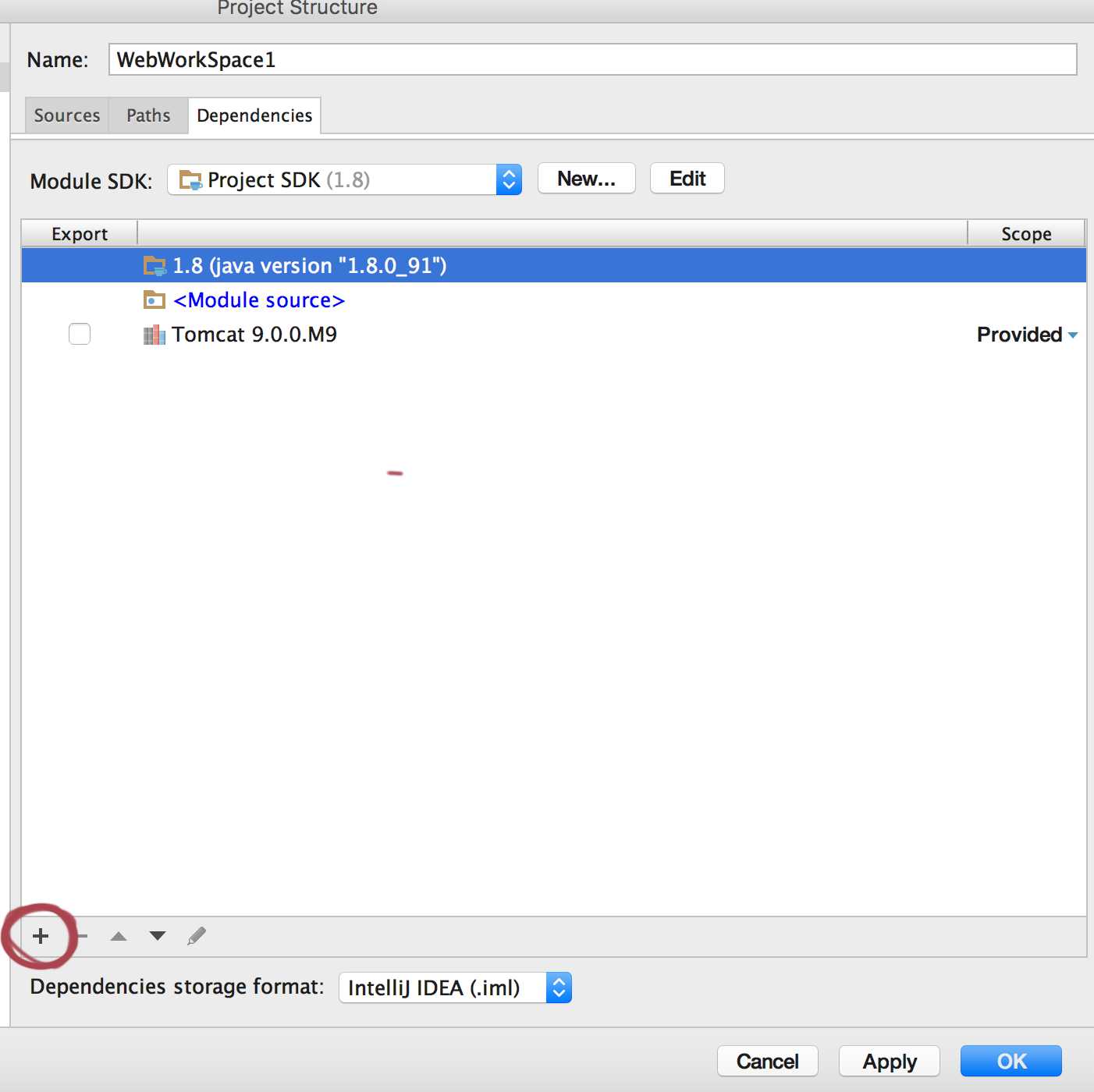
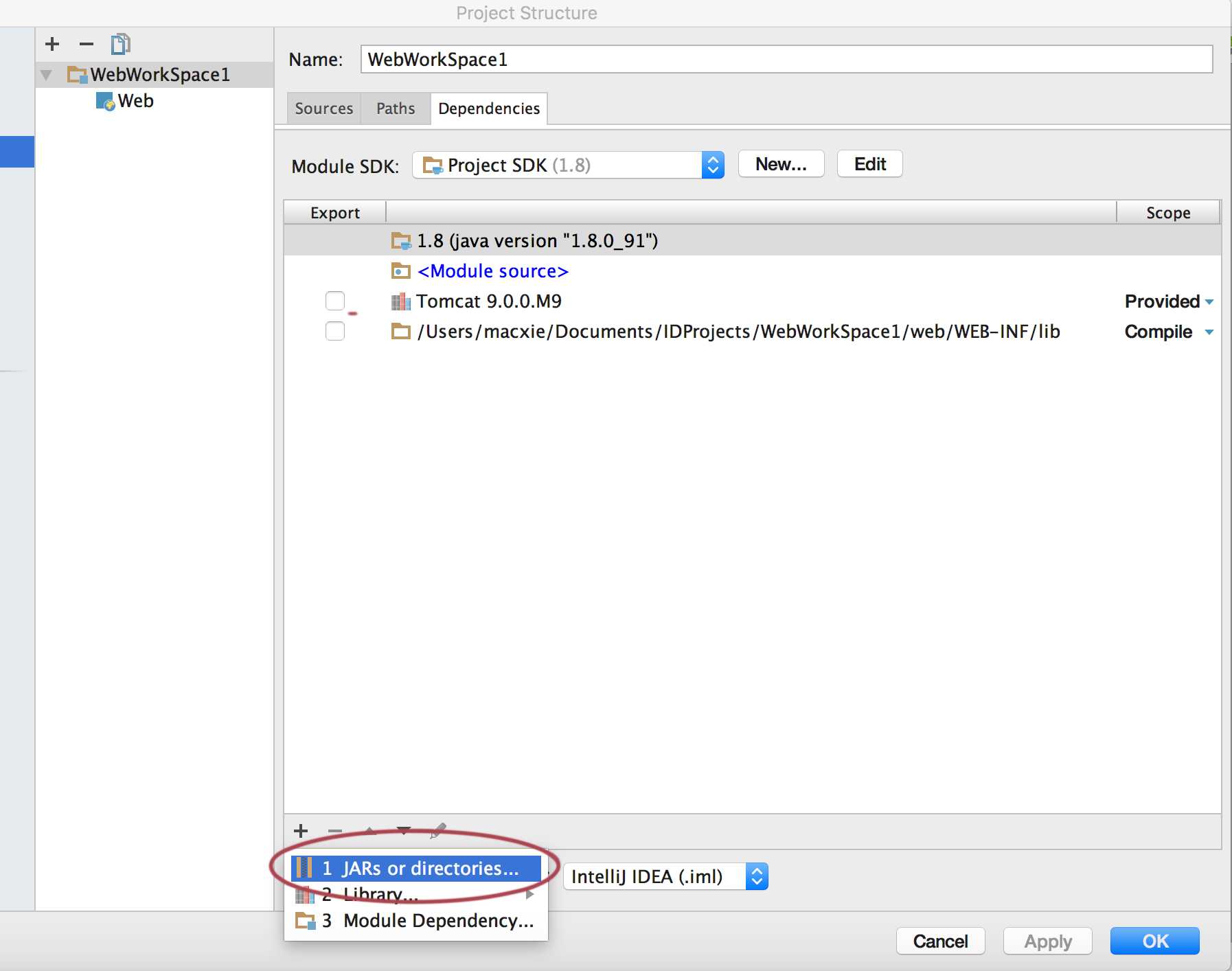
1.8 选Dependecies选项卡,点击左下角的【+】号

1.9 点击【+】号后,选 【1 JARS or directories】

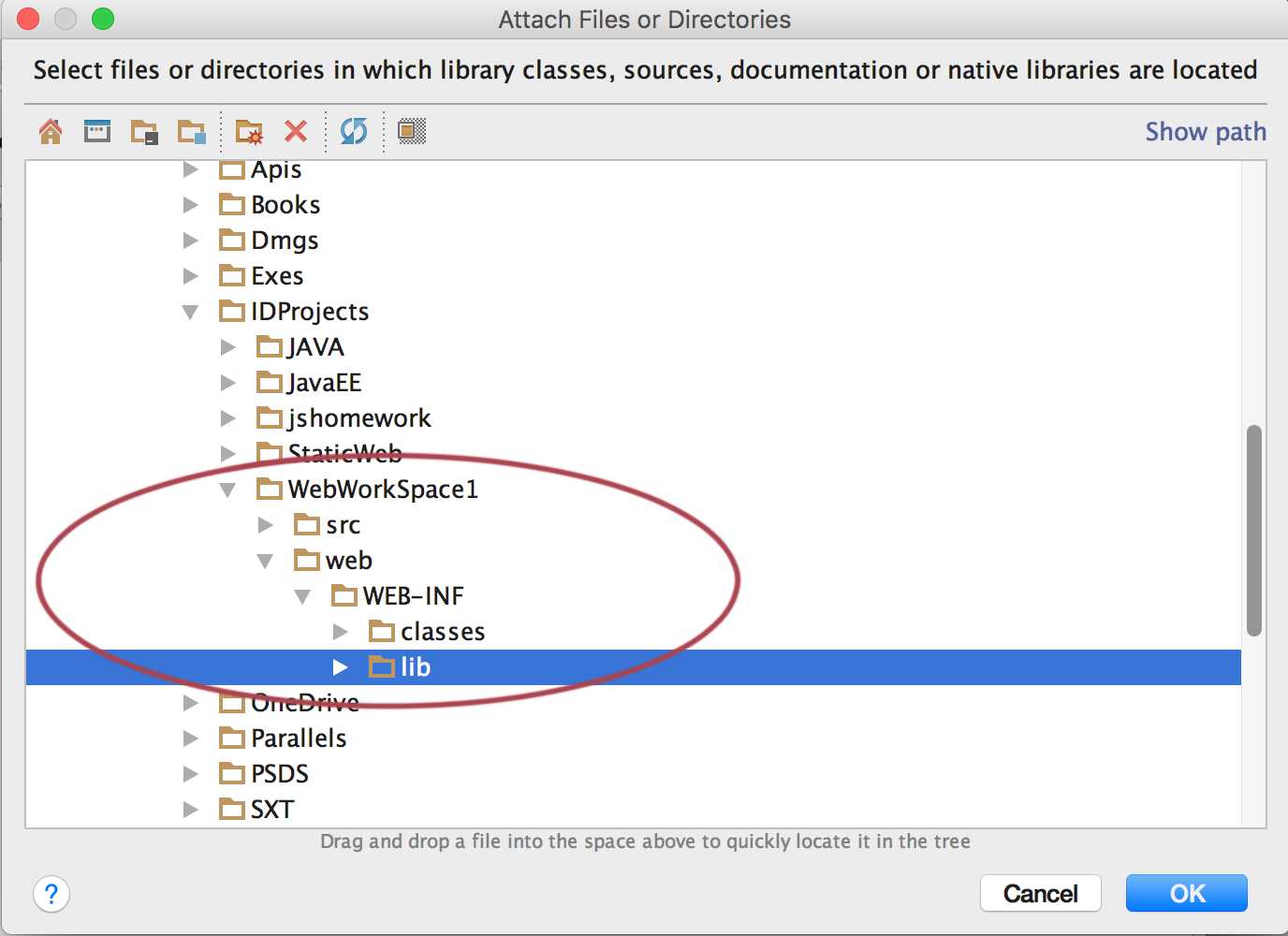
1.10 然后选1.6中新建的lib目录

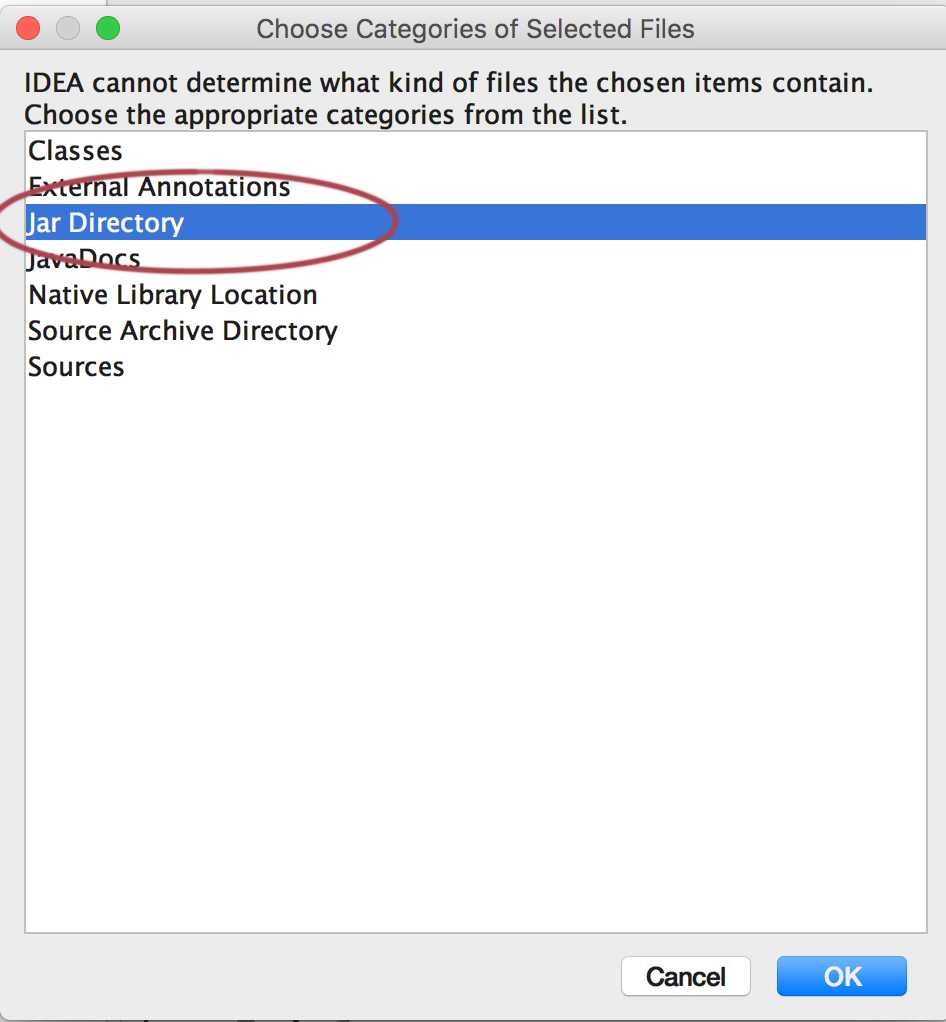
1.11 上一步点【OK】后,这里选Jar Directory,然后一路【OK】

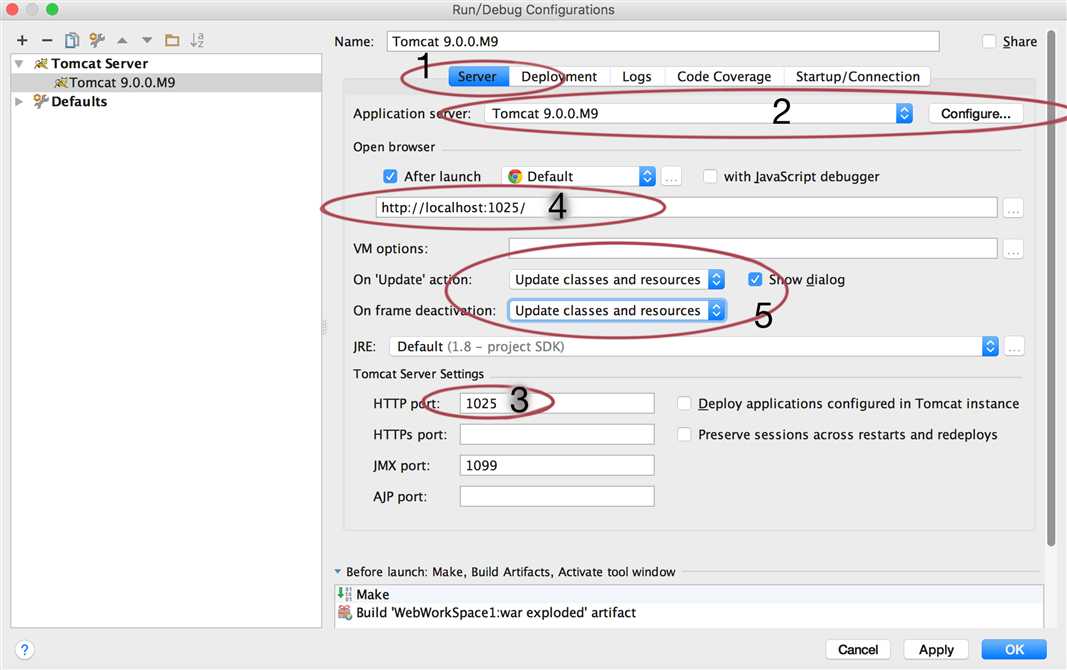
Step 2 tomcat配置
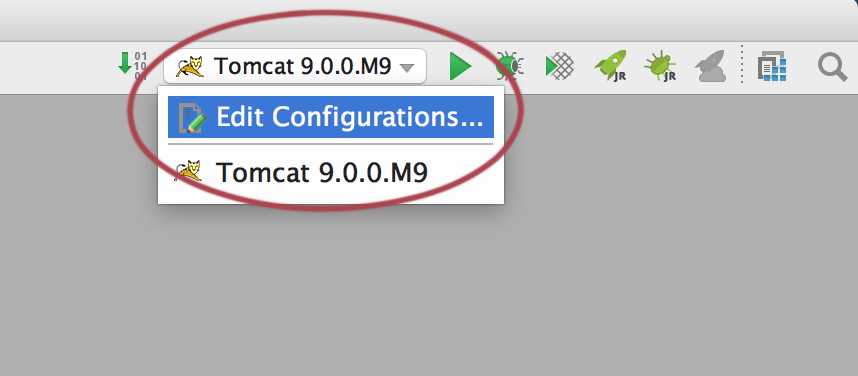
2.1 如果从前配置过一次tomcat,来这里设置个下tomcat.

2.2 个共有5步。分开来说。

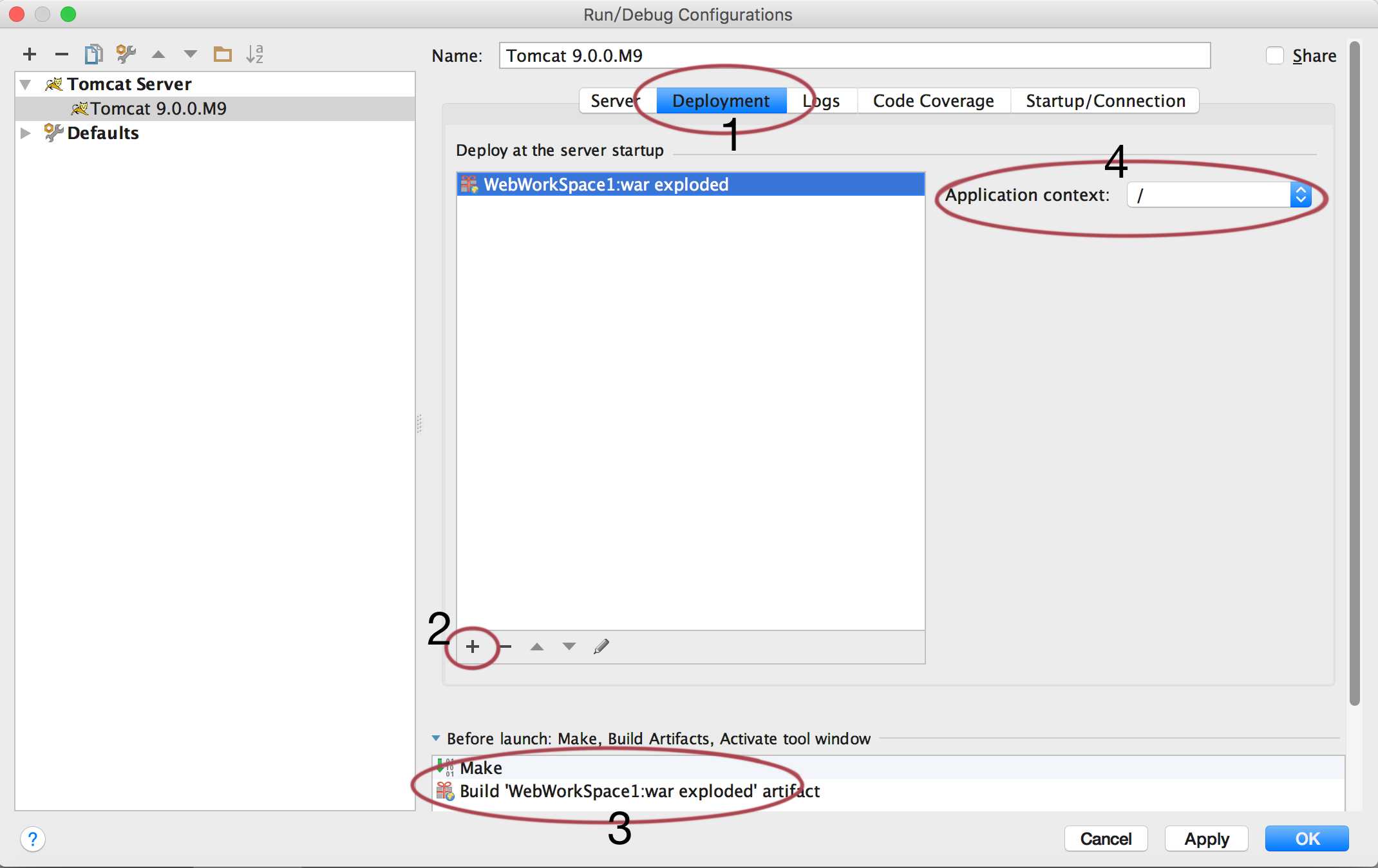
2.3 如图所示,从第2步开始。其中第4步很关键,可以随意写一个路径,也可以不写,但请一定记住,这个路径叫做
Application Context,叫上下文路径。这个路径将在后期添加Module后,进行跨项目访问时用到。

今天先整理到这里,明天更新添加了Module后的配置方式,以及相对路径、绝对路径、根路径在Intellij IDea中如何使用。
标签:
原文地址:http://www.cnblogs.com/nora-xie/p/5835739.html